AJAX相关
Ajax实现异步加载数据
发布时间:2022-04-17 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Ajax实现异步加载数据,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
本文实例为大家分享了Ajax实现异步加载数据的具体代码,供大家参考,具体内容如下
项目结构如下 (需要导入一个jquery的包,配置文件web.XMl和sPRingmvc-servlet.xML,不在写了,不知道的可以看一下我其它的博客,上边都有)

异步加载数据
首先创建一个实体类
package com.zkw.pojo; import lombok.AllargsConstructor; import lombok.Data; import lombok.NoArgsConstructor; @Data @AllArgsConstructor @NoArgsConstructor public class User { private String name; private int age; private String sex; }@H_512_13@
然后创建一个Controller
package com.zkw.controller; import com.zkw.pojo.User; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.ArrayList; import java.util.List; @RestController public class AjaxController { @RequestMapping("/a2") public List<User> test2(){ List<User> userList = new ArrayList<User>(); userList.add(new User("七七",1,"女")); userList.add(new User("琪琪",1,"女")); userList.add(new User("琦琦",1,"女")); return userList; } }
最后创建一个jsp页面
<%@ page contentTyPE="text/html;charset=UTF-8" language="java" %> <html> <head> <tITle>Ajax异步数据加载</title> <script src="${pageContext.request.contextPath}/static/js/jquery-3.6.0.js"></script> <script> $(function () { $("#BTn").click(function () { $.post("${pageContext.reques-t.contextPath}/a2",function (data) { VAR html=""; for (let i = 0; i < data.length; i++){ html +="<tr>" + "<td>" + data[i].name +"</td>"+ "<td>" + data[i].age +"</td>"+ "<td>" + data[i].sex +"</td>"+ "</tr>" } $("#content").html(html); }) }) }) </script> </head> <body> <input type="button" value="加载数据" id="btn"> <table> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> </thead> <tbody id="content"></tbody> </table> </body> </html>
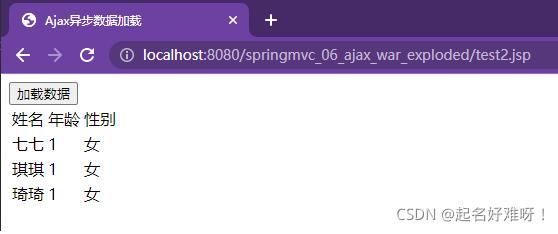
结果如下

用户登录的异步验证
先创建一个Controller
package com.zkw.controller;
import com.zkw.pojo.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@RestController
public class AjaxController {
@RequestMapping("/a3")
public String test3(String username,String pwd){
String msg ="";
if (username != null){
if (username.equals("admin")){
msg = "ok";
}else{
msg = "用户名不存在";
}
}
if (pwd != null){
if (pwd.equals("123456")){
msg = "ok";
}else{
msg = "密码输入错误";
}
}
return msg;
}
}
然后创建一个jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.6.0.js"></script>
<script>
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"username":$("#username").val()},
success(data){
if (data.toString()==="ok"){
$("#userInfo").css("color","green");
}else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"pwd":$("#pwd").val()},
success(data){
if (data.toString()==="ok"){
$("#pwdInfo").css("color","green");
}else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
用户名:<input type="text" id="username" οnblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密码名:<input type="password" id="pwd" οnblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
结果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的Ajax实现异步加载数据全部内容,希望文章能够帮你解决Ajax实现异步加载数据所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的AJAX相关相关文章
- Ajax内部交流文档第1/3页 2022-04-17
- AJAX实现指定部分页面刷新效果 2022-04-17
- ajax实现城市三级联动 2022-04-17
- 使用AJAX实现上传文件 2022-04-17
- 基于Ajax的聊天机器人功能的实现 2022-04-17
- Ajax实现异步加载数据 2022-04-17
- Ajax异步刷新功能及简单案例 2022-04-17
- axios和ajax的区别点总结 2022-04-17
- 面试必备之ajax原始请求 2022-04-17
- AJAX请求数据及实现跨域的三种方法详解 2022-04-17
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新AJAX相关教程