Flex
Flex回调函数应用示例
发布时间:2022-04-17 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Flex回调函数应用示例,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。回调函数就是一个通过函数指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用为调用它所指向的函数时,我们就说这是回调函数。回调函数不是由该函数的实现方法直接调用,而是在特定的事件或条件发生时由另一个方法调用的,用于对该事件或条件进行相应。
下面还是通过代码的方式,自己实现一个回调函数的应用。
FlexCallBack.mXMl
复制代码 代码如下:
<?xML version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.COM/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%">
<fx:Script>
<![CDATA[
import flash.external.ExternalInterface;
import flash.System.SecurITy;
import mx.controls.Alert;
import mx.events.FlexEvent;
public VAR callBackInfo:String = "";
public function DOSend():void{
var call:FlexApp = new FlexApp("Hello",callBack);
}
public function callBack(info):void{
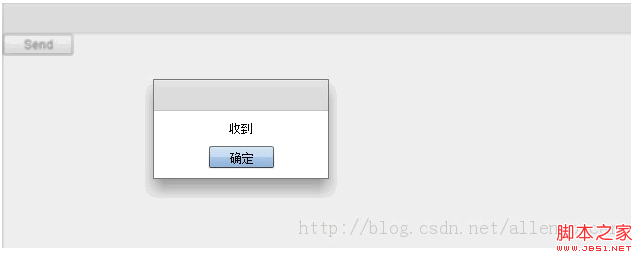
Alert.show(info);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:Panel width="100%" height="100%">
<s:Button label="Send" click="doSend()">
</s:Button>
</s:Panel>
</s:Application>
自己定义的FlexApp类
复制代码 代码如下:
package
{
public class FlexApp
{
public function FlexApp(param:String,func:Function)
{
func.call(null,"收到");
}
}
}

脚本宝典总结
以上是脚本宝典为你收集整理的Flex回调函数应用示例全部内容,希望文章能够帮你解决Flex回调函数应用示例所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Flex相关文章
- flex是什么 Flex介绍 2022-04-17
- flex 遍历Object对象内容的实现代码 2022-04-17
- Flex播放器(实现播放、缓冲进度条和音频曲线显示) 2022-04-17
- Flex设置LinkButton的背景色有思路有源码 2022-04-17
- ie9下关闭弹出窗口出现__flash__removeCallback未定义错误 2022-04-17
- Flex 输出文件到本地的两种方法 2022-04-17
- Flex中怎么给表格中的滚动条定位避免刷新回到原处 2022-04-17
- Flex中对表格中某列的值进行数字格式化保留两位小数 2022-04-17
- Flex中对表格某列的值进行数字格式化并求百分比添加% 2022-04-17
- 利用R语言解压与压缩.tar.gz.zip等格式文件 2022-04-17
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Flex教程