HTML表单_动力节点Java学院整理
脚本宝典收集整理的这篇文章主要介绍了HTML表单_动力节点Java学院整理,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
一、表单
1.表单的作用
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。
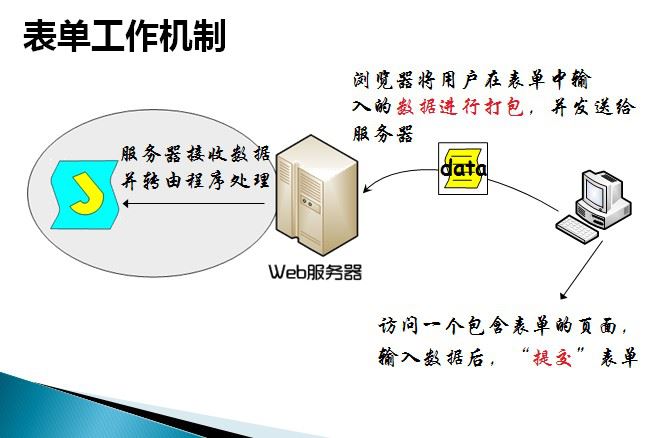
2.表单的工作机制

3.表单定义(<form></form>标签)
HTML表单是一个包含表单元素的区域, 表单使用<form> 标签创建。表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。注意,<form >元素是块级元素,其前后会产生折行。
<form action="login.do" method="post">
<!--表单元素在这里-->
</form>
4.表单属性
action:规定当提交表单时,向何处发送表单数据。action取值为:第一,一个URL(绝对URL/相对URL),一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理。比如<form action="http://www.XXX.COM/LOGin.do">,当用户提交这个表单时,服务器将执行网址"http://www.XXX.com/"上的名为"login.do"的一般处理程序。第二,使用Mailto协议的url地址,这样会将表单内容以电子邮件的形式发送出去。这种情况比较少见的,因为它要求访问者的计算机上安装和正确设置好了邮件发送程序。第三,空值,如果action为空或不写,表示提交给当前页面。
method:该属性定义浏览器将表单中的数据提交给服务器处理程序的方式。关于method的取值,最常用的是get和post。第一,使用get方式提交表单数据,Web浏览器会将各表单字段元素及其数据按照URL参数格式附在<form>标签的action属性所指定的URL地址后面发送给Web服务器;由于URL的长度限制,使用get方式传送的数据量一般限制在1KB以下。第二,使用post方式,浏览器会将表单数据作为HTTP请求体的一部分发送给服务器。一般来说,使用post方式传送的数据量要比get方式传递的数据量大;根据HTML标准,如果处理表单的服务器程序不会改变服务器上存储的数据,则应采用get方式(比如查询),如果表单处理的结果会引起服务器上存储的数据的变化,则应该采用post方式(比如增删改操作)。第三,其它方式(Head、PUT、DELETE、TRACE 或 OPTIONS等)。其实,最初HTTP标准对各种操作都规定了相应的method,但后来很多都没有被遵守,大部分情况只是使用get或post就OK。
target:该属性规定在何处显示action属性中指定的URL所返回的结果。取值有_blank(在新窗口中打开)、_self(在相同的框架中打开,默认值)、_parent(在父框架中打开)、_top(在整个窗口中打开)和framename(在指定的框架中打开)。
tITle:设置网站访问者的鼠标放在表单上的任意位置停留时,浏览器用小浮标显示的文本。
enctyPE:规定在发送到服务器之前应该如何对表单数据进行编码。取值:默认值为 "application/x-www-form-urlencoded",在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值);“multipart/form-data”:不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
name:表单的名称。注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。
二、表单元素
1.单行文本框<input type="text"/>(input 的type 属性的默认值就是"text")
<input type = “text” name=“名称”/>
以下是单行文本框的主要属性:
- size:指定文本框的宽度,以字符个数为单位;在大多数浏览器中,文本框的缺省宽度是20个字符。
- value:指定文本框的默认值,是在浏览器第一次显示表单或者用户单击<input type="reset"/>按钮之后在文本框中显示的值。
- maxlength:指定用户输入的最大字符长度。
- readonly:只读属性,当设置readonly属性后,文本框可以获得焦点,但用户不能改变文本框中的value。
- disabled:禁用,当文本框被禁用时,不能获得焦点,当然,用户也不能改变文本框的值。并且在提交表单时,浏览器不会将该文本框的值发送给服务器。
2.密码框<input type="password"/>
<input type=“password” name=“名称”/>
3.单选按钮<input type="radio"/>
使用方式:使用name相同的一组单选按钮,不同radio设定不同的value值,这样通过取指定name的值就可以知道谁被选中了,不用单独的判断。单选按钮的元素值由value属性显式设置,表单提交时,选中项的value和name被打包发送,不显式设置value。
<input type=“radio” name=“gender” value=“male”/>
<input type=“radio” name=“gender” value=“female”/>
4.复选框<input type="checkbox"/>
使用复选按钮组,即name相同的一组复选按钮,复选按钮表单元素的元素值由value属性显式设置,表达提交时,所有选中项的value和name被打包发送不显式设置value。复选框的checked属性表示是否被选中,<input type="checkbox" checked />或者<input type="checkbox" checked="checked" />(推荐)checked、readonly等这种一个可选值的属性都可以省略属性值。
<input type =“checkbox” name=“language” value=“Java”/>
<input type =“checkbox” name=“language” value=“C”/>
<input type =“checkbox” name=“language” value=“C#”/>
5.隐藏域<input type="hidden"/>
隐藏域通常用于向服务器提交不需要显示给用户的信息。
<input type=“hidden” name=“隐藏域”/>
6.文件上传<input type="file"/>
使用file,则form的enctype必须设置为multipart/form-data,method属性为POST。
<input name="uploadeDFile" id="uploadedFile" type="file" size="60" accept="text/*"/>
7.下拉框<select>标签
<select>标记创建一个列表框,<option>标记创建一个列表项,<select>与嵌套的<option>一起使用,共同提供在一组选项中进行选择的方式。
将一个option设置为选中:<option selected>北京</option>或者<option selected="selected">北京</option>(推荐方式)就可以将这个项设定为选择项。如何实现“不选择”,添加一个<option value="-1">--不选择--<option>,然后编程判断select选中的值如果是-1就认为是不选择。
select分组选项,可以使用Optgroup对数据进行分组,分组本身不会被选择,无论对于下拉列表还是列表框都适用。
<select>标记加上multiple属性,可以允许多选(按CTRL键选择)
<select name="country" size="10">
<optgroup label="Africa">
<option value="gam">Gambia</option>
<option value="mad">Madagascar</option>
<option value="nam">Namibia</option>
</optgroup>
<optgroup label="Europe">
<option value="fra">France</option>
<option value="rus">Russia</option>
<option value="uk">UK</option>
</optgroup>
<optgroup label="North America">
<option value="can">Canada</option>
<option value="mex">Mexico</option>
<option value="usa">USA</option>
</optgroup>
</select>
8.多行文本<textarea></textarea>
多行文本<textarea>创建一个可输入多行文本的文本框,<textarea>没有value属性,<textarea>文本</textarea>,cols=“50”、rows=“15”属性表示行数和列数,不指定则浏览器采取默认显示。
<textarea name=“textareaContent” rows=“ 20“ cols=“50” >
多行文本框的初始显示内容
</textarea>
9.<label></label>标签
在<input type=“text”>前可以写普通的文本来修饰,但是单击修饰文本的时候input并不会得到焦点,而用label则可以,for属性指定要修饰的控件的id,<label for=“txt1” >内容</label>;”,然后按下alt+u(了解)。accesskey=“u“,label的另一个属性。注意:要为被修饰的控件设置一个唯一的id。我觉得<label></label>标签对<input type="radio"/>和<input type="checkbox"/>这两个标签是非常有用的。
<input type="radio" name="sex" id="male" value="0" checked="checked" /><label for="male">男</lable> <input type="radio" name="sex" id="fmale" value="1" /><label for="fmale">女</label> <input type="radio" name="sex" id="secret" value="2" /><label for="secret">保密</label>
10.<fieldset></fieldset>标签
fieldset标签将控件划分一个区域,看起来更规整。
<fieldset>
<legend>爱好</legend>
<input type="checkbox" value="篮球" />
<input type="checkbox" value="爬山" />
<input type="checkbox" value="阅读" />
</fieldset>
11.提交按钮<input type="submit"/>
当用户单击<inputt type="submit"/>的提交按钮时,表单数据会提交给<form>标签的action属性所指定的服务器处理程序。中文IE下默认按钮文本为“提交查询”,可以设置value属性修改按钮的显示文本。
<input type="submit" value="提交"/>
12.重置按钮<input type="reset"/>
当用户单击<input type="reset"/>按钮时,表单中的值被重置为初始值。在用户提交表单时,重置按钮的name和value不会提交给服务器。
<input type=“reset” value=“重置按钮"/>
13.普通按钮<input type="button"/>
普通按钮通常用于单击执行一段脚本代码。
<input type="button" value="普通按钮"/>
14.图像按钮<input type="image"/>
图像按钮的src属性指定图像源文件,它没有value属性。图像按钮可代替<input type="submit"/>,而现在也可以通过css直接将<input type="submit"/>按钮的外观设置为一幅图片。
<input type="image" src="bg.jpg" />
三、表单示例
该示例是使用表单实现的一个简单的注册页面,使用表格布局。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 01 Transitional//EN" "http://wwwworg/TR/html4/loosedtd"> <html> <head> <title>注册页面</title> <style type="text/css"> table { width: 450px; border: 1px solid red; background-color: #FfcB29; border-collapse: collapse; } td { width: 200; height: 40px; border: 1px solid black; } span { background-color: red; } </style> </head> <body style="background-color: blue; background-image: url(/image/bearjpg); background-repeat: repeat;"> <form name="registerform" id="form1" action="" method="post"> <table align="center" cellspacing="0" cellpadding="0"> <tr> <td> 用户名: </td> <td> <input type="text" /> </td> </tr> <tr> <td> 密码: </td> <td> <input type="password" /> </td> </tr> <tr> <td> 确认密码: </td> <td> <input type="password" /> </td> </tr> <tr> <td> 请选择市: </td> <td> <select> <optgroup label="中国"> <option>甘肃省</option> <option>河南省</option> <option>上海市</option> </optgroup> <optgroup label="American"> <option>California</option> <option>Chicago</option> <option>New York</option> </optgroup> </select> </td> </tr> <tr> <td> 请选择性别: </td> <td> <input type="radio" name="sex" id="male" value="0" checked="checked" /><label for="male">男</lable> <input type="radio" name="sex" id="fmale" value="1" /><label for="fmale">女</label> <input type="radio" name="sex" id="secret" value="2" /><label for="secret">保密</label> </td> </tr> <tr> <td> 请选择职业: </td> <td> <input type="radio" id="student" name="PRofession" /><label for="student">学生</label> <input type="radio" id="teacher" name="profession" /><label for="teacher">教师</label> <input type="radio" id="others" name="profession" /><label for="others">其他</label> </td> </tr> <tr> <td> 请选择爱好: </td> <td> <fieldset> <legend>你的爱好</legend> <input type="checkbox" name="hobby" id="basketboll" checked="checked" /><label for="basketboll">打篮球</label> <input type="checkbox" name="hobby" id="run" /><label for="run">跑步</label> <input type="checkbox" name="hobby" id="read" /><label for="read">阅读</label> <input type="checkbox" name="hobby" id="surfing" /><label for="surfing">上网</label> </fieldset> </td> </tr> <tr> <td> 备注: </td> <td> <textarea cols="30">这里是备注内容</textarea> </td> </tr> <tr> <td> </td> <td> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </td> </tr> </table> </form> </body> </html>
脚本宝典总结
以上是脚本宝典为你收集整理的HTML表单_动力节点Java学院整理全部内容,希望文章能够帮你解决HTML表单_动力节点Java学院整理所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- 了解HTTP Headers的方方面面 图文说明 2022-04-12
- Html分层的box-shadow效果的示例代码 2022-04-12
- html+css实现血轮眼轮回眼特效代码 2022-04-12
- html实现随机点名器的示例代码 2022-04-12
- HTML中table表格拆分合并(colspan、rowspan) 2022-04-12
- HTML页面滚动时部分内容位置固定不滚动的实现 2022-04-12
- HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手 2022-04-12
- HTML通过表单实现酒店筛选功能 2022-04-12
- HTML中的表单Form实现居中效果 2022-04-12
- HTML+CSS制作心跳特效的实现 2022-04-12