JavaScript
JavaScript数组方法-系统性总结详解
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了JavaScript数组方法-系统性总结详解,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
首先总结的意义就是让杂乱无章变得更加井然有序,这样在使用的过程思路会更加清晰。
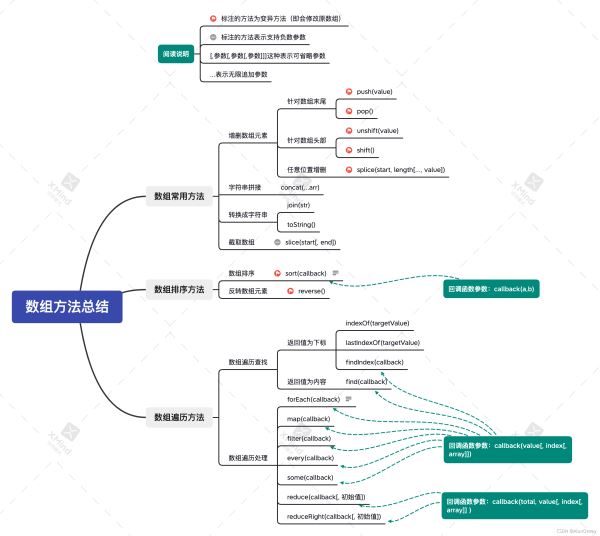
数组使用方法注意点:
- 变异方法和非变异方法。即变异方法使用会改变原数组,后者则不会。下面脑图将其进行了标注。
- 你或许需要注意数组方法和字符串方法有几个方法相似,数组和字符串是如何切换的?
- 有些方法参数是支持负数的,有些方法第二个参数不是代表坐标代表的是个数。
- 甚至回调函数我们也可以将其梳理一遍,大部分回调函数参数格式是一样的,有些回调函数是不一样的。
- 当splIT,slice,splice,join,contains,includes,push,pop,shift,unshift甚至你被相似的单词搞得晕头转向,以至于你分不清哪个是数组的方法哪个是字符串方法,哪个功能是干嘛来着。当然我现在可以告诉你上面那些方法究竟是数组方法还是字符串方法,甚至字符串方法和数组都有这么一个方法,但是没必要,因为你终究很难记住。所以下面将其进行系统的归类总结,你就很容易区分出来了。
接下来你只需要忘记你之前杂乱无章的记忆,通过梳理重新建立你的记忆。

数组常用方法
数组元素增添和删除
操作数组头部
- unshift(value)
变异方法 数组头部插入一个元素 - shift()
变异方法移出数组头部的第一个元素
操作数组尾部
- push(value) 变异方法 向数组尾部压入一个元素
- pop() 变异方法 弹出数组尾部一个元素
任意位置增删
splice(start,length[…,value]) 变异方法
第二个参数为个数,不为0的时候表示需要从start开始删除length个元素支持增删一起做。
数组拼接
- concat(…arr) 字符串有该类似方法
数组转换成字符串
- join(str) 以指定字符进行拼接将数组转换成字符串
- toString() 以","号进行分割将数组转换字符串
截取数组
- slice(start[,end])
支持负数 字符串有该类似方法
数组排序方法
排序
- sort(callback)
变异方法对数组进行排序
回调函数返回 a-b为从大到小进行排序,b-a则为从小到大进行排序。
//callback回调函数格式
function callback(a,b) {
return a-b
}
顺序翻转
reverse()变异方法 对数组的顺序进行反转
数组迭代方法
数组遍历查找
返回值为下标
- indexOf(targetValue) 从左到右数组进行遍历,查找目标值的所在下标,返回第一次出现的下标值.
- lastIndexOf(targetValue) 从右到左对数组进行遍历,查找目标值所在下标,返回第一次出现的下标值.
- findIndex(callback) 通过回调函数对数组元素进行条件判断,返回第一次满足条件的元素下标值
返回值为内容
- find(callback) 通过回调函数对数组元素进行条件判断,返回第一次满足条件的元素值
数组遍历处理
callback(value[,index[,array]])
//callback回调函数格式
function callback( value, index, array) {
//处理
...
return ... //此处是否不需要retrun语句下面对其进行标注
}
- foreach(callback) 对数组进行遍历处理仅处理无返回值。callback不需要return语句
- map(callback) 遍历数组每一个元素使用callback对数组进行处理,并且将callback处理过的返回值加入到新数组并返回新数组。
- filter(callback) 对数组进行过滤操作,返回callback返回值为true的元素组成的新数组。
- every(callback) 对数组进行遍历,如果callback返回值都为true,则方法的返回值为true
- some(callback) 对数组进行遍历,如果callback返回值有一个为true,则方法的返回值为true
callback(total,value[,index[,array]])
//callback回调函数格式
function callback(total, value, index, array) {
return total + value;
}
- reduce(callback[,初始值])
从左往右数组依次缩短,同时上一次处理的结果total传入下次回调函数的作为参数供回调函数使用
- reduceRight(callback[,初始值])
从右往左数组依次缩短,同时上一次处理的结果total传入下次回调函数的作为参数供回调函数使用
数组其他方法
includes(value) ES6 判断数组是否包含某个元素
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本宝典的更多内容!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的JavaScript数组方法-系统性总结详解全部内容,希望文章能够帮你解决JavaScript数组方法-系统性总结详解所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)