AngularJs代码实例教程-详解angular如何调用HTML字符串的方法
脚本宝典收集整理的这篇文章主要介绍了AngularJs代码实例教程-详解angular如何调用HTML字符串的方法,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。小宝典致力于为广大程序猿(媛)提供高品质的代码服务,请大家多多光顾小站,小宝典在此谢过。
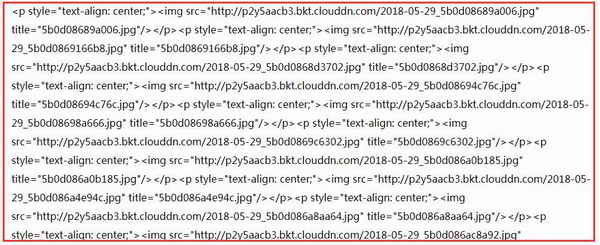
前面的文章我们介绍过Angular6.0的数据绑定,也就是前面页面如何调用后台的数据,我们接触到了调用普通数据――如:调用产品详情{{post.content}}。在使用中,我们会发现,如果按原来的方式angular6.0调用的数据是HTML字符串,前台页面显示的依然是htML字符串,而没有正常显示,如下图:

这显示不是我们想要的结果。那么,angular6.0如何调用HTML字符串数据呢?
angular6.0提供了一个属性绑定来实现html字符串数据的绑定:
<ul [innerHTML]="post.content"></ul> 通过innerHTML属性绑定调用产品详情post.content
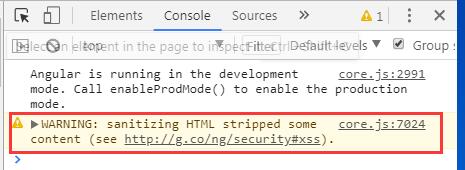
这时,产品详情页的数据已正常显示――图片文字都能正常显示出来。而这时,又出现一个问题,在页面控制台会有警告提示:WARNING: sanITizing HTML stripPEd some content 如下图:

页面能正常输出显示,可见这个警告对页面不影响。如果不介意,倒是可以忽略不计。但这对于我们开发者来说,毕竟不太如意,肯定是哪儿有问题呀。
这啥会出现这种情况?这是因为angular的保护措施,防止XSS攻击。其实可以不不管它,毕竟不是错误。如果不想看到这种警告信息,可以把产品详情单独出来进行解析:
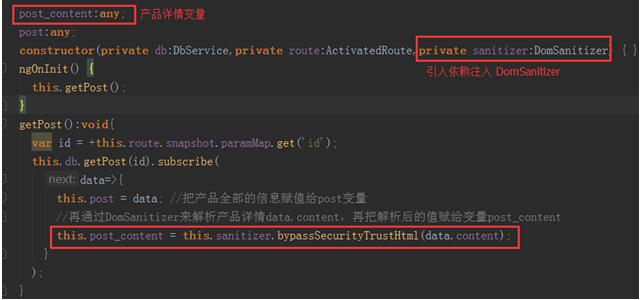
第一步:引入DomSanitizer
第二步:通过DomSanitizer来解析产品详情,并赋值给一个变量属性 post_content;

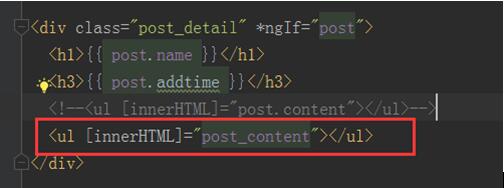
第三步:前台调用时,用innerHTML属性绑定这个post_content变量

通过这几部,问题解决。
觉得可用,就经常来吧! 脚本宝典 欢迎评论哦! AngularJs,巧夺天工,精雕玉琢。小宝典献丑了!
脚本宝典总结
以上是脚本宝典为你收集整理的AngularJs代码实例教程-详解angular如何调用HTML字符串的方法全部内容,希望文章能够帮你解决AngularJs代码实例教程-详解angular如何调用HTML字符串的方法所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- 在Angular中使用类Redux工具—ngrx/store 2019-06-13
- AngularJs代码实例教程-Angular浏览器插件Batarang介绍及使用 2019-01-07
- AngularJs代码实例教程-详解Angular6.0使用路由步骤(共7步) 2019-01-07
- AngularJs代码实例教程-详解angular如何调用HTML字符串的方法 2019-01-07
- AngularJs代码实例教程-angular中子控制器向父控制器传值的实例 2019-01-07
- AngularJs代码实例教程-angularJS实现不同视图同步刷新详解 2019-01-07
- AngularJs代码实例教程-angularjs通过过滤器返回超链接的方法 2019-01-07
- AngularJs代码实例教程-详解angularjs跨页面传参遇到的一些问题 2019-01-07
- AngularJs代码实例教程-浅谈ng-zorro使用心得 2019-01-07
- AngularJs代码实例教程-Angular(5.2->6.1)升级小结 2019-01-07