vue前端开发keepAlive使用详解
脚本宝典收集整理的这篇文章主要介绍了vue前端开发keepAlive使用详解,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
前言
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性。使用方式为
<keep-alive>
<component />
</keep-alive>
这里的component会被缓存。
keep-avlive钩子函数
被包含在 keep-alive 中创建的组件,会多出两个生命周期的钩子: activated与deactivated。activated:在 keep-alive 组件激活时调用,keep-alive 会将数据保留在内存中,如果要在每次进入页面的时候获取最新的数据,需要在 activated 阶段获取数据,承担原来 created 钩子函数中获取数据的任务
deactivated:在 keep-alive 组件停用时调用,使用了keep-alive就不会调用beforedestory和destoryed钩子,因为组件没有被销毁,而是被缓存起来了,所以deactivated钩子可以看做是beforeDestory和destoryed的替代,如清空localStorge数据等。
keep-avlive缓存哪些组件
keep-avlive缓存哪些组件通过两种方式,一种是通过keep-avlive组件提供的include、exclude属性通过参数进行匹配对应的组件进行缓存,另一种通过route中meta属性的设置。
使用include、exclude属性完成缓存组件设置
使用include是将缓存name为test的组件。
<keep-alive exclude="test"> <router-view/> </keep-alive>
使用exclude,将不缓存name为test的组件。
使用route中meta属性的设置缓存组件,如
export default new Router({ mode: 'history', routes: [ { path: '/', name: 'home', component: Home, redirect: 'goods', children: [ { path: 'goods', name: 'goods', component: Goods, meta: { keepAlive: false // 不需要缓存 } }, { path: 'ratings', name: 'ratings', component: Ratings, meta: { keepAlive: true // 需要缓存 } } ] } ] })
goods组件需要缓存,ratings不需要缓存。在使用 到中使用以下语句动态完成组件缓存设置,设置代码如下
<template>
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
</template>
示例
设置两个组件KeepCom1,KeepCom2,KeepCom1设置缓存,KeepCom2不设置缓存。同时测试两个钩子函数的使用,这里使用路由meta实现缓存组件的设置。
KeepCom1代码如下:
<template> <div class="wrapPEr"> <ul class="content"></ul> <button class="add" id="add" @click="add">添加子元素</button> </div> </template> <script> export default { name: 'keepCom1', methods: { add () { let ul = document.getElementsByclassname('content')[0] let li = document.createElement('li') li.innerHTML = '我是添加的元素' ul.appendChild(li) } }, activated () { console.LOG('缓存activated执行') }, deactivated () { console.log('缓存deactivated执行') } } </script> <style> </style>
KeepCom2代码如下:
<template>
<div class="wrapper">
<ul class="content"></ul>
<button class="add" id="add" @click="add">添加子元素</button>
</div>
</template>
<script>
export default {
name: 'keepCom2',
methods: {
add () {
let ul = document.getElementsByClassName('content')[0]
let li = document.createElement('li')
li.innerHTML = '我是添加的元素'
ul.appendChild(li)
}
},
activated () {
console.log('缓存activated执行')
},
deactivated () {
console.log('缓存deactivated执行')
}
}
</script>
<style>
</style>
KeepCom1和KeepCom2代码基本一致,就是给页面增加结点。
keepAvliveTest代码如下
<template> <div align="center" style="margin-top: 20px;"> <router-link to="/keepAvliveTest/keepcom1">使用缓存</router-link> <router-link to="/keepAvliveTest/keepcom2">不使用缓存</router-link> <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view> </div> </template> <script> export default { name: 'keepAvliveTest' } </script> <style> </style>
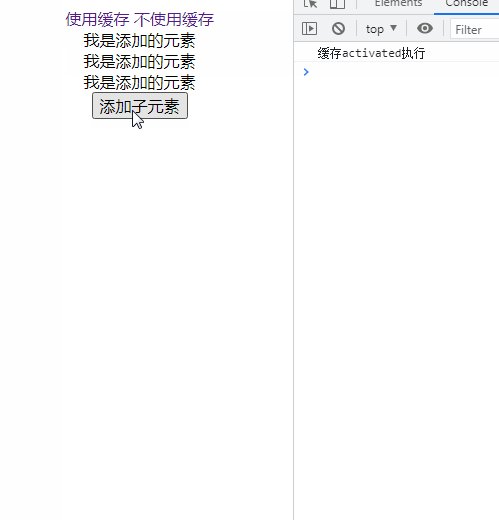
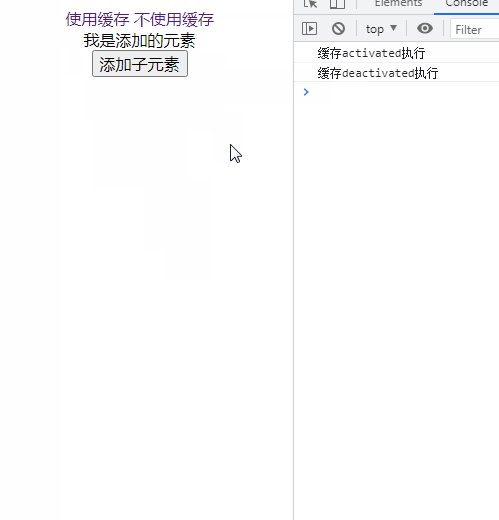
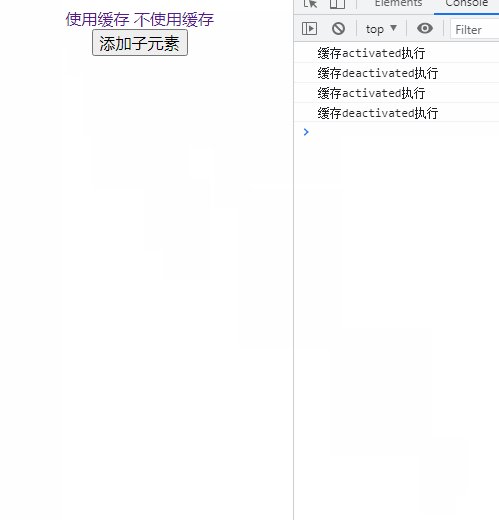
完成keepcom1和keepcom2组件切换,执行后的结果为

keepcom1使用缓存,切换页面时,上次添加三个元素还在,而且钩子函数得到执行。keepcom2没有使用缓存,切换页面时,上次添加一个元素不存在了,恢复到初始状态。而且两个钩子没有得到执行。
小结及注意事项
在设置需要缓存的页面时,推荐使用router中meta标签,这样代码的耦合度较低。keep-alive 先匹配被包含组件的 name 字段,如果 name 不可用,则匹配当前组件 components 配置中的注册名称。包含在 keep-alive 中,但符合 exclude ,不会调用activated和 deactivated
以上就是vue前端开发keepAlive使用详解的详细内容,更多关于vue前端的资料请关注脚本宝典其它相关文章!
脚本宝典总结
以上是脚本宝典为你收集整理的vue前端开发keepAlive使用详解全部内容,希望文章能够帮你解决vue前端开发keepAlive使用详解所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)