CSS
CSS3鼠标悬浮过渡缩放效果
发布时间:2022-04-13 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了CSS3鼠标悬浮过渡缩放效果,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
以下为一个纯csS写的图片鼠标悬浮缩放效果,其实基本原理十分简单,我们访问一些网站可以发现他们都会对图片做一些交互效果的处理,当然实现图片过渡效果有很多方式,例如使用jquery或者一些第三方js动画库,本例仅是展示基本的效果,不对所用知识进行归纳。
代码如下:
<!DOCTYPE htML> <html lang="en"> <head> <;meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta name="viewport" content="width=device-width, inITial-scale=1.0"> <title>Document</title> <script></script> <style> * { box-sizing: border-box; } body { background-color: rgb(251, 163, 163); } /* 长条图样式 */ .containlist { position: relative; margin-top: 100px; margin-left:10%; height: 100px; width: 80%; overflow: hidden; border-radius: 30px; box-shadow: rgb(54, 53, 53) 10px 10px 10px; } .list { position: absolute; width: 100%; height: 100%; background-position: center; background-size: cover; border-radius: 30px; transition: 0.5s; color: white; font-weight: bold; text-align: center; } .list:hover { transform: scale(1.2); } </style> </head> <body> <h1 style="text-align: center;color: white;background-color: black;">效果测试</h1> <!-- 长条图 --> <div class="containlist"> <div class="list" style="background-image: url(006.jpg);"> 和服の少女 </div> </div> <div class="containlist"> <div class="list" style="background-image: url(001.png);"> 天空の鏡 </div> </div> <div class="containlist"> <div class="list" style="background-image: url(002.png);"> 紫の景色 </div> </div> <div class="containlist"> <div class="list" style="background-image: url(003.png);"> 私は一番可愛いです </div> </div> </body> </html>
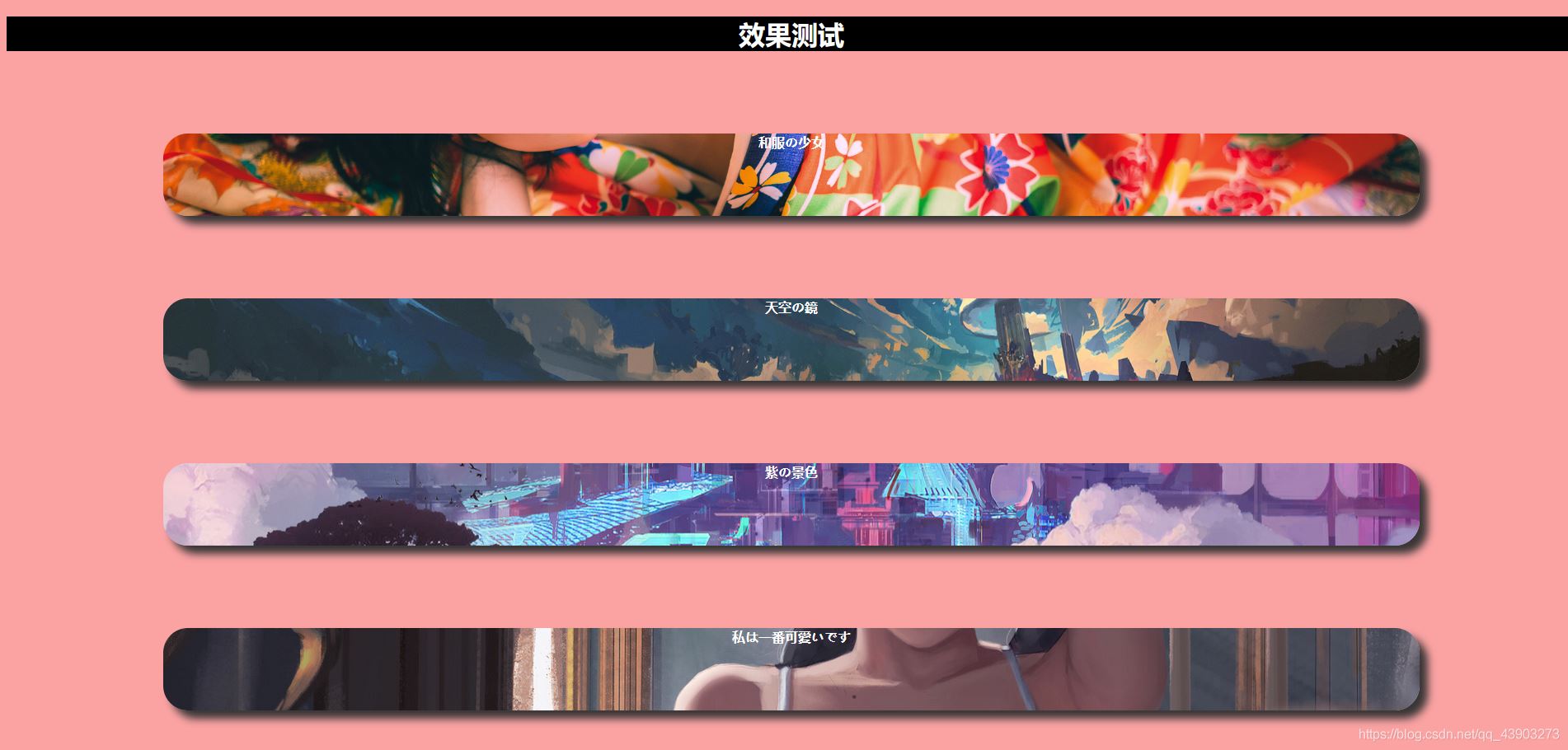
实际效果:

git图

图片的样式可以自行进行更改,打造你自己的中二风格。
到此这篇关于CSS3鼠标悬浮过渡缩放效果的文章就介绍到这了,更多相关css3鼠标悬浮过渡缩放内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本宝典!
脚本宝典总结
以上是脚本宝典为你收集整理的CSS3鼠标悬浮过渡缩放效果全部内容,希望文章能够帮你解决CSS3鼠标悬浮过渡缩放效果所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的CSS相关文章
- css怎么控制按钮不可用 2022-05-17
- css3中transform属性实现的4种功能 2022-04-13
- 纯CSS3实现div按照顺序出入效果 2022-04-13
- CSS实现隐藏搜索框功能(动画正反向序列) 2022-04-13
- 使用CSS3实现按钮悬停闪烁动态特效代码 2022-04-13
- CSS3 Tab动画实例之背景切换动态效果 2022-04-13
- CSS实现两列布局的N种方法 2022-04-13
- CSS 实现Chrome标签栏的技巧 2022-04-13
- css实现两栏布局,左侧固定宽,右侧自适应的多种方法 2022-04-13
- 从QQtabBar看css命名规范BEM的详细介绍 2022-04-13
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新CSS教程