Frontpage教程
FrontPage怎么创建留言簿网页?
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了FrontPage怎么创建留言簿网页?,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
留言簿的样式就是表单,表单中的文本区表单域用于接收浏览都输入的多行信息,如浏览者对产品的意见等。当输入的信息超出了文本框的显示范围时,文本框会自动向上滚动。该怎么制作这个效果的留言簿呢?下面我们就来看看FrontPage留言簿的制作方法。

1、将光标定位到要插入文本区的位置,打开“插入”菜单。

2、在弹出的下拉菜单中选择“表单”命令,再从弹出的子菜单中选择“文本区”命令。

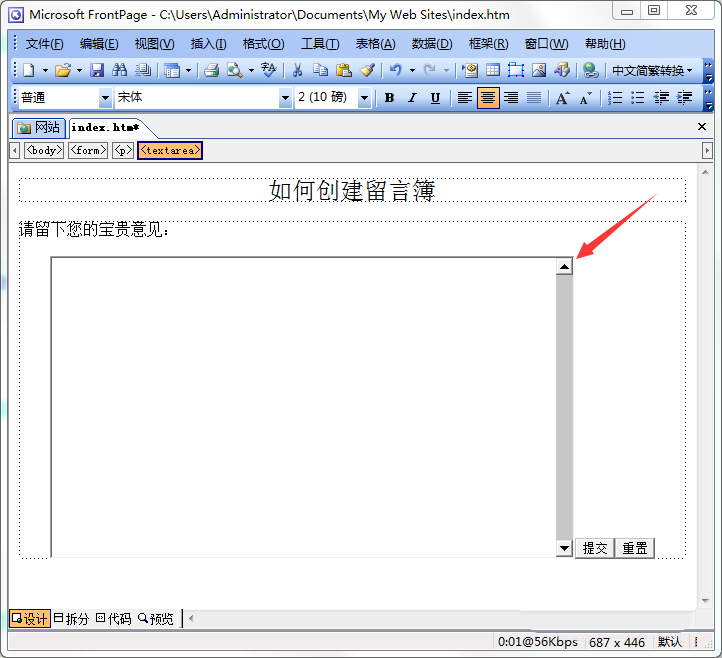
3、这时会在光标定位处插入一个文本区。

4、将光标定位在文本区内的适当位置处,插入一段文字说明。

5、选择文本区,在文本区的四周会出现8个控制句柄,把光标放在这此控制句柄中拖动即可改变文本区的大小。

6、这是将文本区变大后的效果。

以上就是FrontPage创建留言簿网页的制作方法,希望大家喜欢,请继续关注脚本宝典。
相关推荐:
脚本宝典总结
以上是脚本宝典为你收集整理的FrontPage怎么创建留言簿网页?全部内容,希望文章能够帮你解决FrontPage怎么创建留言簿网页?所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Frontpage教程相关文章
- FrontPage怎么制作作网页下拉菜单? 2022-04-15
- Frontpage制作网页初学问题解答 2022-04-15
- Frontpage 三种回车键 2022-04-15
- 用frontpage制作简单的网页示例(比较适合新手朋友) 2022-04-15
- 详解基于浏览器同源策略的几种跨域方式 2022-04-15
- FrontPage超链接默认颜色怎么修改? 2022-04-15
- FrontPage怎么创建留言簿网页? 2022-04-15
- FrontPage怎么使用复选框? FrontPage复选框的用法 2022-04-15
- FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法 2022-04-15
- FrontPage怎么自定义设置CSS外部样式表? 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Frontpage教程教程