CSS Sticky Footer实现代码
脚本宝典收集整理的这篇文章主要介绍了CSS Sticky Footer实现代码,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
本文介绍了CSS Sticky Footer实现代码,分享给大家,具体如下:

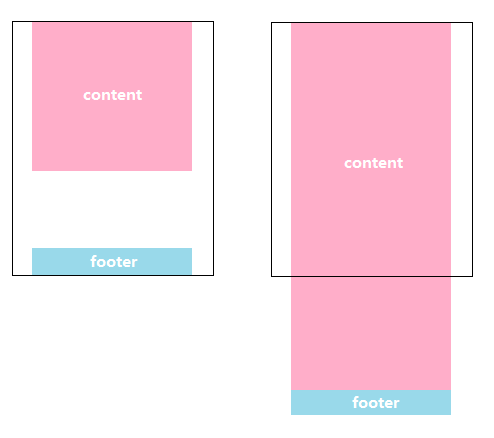
上图所显示的效果就是sticky Footer,当页面主题内容不够长时,footer定位在窗口的底部,当页面主题内容超出窗口后,footer显示在页面的最底部
1. flexbox布局
HTML结构如下:
<body>
<div class="header">Sticky Footer</div>
<div class="content">
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
<div class="footer">
<p>This is footer</p>
</div>
</body>
主要CSS如下:
FlexBox实现就是这么简单,实现效果也贴上来



贴图的效果好像不太好,但是效果是实现了的哦!!!!
2. 经典套路:padding-bottom + margin-top
HTML结构如下:
<body>
<div class="wrapPEr clearfix">
<div class="tITle">Sticky Footer</div>
<div class="content">
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
</div>
<div class="footer">
<p>This is footer</p>
</div>
</body>
主要CSS如下:
.wrapper{
min-height: 100vh;
}
.content{
padding-bottom: 50px;
}
.footer{
height: 50px;
margin-top: -50px;
}
实现效果(感觉需要装个录屏软件了):



使用此方案时要注意以下几点:
1. wrapper的最小高度要等于窗口高度
2. content的padding-bottom、footer的margin-top和height这三个属性值的绝对值需保持一致(因为margin-top为负值,所以说绝对值);保持一致的原因是更好的实现Sticky footer,虽然height什么的偏小也能实现sticky footer效果,但是给最底部留下了空隙。
3. 这种方案的兼容性不错,各大主流浏览器均可,emmmmm,还不错
4. 当主体使用悬浮布局的时候,那么就需要考虑一个兼容性问题,这里使用的重点是为了GOOGLE chrome
上述第四条兼容性解决方案:
给.wrapper加上著名的clearfix hack:
.clearfix{
display: inline-block
}
.clearfix:after{
display: block
content: "."
height: 0
line-height: 0
clear: both
visibility: hidden
}
3. 固定高度的解决方案
HTML结构如下:
<body>
<div class="wrapper">
<div class="header">Sticky Footer</div>
<div class="content">
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
</div>
<div class="footer">
<p>This is footer</p>
</div>
</body>
主要CSS样式如下:
.wrapper{
min-height: calc(100vh - 50px);
box-sizing: border-box;
}
注:50px为footer的高度,calc()运算符前后都需要保留一个空格。
结果我就不贴了,大家自行脑补,跟上面的都差不多。。。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
脚本宝典总结
以上是脚本宝典为你收集整理的CSS Sticky Footer实现代码全部内容,希望文章能够帮你解决CSS Sticky Footer实现代码所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- css怎么控制按钮不可用 2022-05-17
- css3中transform属性实现的4种功能 2022-04-13
- 纯CSS3实现div按照顺序出入效果 2022-04-13
- CSS实现隐藏搜索框功能(动画正反向序列) 2022-04-13
- 使用CSS3实现按钮悬停闪烁动态特效代码 2022-04-13
- CSS3 Tab动画实例之背景切换动态效果 2022-04-13
- CSS实现两列布局的N种方法 2022-04-13
- CSS 实现Chrome标签栏的技巧 2022-04-13
- css实现两栏布局,左侧固定宽,右侧自适应的多种方法 2022-04-13
- 从QQtabBar看css命名规范BEM的详细介绍 2022-04-13