JavaScript
微信小程序如何获取图片宽度与高度
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了微信小程序如何获取图片宽度与高度,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
起源
最近在做A需求, 其中有个小功能点描述如下: 从配置端返回张图片, 期望宽度不变(750)、高度根据图片自适应.
我以为的
// 为便于讲解, 将css作为style属性绑定[实际不推荐]&& src的值先写死[后期改成接口返回的即可] <view style="width:100%;"> <image src="{{src}}"></image> </view>
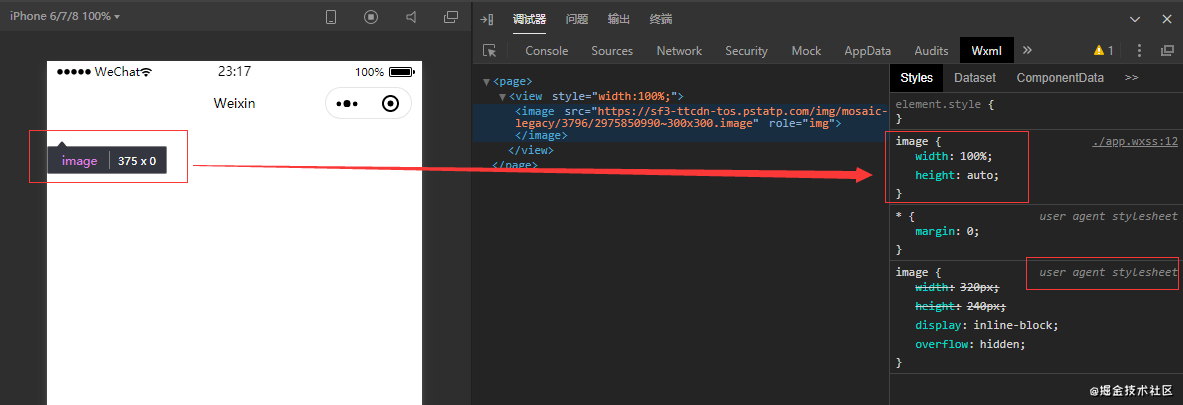
我一开始想到的就是: 设置内容区的width: 100%会自动占满屏幕宽度, 高度就会自适应.

实际效果: image占据空间为: 屏幕宽度 x 0
解决方案
核心: 解决如何获取图片的高度
初级方案
重点: 在图片加载完成后获取对应的图片信息.
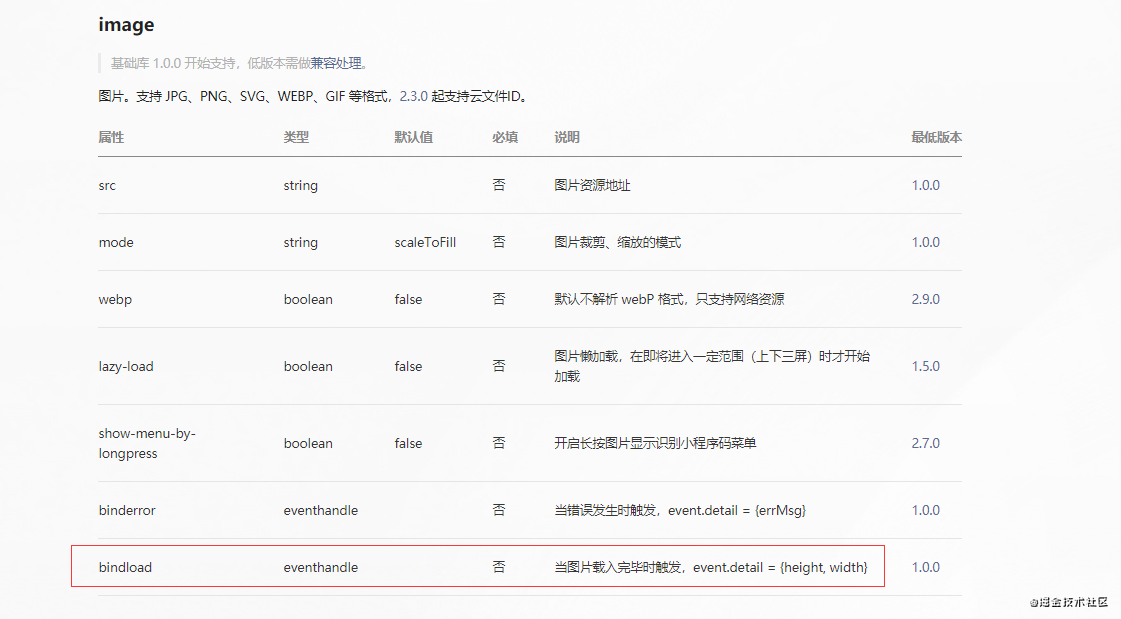
经查小程序开发文档后发现, 有提供加载成功的回调, 如下:

演示Demo如下:
// wXMl <view style="width:100%;" > <image src="https://sf3-ttcdn-tos.pstatp.COM/img/mosaic-legacy/3796/2975850990~300x300.image" bindload="loadSuccess" style="width:{{imageWidth}}px; height:{{imageHeight}}px"></image> </view> //js Page({ data: { imageHeight: 0, imageWidth: 0 }, loadSuccess(e){ const { detail: {width, height} } = e this.setData({ imageWidth: width, imageHeight:height }) } })
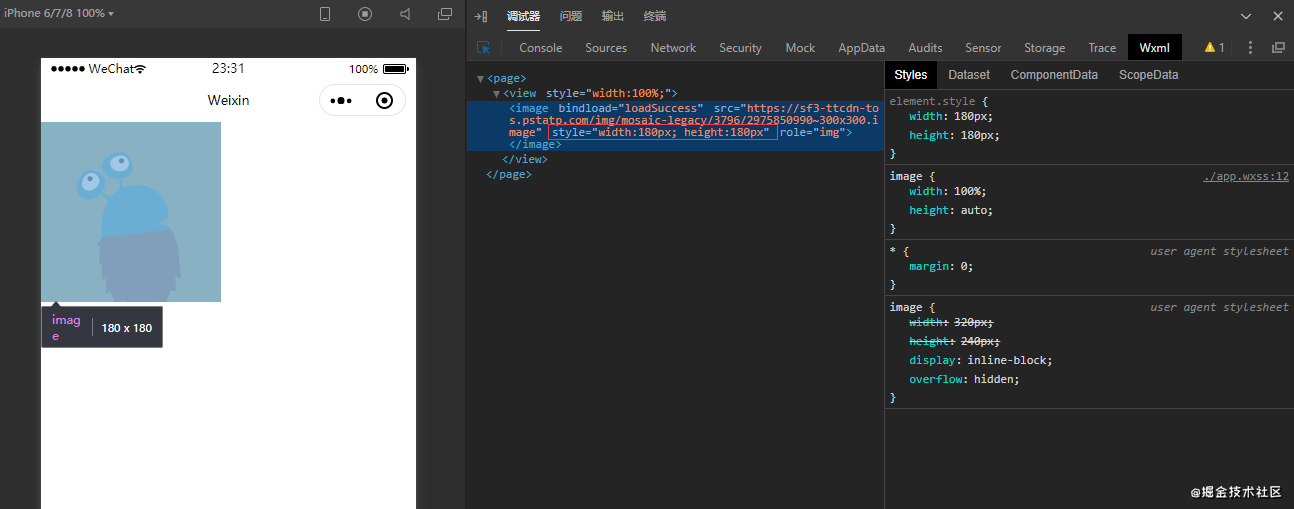
先来看看效果:

思考个问题: 假设我有100张图片都需要做自适应, 那么是不是多了很多繁琐的setData(), 同时也会导致性能问题.
进阶方案
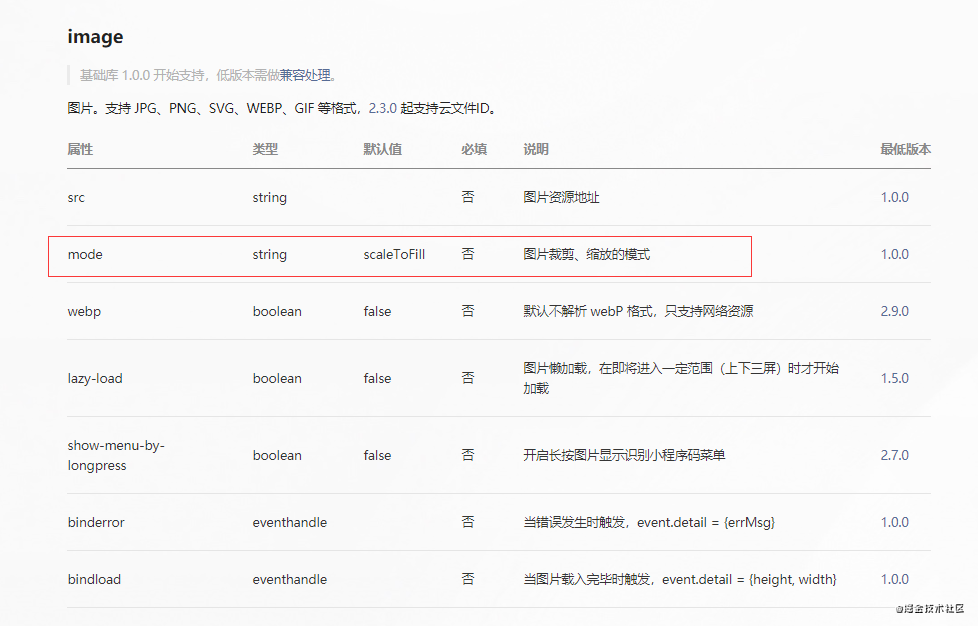
经朋友提醒后发现, 小程序image还有个属性叫做mode, 可以去设置图片的裁剪&缩放等形式.

关于mode属性的取值可选项如下图:

话不多说, 我们看看实际效果如何:
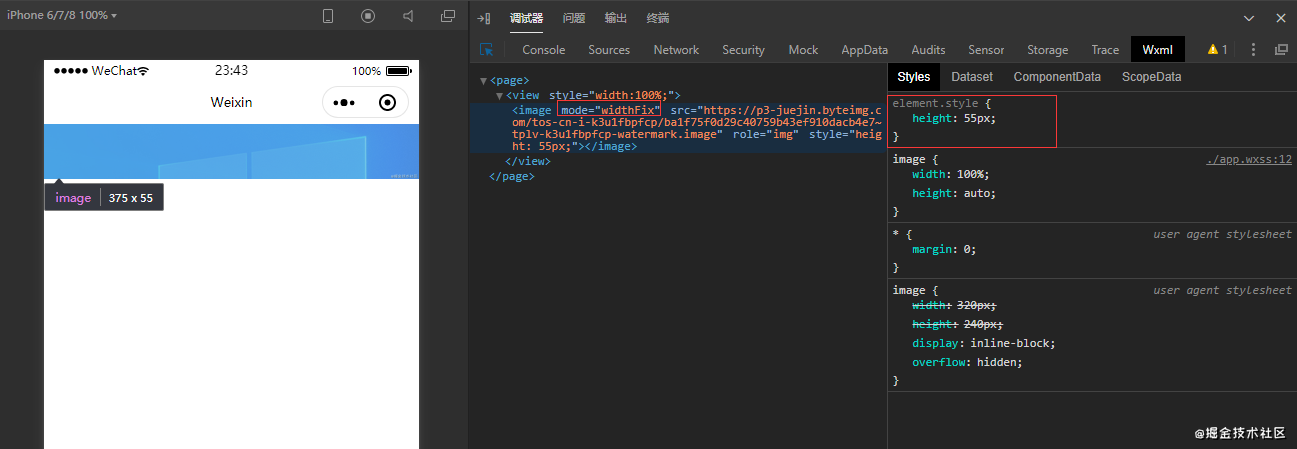
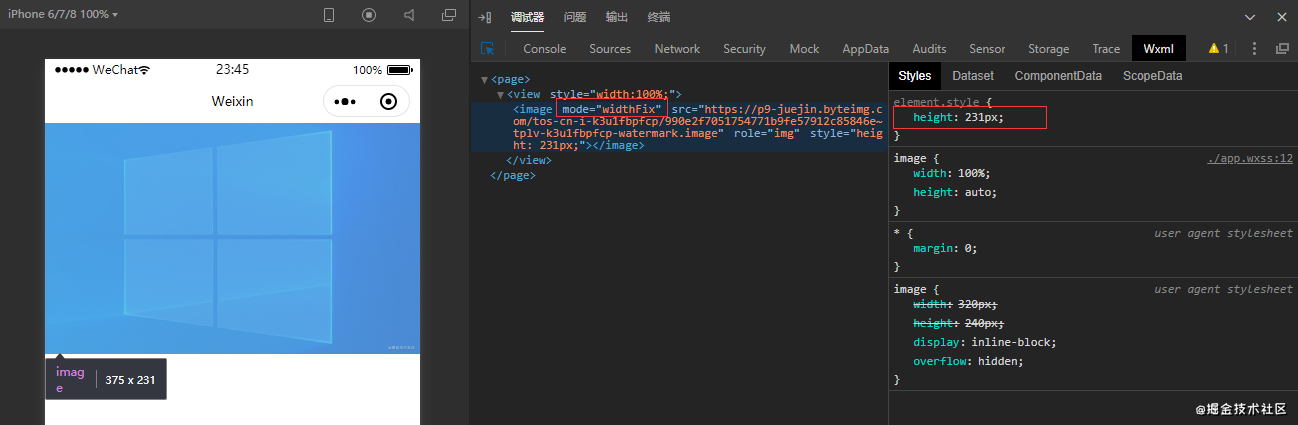
// 750x110的图片 <view style="width:100%;" > <image src="https://P3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ba1f75f0d29c40759b43ef910dacb4e7~tplv-k3u1fbpfcp-watermark.image" mode="widthFix"></image> </view> // 750x480的图片 <view style="width:100%;" > <image src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ba1f75f0d29c40759b43ef910dacb4e7~tplv-k3u1fbpfcp-watermark.image" mode="widthFix"></image> </view>
看看750x110的效果图:

再看看750x480的效果图:

到了这里, 只需要把src的值改为接口返回的, 是不是就实现了宽度固定、高度自适应的需求了~
最后
该属性主要是为了实现图片的自适应、换个角度来讲, 主要是确保图片不失真。
到此这篇关于微信小程序如何获取图片宽度与高度的文章就介绍到这了,更多相关微信小程序获取图片宽高度内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的微信小程序如何获取图片宽度与高度全部内容,希望文章能够帮你解决微信小程序如何获取图片宽度与高度所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)