心得技巧
网页设计中的交互:关于分页问题的浅谈
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了网页设计中的交互:关于分页问题的浅谈,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。

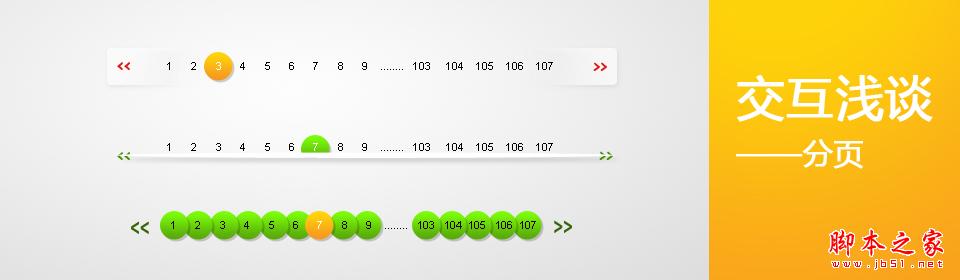
元素:分页的基本元素有:上页+页码+下页(如标注1);总页码(如标注2);跳转页(如标注3);确认"按钮(如标注4);

(场景1)19楼论坛:
论坛页面数量多的时候会达到上千页;分页的内容多数是顶贴或者是原创陆续更新帖子所以一般用户都会查看首页原创帖,然后又选择性地查看些留言页面。手动全部翻一遍的几率几乎为0;所以论坛性的分页会又以下特点:
1.多数用户会在看了原创帖后直接翻页或选择回到贴子列表所以除底部还在顶部添加翻页并设置了"返回列表"的快捷操作
2.所以第"1"页是home的作用,始终有第"1"页,中间用"…"表示未显示的页码;
3.只提供"首页1+5个连续页码+最后一页"页码;开发者应该是考虑一般用户最多连续查看5页的内容。或者就直接跳至最后一页查看所以显示最后一页页码和直接跳至最后一页的快捷按钮;
用户浏览的信息是关注的信息,会像读报纸一样逐页的浏览下去,因此"上一页""下一页"用的次数最多;其次是跳转翻页,为体现轻量微博的概念,将传统翻页的中间页码部分简化成下拉菜单,既能标识当前页位置又能翻页切换跳转;
新浪weibo:一页45条微薄,更多则翻页,上一页、下一页及第几页,默认推送10页

1.搜索结果首次只提供10个页码;一般用户在这10页内还没找到想要的内容应该会更换搜索内容。脚印图形和下面页码对应都可点击翻页,增加了页面趣味性
2.因为搜索页面用户一般不会回到首页所以页面只有上一页和下一页的快捷按钮
3.点击任何一页码继续浏览,发现后续提供的页码是:当前页+9;便于用户扩大搜索范围放大。
4.最多提供20个页码;比较适于页面宽度

1.腾讯weibo:一页45条微薄,更多默认显示更多按钮,点击后下面又多显示45条,以此类推;同时腾讯还推出页码翻页模式供用户选择
更人性化了



脚本宝典总结
以上是脚本宝典为你收集整理的网页设计中的交互:关于分页问题的浅谈全部内容,希望文章能够帮你解决网页设计中的交互:关于分页问题的浅谈所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的心得技巧相关文章
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新心得技巧教程