ASP.NET
ASP.NET网站使用Kindeditor富文本编辑器配置步骤
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了ASP.NET网站使用Kindeditor富文本编辑器配置步骤,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。1. 下载编辑器
下载 KindEdITor 最新版本,下载页面: http://www.kindsoft.net/down.php
2. 部署编辑器
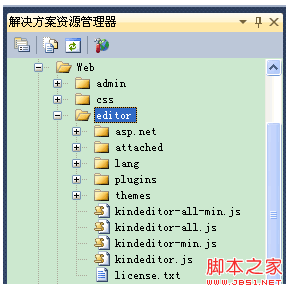
解压 kindeditor-x.x.x.zip 文件,将editor文件夹复制到web目录下

3、在网页中加入(ValidateRequest="false")
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" ValidateRequest="false" CodeBehind="XXX.cs" Inherits="XXX" %>
4、引入脚本文件(XXX部分需要修改)
复制代码 代码如下:
<!--富文本编辑器配置↓ -->
<link tyPE="text/css" rel="stylesheet" href="../editor/themes/default/default.css" />
<link rel="stylesheet" href="../editor/plugins/code/PRettify.css" />
<script type="text/javascript" charset="utf-8" src="../editor/kindeditor-min.js"></script>
<script type="text/javascript" charset="utf-8" src="../editor/lang/zh_CN.js"></script>
<script type="text/javascript" charset="utf-8" src="../editor/plugins/code/prettify.js"></script>
<script type="text/javascript">
KindEditor.ready(function (K) {
VAR editor1 = K.create('#XXX', {
items: [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', 'strikethrough', 'lineheight', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'link', 'insertfile', 'media', '|', 'image', 'multiimage', 'map', 'baidumap', '|', 'preview', 'fullscreen',
],
cssPath: '../editor/plugins/code/prettify.css',
uploadJson: '../editor/asp.net/upload_json.ashx',
fileManagerJson: '../editor/asp.net/file_manager_json.ashx',
allowFileManager: true,
pasteType: 1,
afterCreate: function () {
var self = this;
K.ctrl(document, 13, function () {
self.sync();
K('form[name=XXX]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K('form[name=XXX]')[0].submit();
});
}
});
prettyPrint();
});
</script>
<!--富文本编辑器配置↑-->
5、使用编辑器(XXX部分需要修改)
复制代码 代码如下:
<!--富文本编辑器-->
<textarea id="XXX" name="XXX" runat="server" cols="100" rows="8" style="width:1000px;height:500px;visibility:hidden;"></textarea>
6、根据自己的需要修改配置(文件路径:web\editor\asp.net\file_manager_json.ashx)
复制代码 代码如下:
//根目录路径,相对路径
String rootPath = "../../";
//根目录URL,可以指定绝对路径
String rootUrl = aspxUrl + "../attached/";
//图片扩展名
String fileTypes = "gif,jpg,jpeg,png,bmp";
7、后台获取编辑器内容(XXX部分需要修改)
复制代码 代码如下:
Request.Form["XXX"]
由于服务器端程序(ASP、PHP、ASP.NET等)直接显示内容,则必须转换HTML特殊字符(>,<,&,”),所以写了个工具类
复制代码 代码如下:
public class HtmlUtil
{
/// <summary>
/// 替换HTML特殊字符
/// </summary>
/// <param name="content"></param>
/// <returns></returns>
public static String escapeHtml(String content)
{
return content.Replace("&", "&")
.Replace("<", "<")
.Replace(">", ">")
.Replace("\"", """);
}
/// <summary>
/// 还原HTML特殊字符
/// </summary>
/// <param name="content"></param>
/// <returns></returns>
public static String unescapeHtml(String content)
{
return content.Replace("&", "&")
.Replace("<", "<")
.Replace(">", ">")
.Replace(""", "\"");
}
}
往数据库插入时,进行替换特殊字符(XXX部分需要修改)
复制代码 代码如下:
HtmlUtil.escapeHtml(Request.Form["XXX"])
从数据库读取数据时,进行还原特殊字符(XXX部分需要修改)
复制代码 代码如下:
HtmlUtil.unescapeHtml(XXX)
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的ASP.NET网站使用Kindeditor富文本编辑器配置步骤全部内容,希望文章能够帮你解决ASP.NET网站使用Kindeditor富文本编辑器配置步骤所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的ASP.NET相关文章
- C# 一些面试试题的实例教程 2022-05-16
- .NET 6开发TodoList应用之请求日志组件HttpLogging介绍 2022-04-16
- .NET 6中间件Http Logging使用介绍 2022-04-16
- gojs一些实用的高级用法 2022-04-16
- .NET 6开发TodoList应用之实现查询排序 2022-04-16
- .NET 6开发TodoList应用之实现数据塑形 2022-04-16
- .NET微服务架构CI/CD自动打包镜像 2022-04-16
- Asp.Net Core 使用Monaco Editor 实现代码编辑器功能 2022-04-16
- .NET微服务架构CI/CD自动构建Jenkins+Gitee 2022-04-16
- .Net Core微服务网关Ocelot集成Consul 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新ASP.NET教程