angularjs
AngularJs代码实例教程-angularjs通过过滤器返回超链接的方法
发布时间:2019-01-07 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了AngularJs代码实例教程-angularjs通过过滤器返回超链接的方法,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。小宝典致力于为广大程序猿(媛)提供高品质的代码服务,请大家多多光顾小站,小宝典在此谢过。
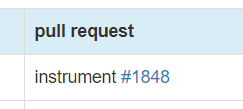
在项目中有一个功能,需要把一段字符串拼接成一个超链接,效果如下图,

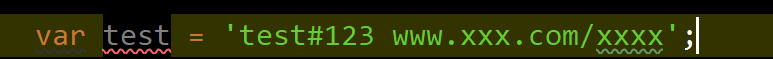
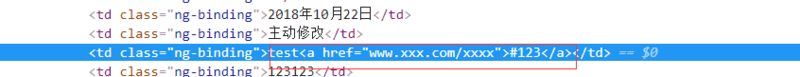
从数据库中得到的字符串格式如下

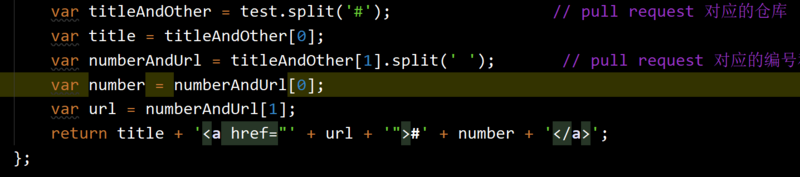
数据的格式很工整,以“#”和空格为标志就可以很顺利的分割,

开始想象的很美好,以为直接返回就好了。
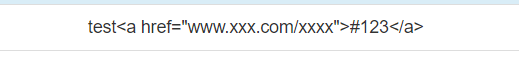
但是现实很残酷,a标签并没有变成超链接,而是变成了一个字符串

检查发现并没有被转义,对这个感到不太理解

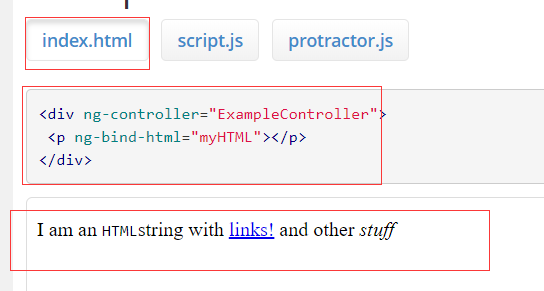
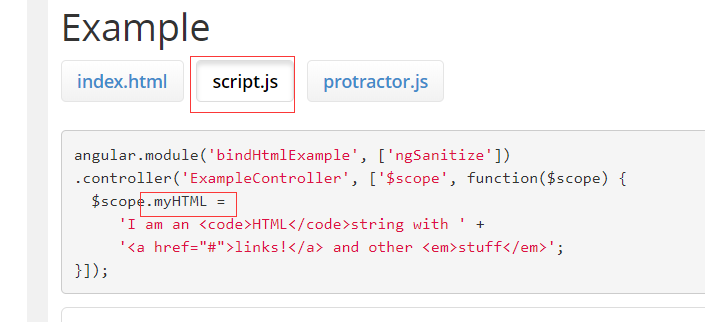
之后又在网上找了找,没找到合适的办法,后来询问学长,学长高数我有一个ngBindHtML的标签,于是去看了看官方文档,用法和效果如下


(第三个文件夹的作用没尝试出来,不知道是干啥的)
好像效果很符合,但应该怎么使用呢,filter里面是没法用$scoPE的,(事后想到不一定要用filter,完全可以写一个方法直接把这个字符串转化了,虽然这样很麻烦,但确实是一个思路)
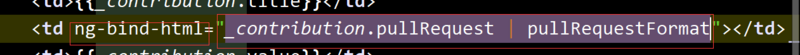
没想到好办法,只能继续问学长了,没想到方法简单到不行,angualrjs早就考虑到了,ngbindhtml可以直接使用过滤器

简简单单就解决了

总结
对于这个问题,事后想了想,发现还是自己考虑问题不全面,在学长告诉自己ngbindhtml后,一直纠结于他的用法,而没有想到去研究研究过滤器可以用于那些地方,是否可以在属性中。虽然已经渐渐尝试去看官方文档了,但离真正会看官方文档的道路还很长。
觉得可用,就经常来吧! 脚本宝典 欢迎评论哦! AngularJs,巧夺天工,精雕玉琢。小宝典献丑了!
脚本宝典总结
以上是脚本宝典为你收集整理的AngularJs代码实例教程-angularjs通过过滤器返回超链接的方法全部内容,希望文章能够帮你解决AngularJs代码实例教程-angularjs通过过滤器返回超链接的方法所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的angularjs相关文章
- 在Angular中使用类Redux工具—ngrx/store 2019-06-13
- AngularJs代码实例教程-Angular浏览器插件Batarang介绍及使用 2019-01-07
- AngularJs代码实例教程-详解Angular6.0使用路由步骤(共7步) 2019-01-07
- AngularJs代码实例教程-详解angular如何调用HTML字符串的方法 2019-01-07
- AngularJs代码实例教程-angular中子控制器向父控制器传值的实例 2019-01-07
- AngularJs代码实例教程-angularJS实现不同视图同步刷新详解 2019-01-07
- AngularJs代码实例教程-angularjs通过过滤器返回超链接的方法 2019-01-07
- AngularJs代码实例教程-详解angularjs跨页面传参遇到的一些问题 2019-01-07
- AngularJs代码实例教程-浅谈ng-zorro使用心得 2019-01-07
- AngularJs代码实例教程-Angular(5.2->6.1)升级小结 2019-01-07
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新angularjs教程