Dreamweaver教程
Dreamweaver怎么重置页面? dw恢复默认布局的方法
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Dreamweaver怎么重置页面? dw恢复默认布局的方法,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
Dreamweaver不小心弄乱了原本的布局格局,一些功能用起来就不顺手了,该怎么充值页面布局呢?下面我们就来看看详细的教程。

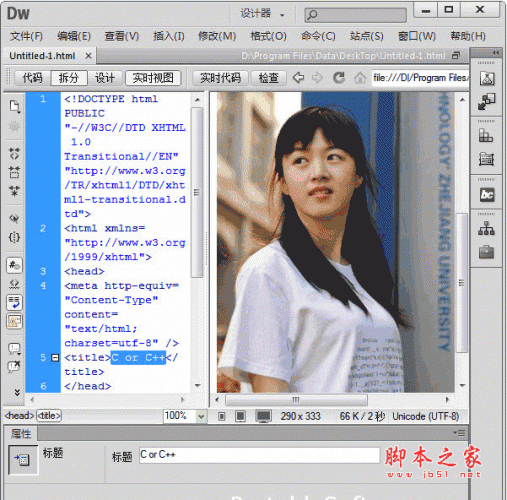
1、打开Dreamweaver软件,如下图所示。

2、可以看到页面乱了。当然是可以拉动的,如果我们知道它原本放在哪里。那只要拖动即可,否则就要重新设置了。

3、在页面的右上角有个经典,然后有个倒立三角形,伸开它有个重置经典,点击即可。

4、如下图所示,页面就恢复默认的布局了。

5、当然可以根据自己需要去拖动它们。

以上就是dw恢复默认布局的方法,希望大家喜欢,请继续关注脚本宝典。
相关推荐:
Dreamweaver cc2018新版页面怎么切换回旧版本布局?
脚本宝典总结
以上是脚本宝典为你收集整理的Dreamweaver怎么重置页面? dw恢复默认布局的方法全部内容,希望文章能够帮你解决Dreamweaver怎么重置页面? dw恢复默认布局的方法所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Dreamweaver教程相关文章
- dreamweaver[dw9,dw8,cs3 cs5]安装视频教程 2022-04-15
- Dreamweaver复制粘贴怎么去除格式? DW设置只复制文本的技巧 2022-04-15
- Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧 2022-04-15
- dreamweaver网页上怎么制作DIV图层? 2022-04-15
- Dreamweaver怎么输入项目符号? dw项目符号的添加方法 2022-04-15
- DW2018移动文件时怎么设置从不更新链接? 2022-04-15
- Dw CC 2018速记css样式怎么关闭列表样式? 2022-04-15
- DwCC2018双字节内联输入怎么实现? 2022-04-15
- Dreamweaver2018怎么开启临时文件预览? 2022-04-15
- Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Dreamweaver教程教程