CSS
纯CSS3制作页面切换效果的实例代码
发布时间:2022-04-13 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了纯CSS3制作页面切换效果的实例代码,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
此前写的那个太复杂了,来点简单的核心

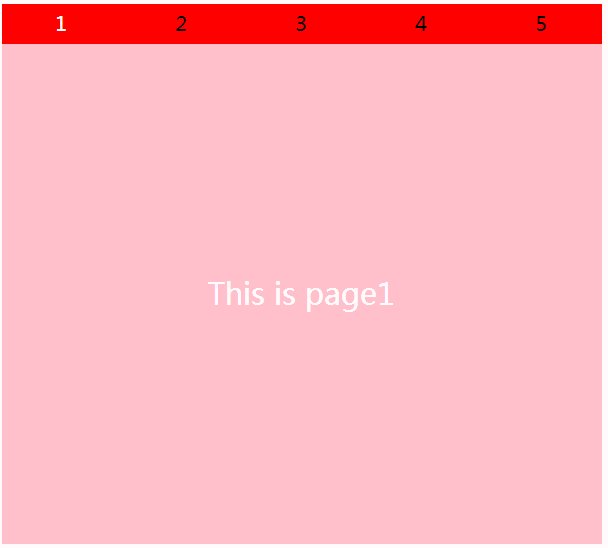
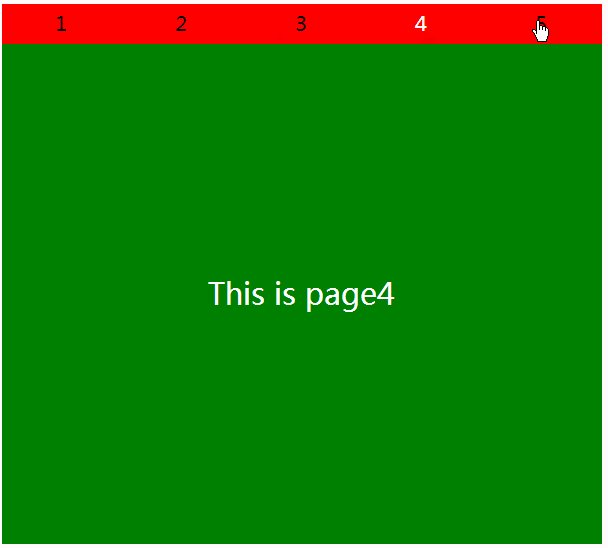
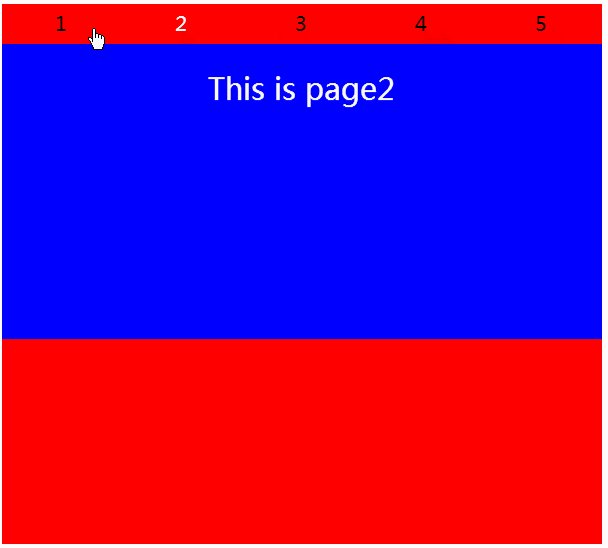
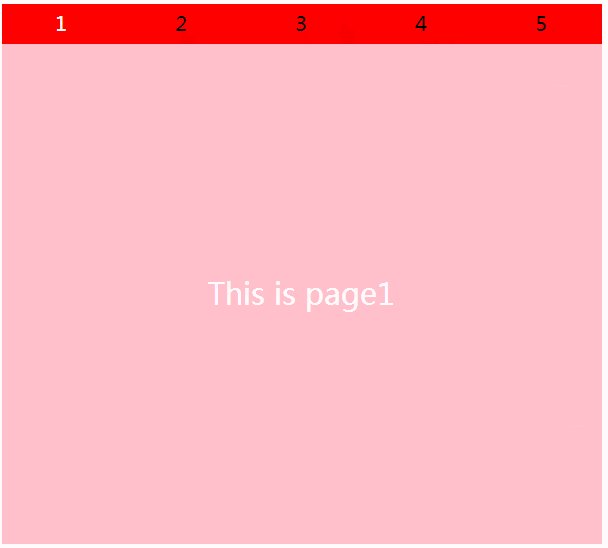
<htML> <head> <tITle></title> <style tyPE="text/css"> * { margin: 0; padding: 0; border: none; } .Bl { width: 600px; height: 540px; margin: 0 auto; position: relative; top: 50%; transform: translateY(-50%); } .Bl > input { width: 20%; height: 40px; position: absolute; cursor: pointer; opacity: 0; } .Bl input:nth-of-type(1){ left: 0%; } .Bl input:nth-of-type(2){ left: 20%; } .Bl input:nth-of-type(3){ left: 40%; } .Bl input:nth-of-type(4){ left: 60%; } .Bl input:nth-of-type(5){ left: 80%; } /*切换效果*/ .Bl input:nth-of-type(1):checked ~ span:nth-of-type(1) { color: white; } /* ~ 选择兄弟元素 */ .Bl input:nth-of-type(2):checked ~ span:nth-of-type(2) { color: white; } .Bl input:nth-of-type(3):checked ~ span:nth-of-type(3) { color: white; } .Bl input:nth-of-type(4):checked ~ span:nth-of-type(4) { color: white; } .Bl input:nth-of-type(5):checked ~ span:nth-of-type(5) { color: white; } .Bl input:nth-of-type(1):checked ~ .pagebox > .pages { } .Bl input:nth-of-type(2):checked ~ .pagebox > .pages { transform: translateY(-100%); } .Bl input:nth-of-type(3):checked ~ .pagebox > .pages { transform: translateY(-200%); } .Bl input:nth-of-type(4):checked ~ .pagebox > .pages { transform: translateY(-300%); } .Bl input:nth-of-type(5):checked ~ .pagebox > .pages { transform: translateY(-400%); } span { display: block; width: 20%; height: 40px; background-color: red; float: left; text-align: center; line-height: 40px; font-Size: 20px; } .pagebox,.pages { width: 100%; height: 500px; } .pagebox { overflow: hidden; } .pages { transition: all 0.5s; } .page { width: 100%; height: 100%; text-align: center; font-family: "微软雅黑"; font-size: 30px; line-height: 500px; color: white; } .page1 { background-color: pink; } .page2 { background-color: blue; } .page3 { background-color: red; } .page4 { background-color: green; } .page5 { background-color: black; } </style> </head> <body> <div class="Bl"> <input type="radio" name="BTn" checked ><span>1</span> <input type="radio" name="btn" ><span>2</span> <input type="radio" name="btn" ><span>3</span> <input type="radio" name="btn" ><span>4</span> <input type="radio" name="btn" ><span>5</span> <section class="pagebox"> <div class="pages"> <div class="page page1">This is page1</div> <div class="page page2">This is page2</div> <div class="page page3">This is page3</div> <div class="page page4">This is page4</div> <div class="page page5">This is page5</div> </div> </section> </div> </body> </html>
总结
以上所述是小编给大家介绍的纯CSS3制作页面切换效果的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本宝典网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
脚本宝典总结
以上是脚本宝典为你收集整理的纯CSS3制作页面切换效果的实例代码全部内容,希望文章能够帮你解决纯CSS3制作页面切换效果的实例代码所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的CSS相关文章
- css怎么控制按钮不可用 2022-05-17
- css3中transform属性实现的4种功能 2022-04-13
- 纯CSS3实现div按照顺序出入效果 2022-04-13
- CSS实现隐藏搜索框功能(动画正反向序列) 2022-04-13
- 使用CSS3实现按钮悬停闪烁动态特效代码 2022-04-13
- CSS3 Tab动画实例之背景切换动态效果 2022-04-13
- CSS实现两列布局的N种方法 2022-04-13
- CSS 实现Chrome标签栏的技巧 2022-04-13
- css实现两栏布局,左侧固定宽,右侧自适应的多种方法 2022-04-13
- 从QQtabBar看css命名规范BEM的详细介绍 2022-04-13
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新CSS教程