JavaScript
在IDEA中Debug调试VUE项目的详细步骤
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了在IDEA中Debug调试VUE项目的详细步骤,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
调试js代码,每次都在要在代码中写debugger,或者在chrome中打断点,而且chrome的断点信息不人性化。偶然发现idea竟然有这个功能,简直神器啊。研究了半天终于搞定了,哈哈,开心。下面是详细步骤:
1.下载浏览器插件
在chrome应用商店搜索"jetbrains ide support"插件,可能需要FQ(不会百度,老D GOOGLE host),如下图,这里是我安装好的。这里我试过找下载好的插件,安装但是没有连接成功,总是提示错误,下文会提到。所以别偷懒,老老实实下载。

安装成功后如右上角会出现此图标

需要注意的是,不要找下载好的插件安装,一是安装后不起作用,二是chrome不信任未知来源的插件,重启后会自动停用插件。如果不能在线安装的话,还有一个办法:将下载后的插件后缀名改为rar,解压缩到文件夹里,使用浏览器的插件开发者模式,将文件夹加载为插件,也可安装。
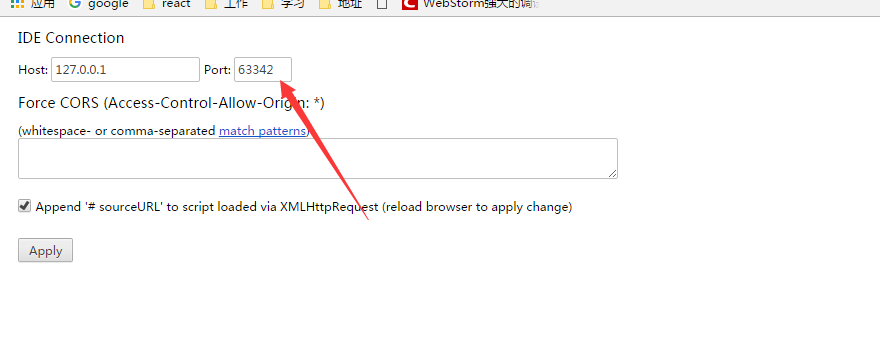
还有在插件图标上右键,选项,如下图,可以配置端口,这里要和idea里的一致才行;


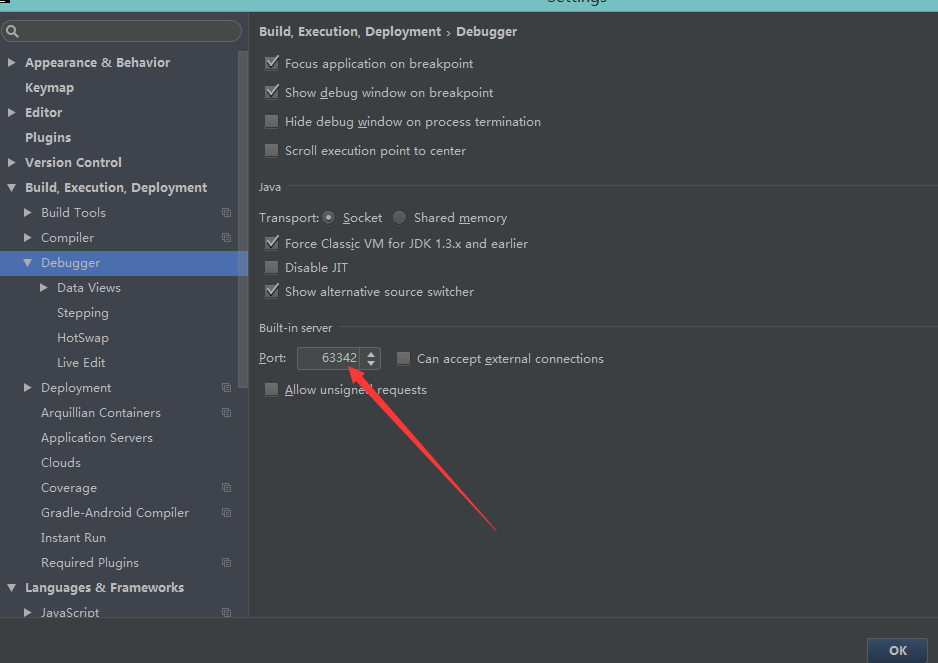
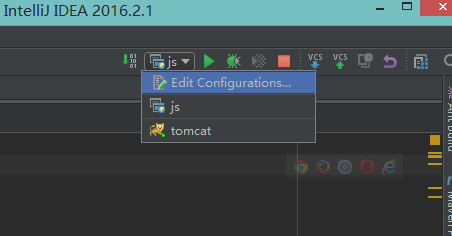
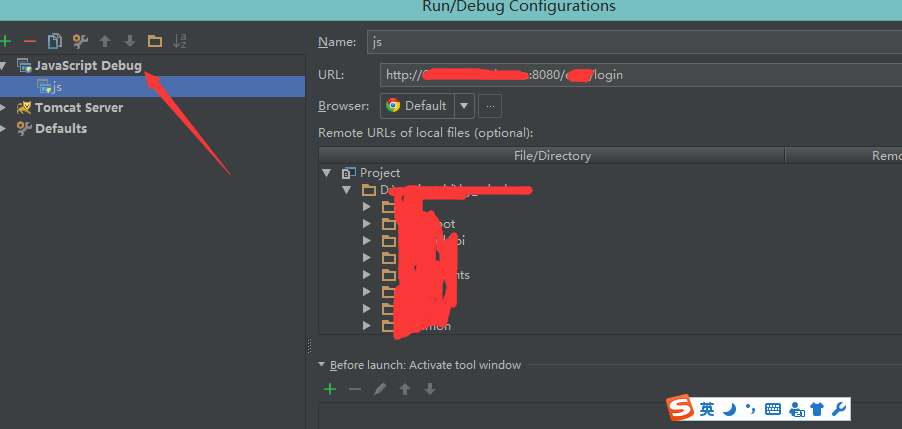
2.配置IDEA
idea中配置如下


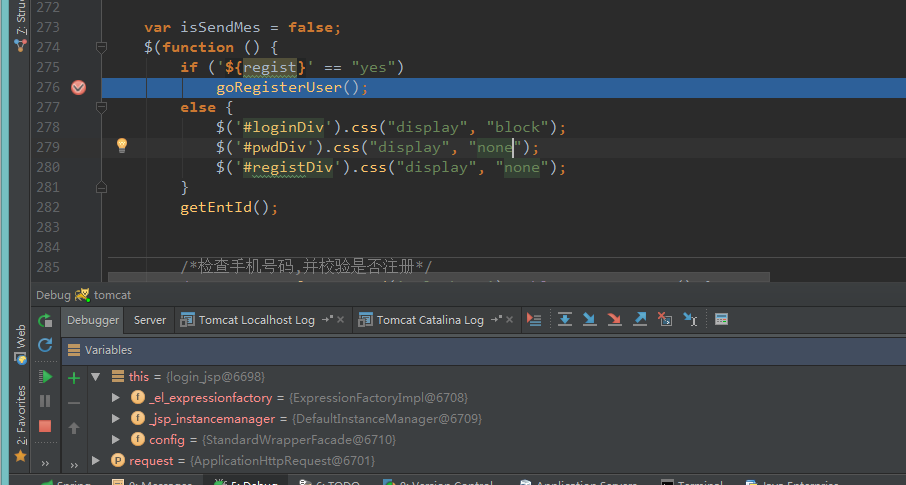
这两步配置好以后,运行刚创建的JavaScript Debug 就可以debug启动,打断点访问了

到此这篇关于在IDEA中Debug调试VUE前端项目的方法的文章就介绍到这了,更多相关idea调试vue项目内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的在IDEA中Debug调试VUE项目的详细步骤全部内容,希望文章能够帮你解决在IDEA中Debug调试VUE项目的详细步骤所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)