一些常用的HTML5模式(pattern) 总结
脚本宝典收集整理的这篇文章主要介绍了一些常用的HTML5模式(pattern) 总结,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
最近在做手机页面时,遇到数字输入的键盘的问题,之前的做法只是一刀切的使用 tyPE="tel",不过一直觉得九宫格的电话号码键盘上的英文字母太碍事了。于是想要尝试其它的实现方案,最终的结论却令人沮丧。不过也趁机详细了解了下pattern这个属性。
type="tel" 和 type="number" 的区别
这里还是先那么先交代一下最初遇到的问题。其实无论是tel还是number都不是完美的:
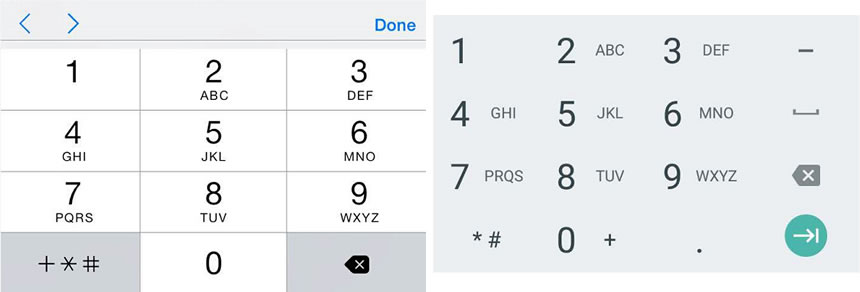
type="tel"
优点是iOS和AndROId的键盘表现都差不多
缺点是那些字母好多余,虽然我没有强迫症但还是感觉怪怪的啊。
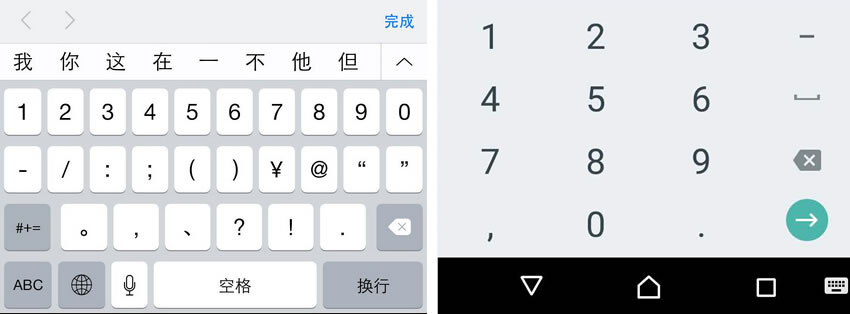
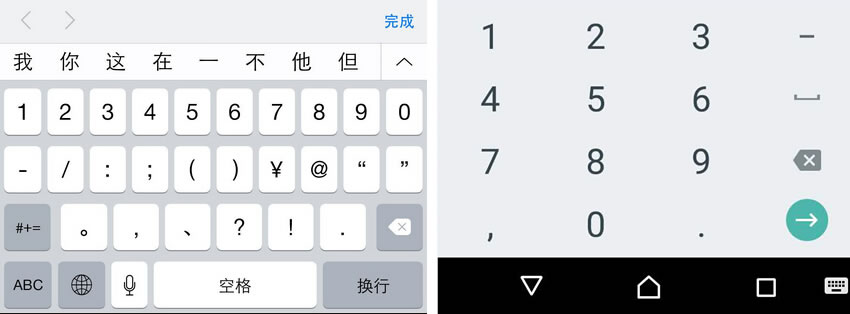
type="number"
优点是Android下实现的一个真正的数字键盘
缺点一:iOS下不是九宫格键盘,输入不方便
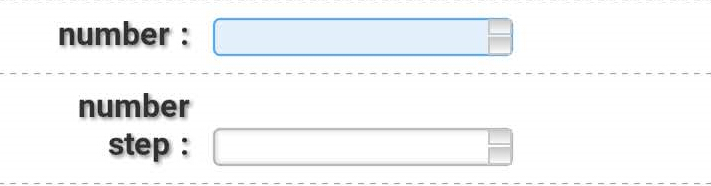
缺点二:旧版Android(包括微信所用的X5内核)在输入框后面会有超级鸡肋的小尾巴,好在Android 4.4.4以后给去掉了。

不过对于缺点二,我们可以用webkit私有的伪元素给fix掉:
pattern属性
pattern用于验证表单输入的内容,通常HTML5的type属性,比如email、tel、number、data类、url等,已经自带了简单的数据格式验证功能了,加上pattern后,前端部分的验证更加简单高效了。
显而易见,pattern的属性值要用正则表达式。
实例
简单的数字验证
数字的验证有两个:
- <input type="number" pattern="\d">
- <input type="number" pattern="[0-9]*">

对表单验证来说,这两个正则的作用是一样的,表现的话差异就很大:
iOS中,只有[0-9]\*才可以调起九宫格数字键盘,\d 无效
Android 4.4以下(包括X5内核),两者都调起数字键盘;
Android 4.4.4以上,只认 type 属性,也就是说,如果上面的代码将 type="number" 改为 type="text" ,将调起全键盘而不会是九宫格数字键盘。
常用的正则表达式
pattern的用法都一样,这里不再啰嗦各种详细写法了,只是列出来一些常用的正则就好了:
信用卡 [0-9]{13,16}
银联卡 ^62[0-5]\d{13,16}$
Visa: ^4[0-9]{12}(?:[0-9]{3})?$
万事达:^5[1-5][0-9]{14}$
QQ号码: [1-9][0-9]{4,14}
手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
身份证:^([0-9]){7,18}(x|X)?$
密码:^[a-zA-Z]\w{5,17}$ 字母开头,长度在6~18之间,只能包含字母、数字和下划线
强密码:^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间
7个汉字或14个字符:^[\u4e00-\u9fa5]{1,7}$|^[\dA-Za-z_]{1,14}$
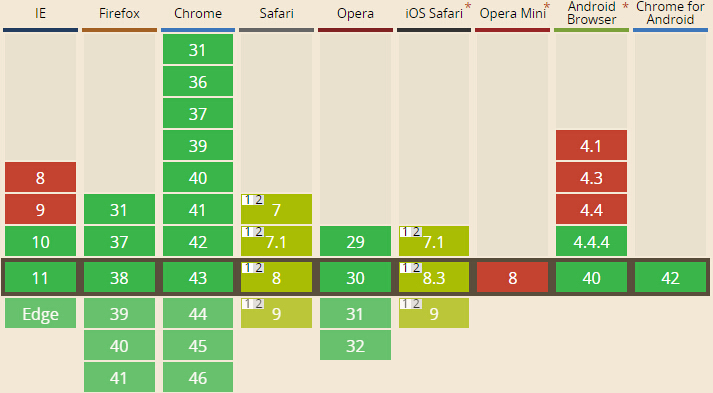
浏览器支持
很不幸,pattern的浏览器支持很惨: 
但是如果只是如文章开头提到的改数字键盘的话,iOS和Android都是没有问题的。
脚本宝典总结
以上是脚本宝典为你收集整理的一些常用的HTML5模式(pattern) 总结全部内容,希望文章能够帮你解决一些常用的HTML5模式(pattern) 总结所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- 关于移动端h5开发相关内容总结 2022-05-17
- html5教程-学表单的第二天 2018-12-10
- html5教程-HTML5浏览器支持 2018-12-10
- html5教程-HTML5智能表单 2018-12-10
- html5教程-微信H5使用resLoader实现加载页效果 2018-12-10
- html5教程-day01-初级-JS0-热身运动、JS入门教程 2018-12-10
- html5教程-html5shiv.js和respond.min.js 2018-12-10
- html5教程-不同浏览器对于html5 audio标签和音频格式的兼容性 2018-12-10
- html5教程-使用Html5实现手风琴案例 2018-12-10
- html5教程-html5笔记 2018-12-10