JavaScript
JS一维数组转化为三维数组的实现示例
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了JS一维数组转化为三维数组的实现示例,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
今天在CSDN上问答区看到一个提问的小伙伴,是想要将一维数组转化为三位数组的需求,正好不是很忙,乐于助人的我立马给这位同学安排上,当然也没有顾及那么多去看资料什么的,就直接按照自己的思路走了!下方有源码

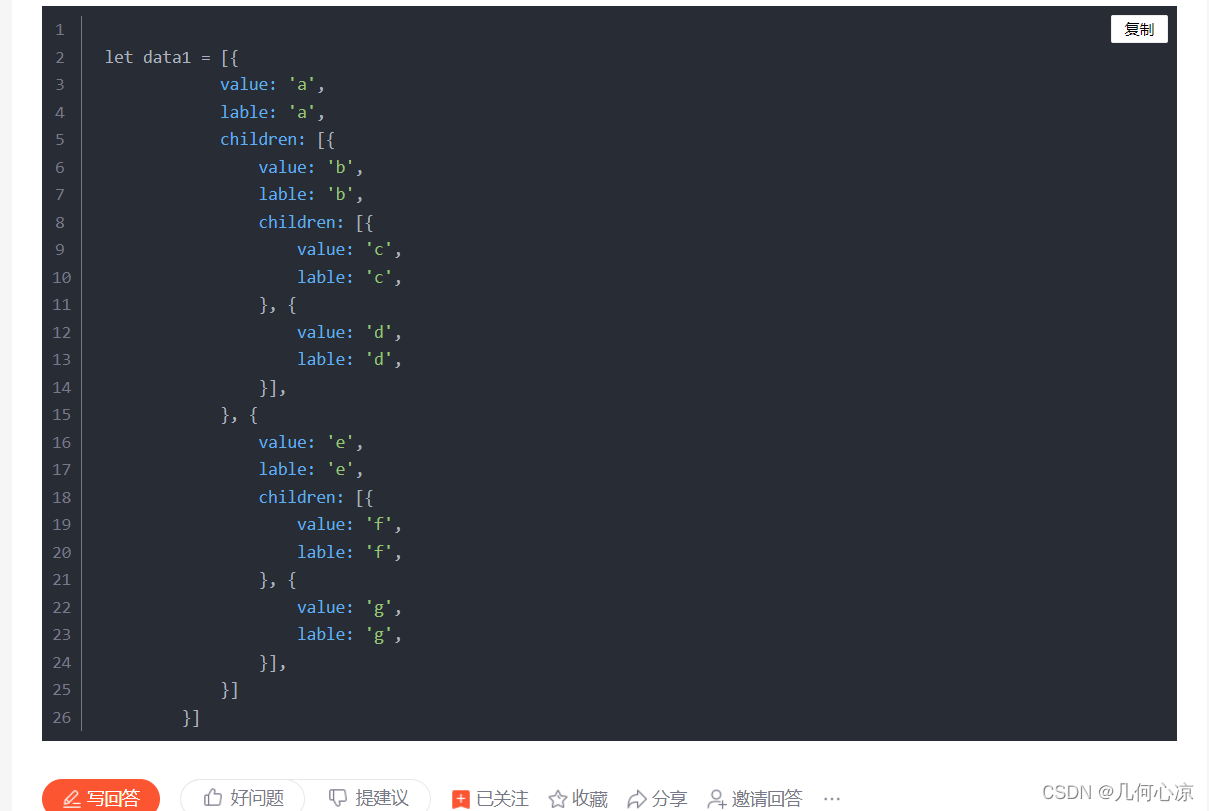
上面是他的数据格式,下面呢是要转化的数据格式

话不多说直接上代码
let arr = [{
'PEovince': 'a', 'cITy': 'b', 'area': 'c'
},
{
'peovince': 'a', 'city': 'b', 'area': 'd'
},
{
'peovince': 'a', 'city': 'e', 'area': 'f'
},
{
'peovince': 'a', 'city': 'e', 'area': 'g'
},
{
'peovince': 'o', 'city': 'p', 'area': 'q'
},
{
'peovince': 'o', 'city': 'p', 'area': 'r'
},
{
'peovince': 'o', 'city': 's', 'area': 't'
},
{
'peovince': 'o', 'city': 's', 'area': 'v'
}];
开始转化
let list = Array.From(new Set( arr.map(item => { return item['peovince'] }))) let subList = [] list.foreach(res => { arr.forEach(ele => { if (ele['peovince'] === res) { let nameArr = subList.map(item => item.value) if (nameArr.indexOf(res) !== -1) { let nameArr2 = subList[nameArr.indexOf(res)].children.map(item => item.value) if (nameArr2.indexOf(ele['city']) !== -1) { subList[nameArr.indexOf(res)].children[nameArr2.indexOf(ele['city'])].children.push({ value: ele['area'], label: ele['area'], }) } else { subList[nameArr.indexOf(res)].children.push({ value: ele['city'], label: ele['city'], children: [{ value: ele['area'], label: ele['area'], }] }) } } else { subList.push({ value: res, label: res, children: [{ value: ele['city'], label: ele['city'], children: [{ value: ele['area'], label: ele['area'], }] }] }) } } }) }) console.LOG(subList)
最后打印的subList就是想要的格式了,让我们看一下打印
ps:JavaScript一维数组转二维数组
第一种情况:数组里面是字符串的时候
let array = [1, 2, 3, 4, 5, 6, 7, 8]; len len = array.length; let n = 4; //假设每行显示4个 let lineNum = len % n === 0 ? len / n : Math.floor( (len / n) + 1 ); let res = []; for (let i = 0; i < lineNum; i++) { // slice() 方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。且原始数组不会被修改。 let temp = array.slice(i*n, i*n+n); res.push(temp); } console.log(res);
第二种情况:数组里面是对象的时候
当数组元素为对象的时候,就不能使用slice方法进行截取了,因为slice属于浅拷贝,导致的问题就是你修改了新生成的数组对象值,会影响原始数组中对象的值。
这里就介绍一种通过JSON.stringify和JSON.parse方法。
let objArray = [{a: 1}, {b: 2}, {c: 3}, {d: 4}, {e: 5}, {f: 6}, {g: 7}];
let len = objArray.length;
let n = 4; //假设每行显示4个
let lineNum = len % 4 === 0 ? len / 4 : Math.floor( (len / 4) + 1 );
let res = [];
for (let i = 0; i < lineNum; i++) {
let temp = objArray.slice(i*n, i*n+n);
res.push(JSON.parse(JSON.stringify(temp)));
}
console.log(res);
到此这篇关于JS一维数组转化为三维数组的文章就介绍到这了,更多相关JS一维数组转化为三维数组内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的JS一维数组转化为三维数组的实现示例全部内容,希望文章能够帮你解决JS一维数组转化为三维数组的实现示例所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)