CSS中em的正确打开方式详解
脚本宝典收集整理的这篇文章主要介绍了CSS中em的正确打开方式详解,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
为什么说“通常情况下1em=16px”?
用户的浏览器默认渲染的文字大小是“16px”,换句话说,Web页面中“body”及其子元素的文字大小在用户浏览器下默认渲染是“16px”。
我们都知道:em(和 rem )是一个相对单位!“相对”的意思是:
- 相对的计算必然有一个参考物,那么这里相对所指的就是父元素的
font-size。比如说:如果在一个 div 设置字体大小为“16px”,此时这个 div 的后代元素教程了是将继承他的字体大小,除非重新在其后代元素中进行过显示的设置。如果用户通过浏览器的UI控件改变了文字的大小,那么我们整个页面也会进行放大(或缩小),不至于用户改变了浏览器的字体后会致使整个页面崩溃!
@H_406_14@
em到底是怎样的?
em:相对单位。其基准值是当前元素的字号大小;实际值则取决于它(继承)的父元素。
经过笔者查阅资料+不断测试,这其中有一个“不为人注意的”公式:
目标em值=目标像素值/父元素像素值
(↑:em是如何与父元素 font-size 产生联系的
<body> I'm <p>yunxiaomeng</p>. </body>
body{
font-Size: 16px;
}
p{
font-size: 1.2em;
}

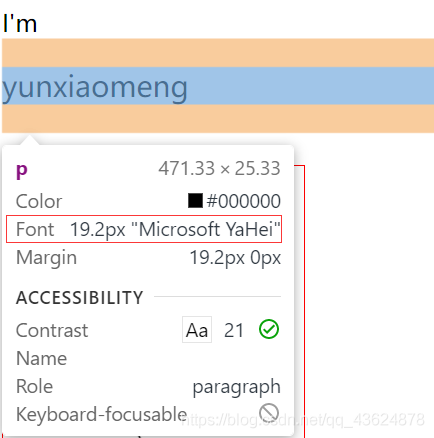
看到图中的红线框了么?p标签实际被渲染出的大小(目标像素值)为:16(px) x 1.2=19.2(px)
这里还有一个要特别注意的地方:如果同一个元素的另一个选择器/属性用了一个不一样的字号值(font-size)去覆盖前一个值,这将会改变 em 在这个域下的基准值!
比如,我们将上面的p中再加一个属性:
p{
font-size: 1.2em;
padding: 1.2em;
}
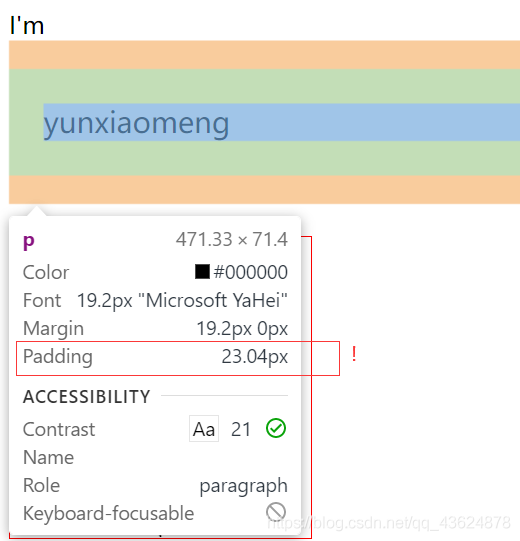
那么 padding 的实际渲染值(目标像素值)= 19.2(px) x 1.2 = 23.04(px)(即16 x 1.2 x 1.2):

这也是为什么你对每一层子元素都设置了 em 时其真正大小似乎并不是自己想要的!
(至于其中为什么有和font值一样的margin,就要参考张鑫旭《CSS世界》中提到的“幽灵空白元素”了!)
rem也是这样的?!
rem也是一个相对单位,它是相对于root根元素变化的。
它的计算方式和 em 的大差不差。但是这里有一个“常见的误区”:一般我们可以通过页面宽度动态更改根元素的 font-size 值来做响应适配:
let htmlWidth=document.documentElement.clientWidth || document.body.clientWidth; let htmlDom=document.getelementsbytagname('html')[0]; window.onresize=function () { htmlDom.style.fontSize=htmlWidth/20+'px'; };
但很多人会误以为rem值是和“页面大小对应的”。其实这是错误的!
而且目前来说完全可以通过css来做响应式:
html { font-size: calc(112.5% + 4 * (100vw - 600px) / 400); }配合 媒体查询@media
到此这篇关于CSS中em的正确打开方式详解的文章就介绍到这了,更多相关css打开em内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本宝典!
脚本宝典总结
以上是脚本宝典为你收集整理的CSS中em的正确打开方式详解全部内容,希望文章能够帮你解决CSS中em的正确打开方式详解所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- css怎么控制按钮不可用 2022-05-17
- css3中transform属性实现的4种功能 2022-04-13
- 纯CSS3实现div按照顺序出入效果 2022-04-13
- CSS实现隐藏搜索框功能(动画正反向序列) 2022-04-13
- 使用CSS3实现按钮悬停闪烁动态特效代码 2022-04-13
- CSS3 Tab动画实例之背景切换动态效果 2022-04-13
- CSS实现两列布局的N种方法 2022-04-13
- CSS 实现Chrome标签栏的技巧 2022-04-13
- css实现两栏布局,左侧固定宽,右侧自适应的多种方法 2022-04-13
- 从QQtabBar看css命名规范BEM的详细介绍 2022-04-13