angularjs
AngularJs代码实例教程-Angular4.0中引入laydate.js日期插件的方法教程
发布时间:2019-01-07 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了AngularJs代码实例教程-Angular4.0中引入laydate.js日期插件的方法教程,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。小宝典致力于为广大程序猿(媛)提供高品质的代码服务,请大家多多光顾小站,小宝典在此谢过。
前言
layDate.js经过贤心大大的重写之后功能越来越强大,用起来也愈渐灵活了,大家都知道。Angular是不支持直接引入js文件的,下面介绍项目如果引入laydate.js的方法(可同样用于其他js文件引入,可能会有一些差别)
方法如下:
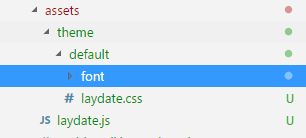
一、将下载的laydate中的js和theme文件放到一个统一的文件下面,我把它放到asset下

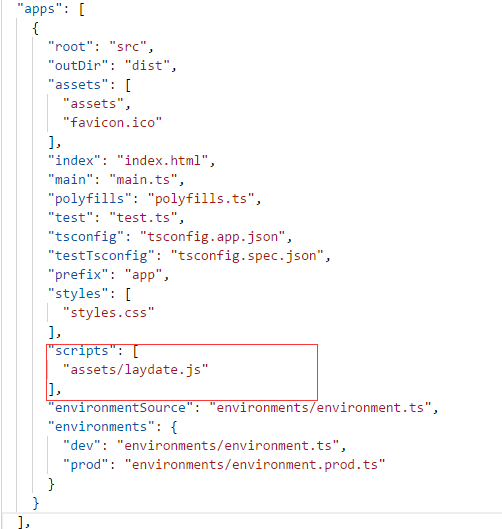
二、在angular-cli.json配置js

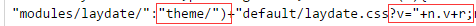
三、修改laydate.js

找到这一句补全路径和删除版本号
"modules/laydate/":"assets/theme/")default/laydate.css"
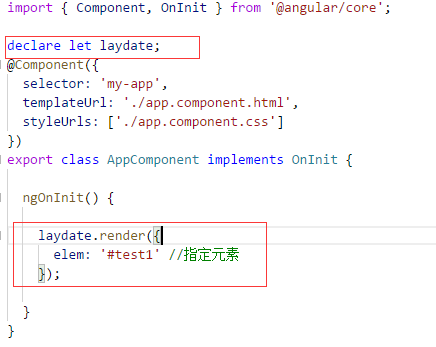
四、ts文件中声明并使用

五:编译运行~
总结
觉得可用,就经常来吧! 脚本宝典 欢迎评论哦! AngularJs,巧夺天工,精雕玉琢。小宝典献丑了!
脚本宝典总结
以上是脚本宝典为你收集整理的AngularJs代码实例教程-Angular4.0中引入laydate.js日期插件的方法教程全部内容,希望文章能够帮你解决AngularJs代码实例教程-Angular4.0中引入laydate.js日期插件的方法教程所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的angularjs相关文章
- 在Angular中使用类Redux工具—ngrx/store 2019-06-13
- AngularJs代码实例教程-Angular浏览器插件Batarang介绍及使用 2019-01-07
- AngularJs代码实例教程-详解Angular6.0使用路由步骤(共7步) 2019-01-07
- AngularJs代码实例教程-详解angular如何调用HTML字符串的方法 2019-01-07
- AngularJs代码实例教程-angular中子控制器向父控制器传值的实例 2019-01-07
- AngularJs代码实例教程-angularJS实现不同视图同步刷新详解 2019-01-07
- AngularJs代码实例教程-angularjs通过过滤器返回超链接的方法 2019-01-07
- AngularJs代码实例教程-详解angularjs跨页面传参遇到的一些问题 2019-01-07
- AngularJs代码实例教程-浅谈ng-zorro使用心得 2019-01-07
- AngularJs代码实例教程-Angular(5.2->6.1)升级小结 2019-01-07
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新angularjs教程