HTML/Xhtml
HTML实现遮罩层的方法 HTML中如何使用遮罩层
发布时间:2022-04-12 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了HTML实现遮罩层的方法 HTML中如何使用遮罩层,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
Web页面中使用遮罩层,可防止重复操作,提示loading;也可以模拟弹出模态窗口。
实现思路:一个DIV作为遮罩层,一个DIV显示loading动态Gif图片。在下面的示例代码中,同时展示了如何在iframe子页面中调用显示和隐藏遮罩层。
示例代码:
index.htML
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang=@H_512_42@"zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Commpatible" content="IE=Edge">
- <tITle>HTML遮罩层</title>
- <link rel="stylesheet" href="css/index.css">
- </head>
- <body>
- <div class="header" id="header">
- <div class="title-outer">
- <span class="title">
- HTML遮罩层使用
- </span>
- </div>
- </div>
- <div class="body" id="body">
- <iframe id="iframeRight" name="iframeRight" width="100%" height="100%"
- scrolling="no" frameborder="0"
- style="border: 0px;margin: 0px; padding: 0px; width: 100%; height: 100%;overflow: hidden;"
- onload="rightIFrameLoad(this)" src="body.html"></iframe>
- </div>
- <!-- 遮罩层DIV -->
- <div id="overlay" class="overlay"></div>
- <!-- Loading提示 DIV -->
- <div id="loadingTip" class="loading-tip">
- <img src="images/loading.gif" />
- </div>
- <!-- 模拟模态窗口DIV -->
- <div class="modal" id="modalDiv"></div>
- <script type='text/javascript' src="js/jquery-1.10.2.js"></script>
- <script type="text/javascript" src="js/index.js"></script>
- </body>
- </html>
index.css
CSS Code复制内容到剪贴板
- * {
- margin: 0;
- padding: 0;
- }
- html, body {
- width: 100%;
- height: 100%;
- font-size: 14px;
- }
- div.header {
- width: 100%;
- height: 100px;
- border-bottom: 1px dashed blue;
- }
- div.title-outer {
- position: relative;
- top: 50%;
- height: 30px;
- }
- span.title {
- text-align: left;
- position: relative;
- left: 3%;
- top: -50%;
- font-size: 22px;
- }
- div.body {
- width: 100%;
- }
- .overlay {
- position: absolute;
- top: 0px;
- left: 0px;
- z-index: 10001;
- display:none;
- filter:alpha(opacity=60);
- background-color: #777;
- opacity: 0.5;
- -moz-opacity: 0.5;
- }
- .loading-tip {
- z-index: 10002;
- position: fixed;
- display:none;
- }
- .loading-tip img {
- width:100px;
- height:100px;
- }
- .modal {
- position:absolute;
- width: 600px;
- height: 360px;
- border: 1px solid rgba(0, 0, 0, 0.2);
- box-shadow: 0px 3px 9px rgba(0, 0, 0, 0.5);
- display: none;
- z-index: 10003;
- border-radius: 6px;
- }
index.js
JavaScript Code复制内容到剪贴板
- function rightIFrameLoad(iframe) {
- VAR pHeight = getWindowInnerHeight() - $('#header').height() - 5;
- $('div.body').height(pHeight);
- console.LOG(pHeight);
- }
- // 浏览器兼容 取得浏览器可视区高度
- function getWindowInnerHeight() {
- var winHeight = window.innerHeight
- || (document.documentElement && document.documentElement.clientHeight)
- || (document.body && document.body.clientHeight);
- return winHeight;
- }
- // 浏览器兼容 取得浏览器可视区宽度
- function getWindowInnerWidth() {
- var winWidth = window.innerWidth
- || (document.documentElement && document.documentElement.clientWidth)
- || (document.body && document.body.clientWidth);
- return winWidth;
- }
- /**
- * 显示遮罩层
- */
- function showOverlay() {
- // 遮罩层宽高分别为页面内容的宽高
- $('.overlay').css({'height':$(document).height(),'width':$(document).width()});
- $('.overlay').show();
- }
- /**
- * 显示Loading提示
- */
- function showLoading() {
- // 先显示遮罩层
- showOverlay();
- // Loading提示窗口居中
- $("#loadingTip").css('top',
- (getWindowInnerHeight() - $("#loadingTip").height()) / 2 + 'px');
- $("#loadingTip").css('left',
- (getWindowInnerWidth() - $("#loadingTip").width()) / 2 + 'px');
- $("#loadingTip").show();
- $(document).scroll(function() {
- return false;
- });
- }
- /**
- * 隐藏Loading提示
- */
- function hideLoading() {
- $('.overlay').hide();
- $("#loadingTip").hide();
- $(document).scroll(function() {
- return true;
- });
- }
- /**
- * 模拟弹出模态窗口DIV
- * @param innerHtml 模态窗口HTML内容
- */
- function showModal(innerHtml) {
- // 取得显示模拟模态窗口用DIV
- var dialog = $('#modalDiv');
- // 设置内容
- dialog.html(innerHtml);
- // 模态窗口DIV窗口居中
- dialog.css({
- 'top' : (getWindowInnerHeight() - dialog.height()) / 2 + 'px',
- 'left' : (getWindowInnerWidth() - dialog.width()) / 2 + 'px'
- });
- // 窗口DIV圆角
- dialog.find('.modal-container').css('border-radius','6px');
- // 模态窗口关闭按钮事件
- dialog.find('.BTn-close').click(function(){
- cloSEModal();
- });
- // 显示遮罩层
- showOverlay();
- // 显示遮罩层
- dialog.show();
- }
- /**
- * 模拟关闭模态窗口DIV
- */
- function closeModal() {
- $('.overlay').hide();
- $('#modalDiv').hide();
- $('#modalDiv').html('');
- }
body.html
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Commpatible" content="IE=edge">
- <title>body 页面</title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- html, body {
- width: 100%;
- height: 100%;
- }
- .outer {
- width: 200px;
- height: 120px;
- position: relative;
- top: 50%;
- left: 50%;
- }
- .inner {
- width: 200px;
- height: 120px;
- position: relative;
- top: -50%;
- left: -50%;
- }
- .button {
- width: 200px;
- height: 40px;
- position: relative;
- }
- .button#btnShowLoading {
- top: 0;
- }
- .button#btnShowModal {
- top: 30%;
- }
- </style>
- <script type="text/javascript">
- function showOverlay() {
- // 调用父窗口显示遮罩层和Loading提示
- window.top.window.showLoading();
- // 使用定时器模拟关闭Loading提示
- setTimeout(function() {
- window.top.window.hideLoading();
- }, 3000);
- }
- function showModal() {
- // 调用父窗口方法模拟弹出模态窗口
- window.top.showModal($('#modalContent').html());
- }
- </script>
- </head>
- <body>
- <div class='outer'>
- <div class='inner'>
- <button id='btnShowLoading' class='button' onclick='showOverlay();'>点击弹出遮罩层</button>
- <button id='btnShowModal' class='button' onclick='showModal();'>点击弹出模态窗口</button>
- </div>
- </div>
- <!-- 模态窗口内容DIV,将本页面DIV内容设置到父窗口DIV上并模态显示 -->
- <div id='modalContent' style='display: none;'>
- <div class='modal-container' style='width: 100%;height: 100%;background-color: white;'>
- <div style='width: 100%;height: 49px;position: relative;left: 50%;top: 50%;'>
- <span style='font-Size: 36px; width: 100%; text-align:center; display: inline-block; position:inherit; left: -50%;top: -50%;'>模态窗口1</span>
- </div>
- <button class='btn-close' style='width: 100px; height: 30px; position: absolute; right: 30px; bottom: 20px;'>关闭</button>
- </div>
- </div>
- <script type='text/javascript' src="js/jquery-1.10.2.js"></script>
- </body>
- </html>
运行结果:
初始化

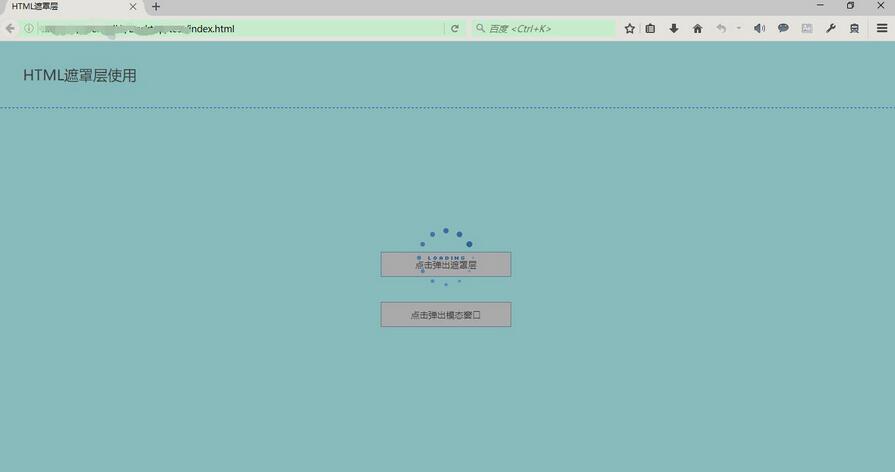
显示遮罩层和Loading提示

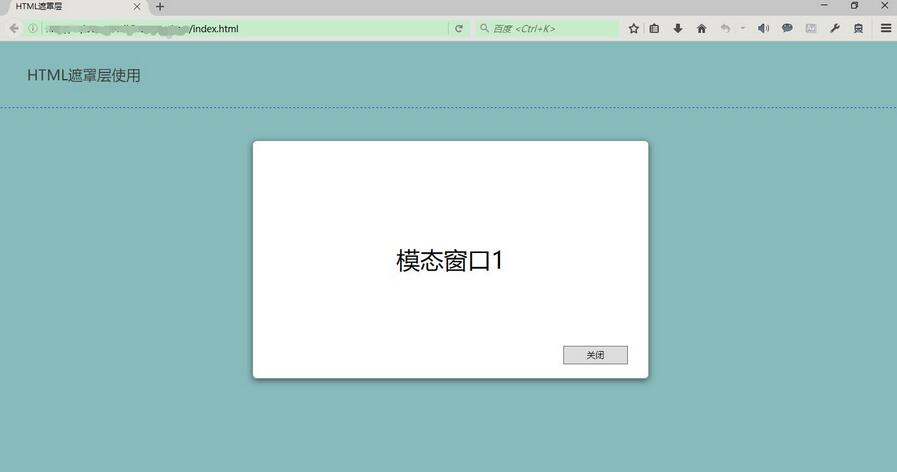
显示遮罩层和模拟弹出模态窗口

以上就是本文的全部内容,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/haoqipeng/p/html-overlay.html
脚本宝典总结
以上是脚本宝典为你收集整理的HTML实现遮罩层的方法 HTML中如何使用遮罩层全部内容,希望文章能够帮你解决HTML实现遮罩层的方法 HTML中如何使用遮罩层所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的HTML/Xhtml相关文章
- 了解HTTP Headers的方方面面 图文说明 2022-04-12
- Html分层的box-shadow效果的示例代码 2022-04-12
- html+css实现血轮眼轮回眼特效代码 2022-04-12
- html实现随机点名器的示例代码 2022-04-12
- HTML中table表格拆分合并(colspan、rowspan) 2022-04-12
- HTML页面滚动时部分内容位置固定不滚动的实现 2022-04-12
- HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手 2022-04-12
- HTML通过表单实现酒店筛选功能 2022-04-12
- HTML中的表单Form实现居中效果 2022-04-12
- HTML+CSS制作心跳特效的实现 2022-04-12
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新HTML/Xhtml教程