web前端工程师入门须知 推荐
脚本宝典收集整理的这篇文章主要介绍了web前端工程师入门须知 推荐,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
先说下web前端工程师的价值,目前web产品交互越来越复杂,用户使用体验和网站前端性能优化这些都得靠web前端工程师去做web前端工程师是设计加开发的综合体,web前端工程师是在开发人员中最直接面向产品,面向用户的设计人员,一个开发团队的成果是要靠web前端工程师去展现,因为用户不会去关心后台的处理有多么强大 ;在设计人员中web前端工程师是直接面向开发人员的设计人员,向开发人员以一种计算机语言的方式传递其设计理念,web前端工程师在整个团队中是很关键的。
在我眼中一名合格的web前端工程师必须得掌握HTML、CSS和JavaScript。只懂其中一个或两个还不行,你必须对这三门语言都很熟悉。也不是说必须对这三门语言都非常精通,但你至少要能够运用它们完成大多数任务,而无需地频繁地寻求别人的帮助。
下面说下我眼中web前端工程师要掌握的基础知识和技能:
1 网页的基本结构(HTML + CSS)
HTML是一种标记语言,而不是编程语言,最基本是标签是<html>和<body>,CSS是用来定义如何显示HTML元素的。对HTML+CSS很容易入门,但很多人不够深入,举几个例子:<;meta> 标签是作什么用的?margin-left与left有什么区别,应该在什么情况下使用?再出个DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度。如果这些问题你目前还不知道,对那个布局问题几分钟内不能解决,说明你对HTML+CSS还不够深入。
2 浏览器是怎么展现网页的
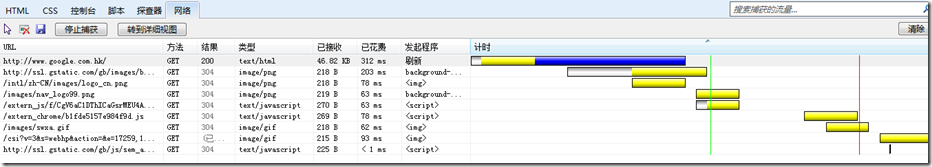
不同内核的浏览器对网页的渲染是不一样的,目前浏览器都有客户端调试工具,下图展现一个GOOGLE首页在IE9下的加载细节:

在做web性能优化时,对浏览器渲染及细节要进一步了解。说个比较有用的知识点:目前浏览器并行加载的上限是6,老版本的浏览器会有所不同。
3 网页的生命周期
不同的web框架下,页面的生命周期会有所不同,大体还是一样:客户端发送GET请求,服务器返回相应页面,客户端完成操作及数据,然后POST给服务器。一定要对数据的传递(前台与后台,页面之间)的细节了然于心。
4 DHTML DOM BOM Javascript AJAX
这是Web前端开发的重中之中,大多数时候我们都在和他们打交道。说几个注意点:javascript是单线程编程,所谓的javascript异步编程只不过是计划在未来的某个时间上执行相应事件而已;详细了解DOM事件机制;客户端存储(HTML5中增加了localStorage和sessionStorage);javascript不像服务器端语言那样严谨,调试不是很方便,所以一开始要养成严谨的javascript编辑习惯;javascript很强大很灵活,不要幻想短时间内熟练(更别说精通)它,并写些框架、类库,初始阶段还是先用熟练已成熟的框架(比如jquery)当入门;一定要熟练使用客户端调试工具。
6 服务器端语言开发经验,PS切图技术
Web前端开发介于设计与开发中间,所以两端的东西都得懂点。编辑语言是相通的,之前编写过服务器语言,对学习javascript是十分有益的,从图片转成静态HTML页面,少不了PS切图技术。
5 浏览器的兼容性
由于历史原因 ,浏览器的兼容性一直都折磨web前端工程师的地方,虽然有W3组织,并制定了一些规范,虽然浏览器产商都正在努力改进并接近其规范,但现实网络环境中各种内核、各种版本的浏览器都有一席之地。解决浏览器兼容性靠经验积累,可喜的事这方面资料网上有很多。http://www.w3help.org/zh-cn/这是个很好的参考网站。
6 快速学习能力和主动学习意愿
web前端的发展很快,从事这一行业一定要有快速学习能力和主动学习意愿,这样才能适应web产品的要求。在web前端领域没有绝对的是与非,解决一个问题的方法有很多,但我们要找到一个更合适的方法,找到一个更合适的方法需要经验作积累,总之web前端入门容易,想熟练很难,需要更多的主动学习意愿。
7 良好的沟通能力
优秀的前端工程师需要具备良好的沟通能力,因为你的工作与很多人的工作息息相关,比如项目经理、设计师、最终用户、开发工程师,前端工程师位于这几类人的交汇点上,这些角色的要求你都得照顾好,平衡这四类人的需求,拿出一个比较合适的方案。由此可见沟通能力对前端工程师要求更高。
最后提供一些好的学习资料:
1. W3C学习网站(https://www.js-code.com/w3school/),上面的资料很全,很实用,是最好的入门资料。
2. 《javascript权威指南》
3. 《javascript+DOM编程艺术》
4. 《javascript高级程序设计》
大家可以看看下面这篇博文:Nicholas C. Zakas谈怎样才能成为优秀的前端工程师
昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节。我得说自己对应聘者们提出的大多数问题都相当失望。我希望听到一些对在Yahoo!工作充满激情的问题。在昨天的应聘者中,只有一个人的问题是我认为最好的,那个人问我:“你觉得怎么才能成为优秀的前端工程师?”我觉得很有必要把这个问题从面试房间里拿出来讨论一下。
首先,前端工程师必须得掌握HTML、CSS和JavaScript。只懂其中一个或两个还不行,你必须对这三门语言都很熟悉。也不是说必须对这三门语言都非常精通,但你至少要能够运用它们完成大多数任务,而无需地频繁地寻求别人的帮助。
优秀的前端工程师应该具备快速学习能力。推动Web发展的技术并不是静止不动的,没错吧?我甚至可以说这些技术几乎每天都在变化,如果没有快速学习能力,你就跟不上Web发展的步伐。你必须不断提升自己,不断学习新技术、新模式;仅仅依靠今天的知识无法适应未来。Web的明天与今天必将有天壤之别,而你的工作就是要搞清楚如何通过自己的Web应用程序来体现这种翻天覆地的变化。
计算机科学这个大门类下面的许多分支在人们眼中实际上都不外乎科学。但是,我们所说的前端不是什么科学,而是艺术。艺术家不仅要掌握谋生的技术,还要懂得如何运用。对同一个问题的解决方案在这种情况适用,在另一种情况下可能就不适用。对Web应用程序的前端而言,解决同一问题的方案经常会有很多。没有哪个方案是错的,但其中确实有一些是更合适的。优秀的前端工程师应该知道在什么情况下使用哪种方案更合适,而在什么情况下应该重新选择。
优秀的前端工程师需要具备良好的沟通能力,因为你的工作与很多人的工作息息相关。在任何情况下,前端工程师至少都要满足下列四类客户的需求。
产品经理——这些是负责策划应用程序的一群人。他们能够想象出怎样通过应用程序来满足用户需求,以及怎样通过他们设计的模式赚到钱(但愿如此)。一般来说,这些人追求的是丰富的功能。
UI设计师——这些人负责应用程序的视觉设计和交互模拟。他们关心的是用户对什么敏感、交互的一贯性以及整体的好用性。他们热衷于流畅靓丽但并不容易实现的用户界面。
项目经理——这些人负责实际地运行和维护应用程序。项目管理的主要关注点,无外乎正常运行时间(uptime)——应用程序始终正常可用的时间、性能和截止日期。项目经理追求的目标往往是尽量保持事情的简单化,以及不在升级更新时引入新问题。
最终用户——当然是应用程序的主要消费者。尽管我们不会经常与最终用户打交道,但他们的反馈意见至关重要;没人想用的应用程序毫无价值。最终用户要求最多的就是对个人有用的功能,以及竞争性产品所具备的功能。
那么,前端工程师应该最关注哪些人的意见呢?答案是所有这四类人。优秀的前端工程师必须知道如何平衡这四类人的需求和预期,然后在此基础上拿出最佳解决方案。由于前端工程师处于与这四类人沟通的交汇点上,因此其沟通能力的重要性不言而喻。如果一个非常酷的新功能因为会影响前端性能,必须删繁就简,你怎么跟产品经理解释?再比如,假设某个设计如果不改回原方案可能会给应用程序造成负面影响,你怎么才能说服UI设计师?作为前端工程师,你必须了解每一类人的想法从何而来,必须能拿出所有各方都能接受的解决方案。从某种意义上说,优秀的前端工程师就像是一位大使,需要时刻抱着外交官的心态来应对每一天的工作。
我告诫新来的前端工程师最多的一句话,就是不要在没有作出评估之前就随便接受某项任务。你必须始终记住,一定先搞清楚别人到底想让你干什么,不能简单地接受“这个功能有问题”之类的大概其的说法。而且,你还要确切地知道这个功能或设计的真正意图何在。“加一个按钮”之类的任务并不总意味着你最后会加一个按钮。还可能意味着你会找产品经理,问一问这个按钮有什么用处,然后再找UI设计师一块探讨按钮是不是最佳的交互手段。要成为优秀的前端工程师,这种沟通至关重要。
无论从哪个方面讲,我都觉得前端工程师是计算机科学职业领域中最复杂的一个工种。绝大多数传统的编程思想已经不适用了,为了在多种平台中使用,多种技术都借鉴了大量软科学的知识和理念。成为优秀前端工程师所要具备的专业技术,涉及到广阔而复杂的领域,这些领域又会因为你最终必须服务的各方的介入而变得更加复杂。专业技术可能会引领你进入成为前端工程师的大门,但只有运用该技术创造的应用程序以及你跟他人并肩协同的能力,才会真正让你变得优秀。
脚本宝典总结
以上是脚本宝典为你收集整理的web前端工程师入门须知 推荐全部内容,希望文章能够帮你解决web前端工程师入门须知 推荐所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15