HTML/Xhtml
超链接图标规范:提升文章的可阅读性
发布时间:2022-04-12 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了超链接图标规范:提升文章的可阅读性,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
1、什么是超链接图标规范
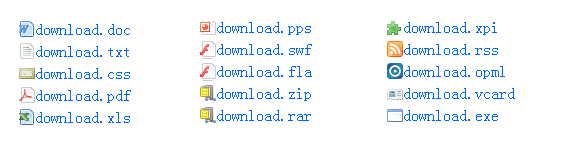
超链接图标规范是根据《Iconize Textlinks wITh CSS》修改调整完成的。主要是整理出常用到的一些icon,整合成一张图片,减少图片的服务器请求次数。通过这套css framework,给链接文件的类型加上icon标识。提升文章的可阅读性。

2、超链接图标规范支持哪些格式的文件
目前为21种文件格式提供链接图片标识。包括:doc、txt、zip、rar、exe、gif、jpg、bmp、pps、fla、swf、ttf、mov、avi、wmv、mP3、wmv、wav、rss、opML、xpi等格式
3、如何使用这套css framework
将包含icon的背景图片bg.gif放置在images文件夹中,在页面中导入style.css。如果更改背景图片存放地址,需要修改css中背景图片地址。
4、下载地址
https://www.js-code.COM/files/soft/link-style.rar
5、浏览器支持
很可惜,IE6下无法支持这套超链接图标规范。当然,通过javascript可以实现对其的支持。
目前这套超链接图标规范只是对一些常用的文件类型支持,而且很多文件类型使用同样的icon。例如avi、mov、wmv。希望有哪位UI高手能提供一套版权的ICON。也希望大家提出自己宝贵的意见,完善这套超链接图标规范
脚本宝典总结
以上是脚本宝典为你收集整理的超链接图标规范:提升文章的可阅读性全部内容,希望文章能够帮你解决超链接图标规范:提升文章的可阅读性所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的HTML/Xhtml相关文章
- 了解HTTP Headers的方方面面 图文说明 2022-04-12
- Html分层的box-shadow效果的示例代码 2022-04-12
- html+css实现血轮眼轮回眼特效代码 2022-04-12
- html实现随机点名器的示例代码 2022-04-12
- HTML中table表格拆分合并(colspan、rowspan) 2022-04-12
- HTML页面滚动时部分内容位置固定不滚动的实现 2022-04-12
- HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手 2022-04-12
- HTML通过表单实现酒店筛选功能 2022-04-12
- HTML中的表单Form实现居中效果 2022-04-12
- HTML+CSS制作心跳特效的实现 2022-04-12
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新HTML/Xhtml教程