Vue.js
vue报错"vue-cli-service‘不是内部或外部命令,也不是...”的解决办法
发布时间:2023-02-26 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了vue报错"vue-cli-service‘不是内部或外部命令,也不是...”的解决办法,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
问题描述
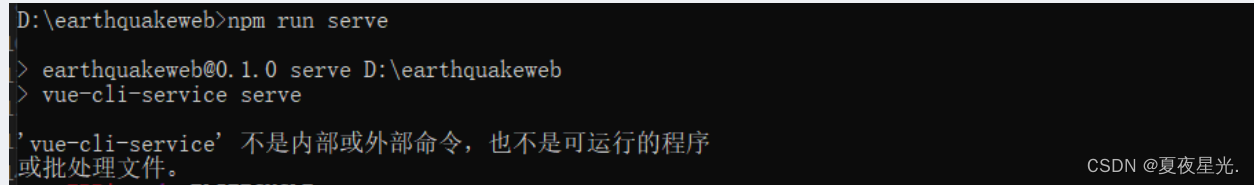
项目执行npm run serve后报错

产生原因
(最大概率原因)
由于在该代码中含有node_module依赖包,再拷贝到其他计算机时,项目路径发生变化,导致找不到vue-cli-service于是报错
(其他出错情况,见下文扩展)
因为该问题是出现在其他计算机上的,我本机上一直没有问题没有复现出bug,所以出错原因只是分析得出。而出现这个报错的情况也不止这一种,具体写在下文扩展中。
解决办法
- 删除node_module文件夹
- npm install
- npm run serve
即可解决。注意在项目拷贝或gIT时,要省略掉node_module
PS:vue-cli-service报错
1、在项目的根目录下直接运行npm cache clean --force && npm install命令
或者直接运行npm cache clean --force。
2、删除node_modules文件夹,然后再执行npm install命令。
3、看下是不是你没有在Packjson里面设置vue-cli的这个依赖。
原因说下,主要这个是因为你手动删了一些东西,导致文件和modules里面对应不了。这个情况比较常见。还有就是缓存的问题导致的。
第三个那个一般不存在的。
扩展内容
可能原因1(极大概率)
1. 没有node_module 2. 有node_module但没有vue-cli-serve文件 3. 依赖包损坏
解决方式
1. (没有node_module或不全)运行npm install之后,再运行npm run serve 2. (没有node_module或不全)解压earthquakeweb(含node_module版)后,执行解决方法1 3. (依赖包损坏)删除node_modules文件夹,执行npm install重新安装 4. (重新安装vue-cli-serve)(卸载)npm uninstall -g @vue/cli(安装)npm install -g @vue/cli(本条解决办法参考源:https://blog.csdn.net/shi851051279/article/details/84928798)
到此这篇关于vue报错“‘vue-cli-service‘不是内部或外部命令,也不是...”的解决办法的文章就介绍到这了,更多相关vue-cli-service报错内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的vue报错"vue-cli-service‘不是内部或外部命令,也不是...”的解决办法全部内容,希望文章能够帮你解决vue报错"vue-cli-service‘不是内部或外部命令,也不是...”的解决办法所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Vue.js相关文章
- 图文详解Vue3没有代码提示问题的解决办法 2023-02-26
- vue全家桶-vuex深入讲解 2023-03-25
- vue3 element-plus二次封装组件系列之伸缩菜单制作 2023-02-26
- vue elementui表格获取某行数据(slot-scope和selection-change方法使用) 2023-02-26
- Vue (Vuex)中 store 基本用法 2023-02-26
- element 实现导航栏收起展开功能及思路 2023-02-26
- vue菜单栏自适应折叠功能示例 2023-02-26
- Vue2 Element description组件列合并详解 2023-02-26
- vue报错"vue-cli-service‘不是内部或外部命令,也不是...”的解决办法 2023-02-26
- 安装nvm node版本管理器的操作方法(vue2.x迁移vue3.x) 2023-02-26
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Vue.js教程