React
时间轴组件react-native-step-indicator使用
发布时间:2019-08-05 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了时间轴组件react-native-step-indicator使用,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
最近在写公司的项目,因产品设计需求,需要类似如下的效果,像是一个时间轴

本着不重复造轮子的目标,在最喜欢的gIThub上找寻合适的组件,终于发现了一个非常棒的组件:react-native-step-indicator
使用就非常简单了
第一步,添加组件依赖,这里墙裂建议大家使用yarn管理项目依赖
yarn add react-native-step-indicator第二步,在需要的页面导入react-native-step-indicator
import StepIndicator From 'react-native-step-indicator';第三步,就是定义需要的数据及样式
const labels = ["填写认证信息","资料审核","认证完成"];
const customStyles = {
stepIndicatorSize: 35,
currentStepIndicatorSize:40,
separatorstrokeWidth: 2,
currentStepStrokeWidth: 3,
stepStrokeCurrentColor: '#fe7013',
stepStrokeWidth: 3,
stepStrokeFinishedColor: '#fe7013',
stepStrokeUnFinishedColor: '#aaaaaa',
separatorFinishedColor: '#fe7013',
separatorUnFinishedColor: '#aaaaaa',
stepIndicatorFinishedColor: '#fe7013',
stepIndicatorUnFinishedColor: '#ffffff',
stepIndicatorCurrentColor: '#ffffff',
stepIndicatorLabelFontSize: 13,
currentStepIndicatorLabelFontSize: 13,
stepIndicatorLabelCurrentColor: '#fe7013',
stepIndicatorLabelFinishedColor: '#ffffff',
stepIndicatorLabelUnFinishedColor: '#aaaaaa',
labelColor: '#999999',
labelSize: 13,
currentStepLabelColor: '#fe7013'
}
labels数组定义的是时间轴上的节点值
第四步,在render函数中添加组件就完事了
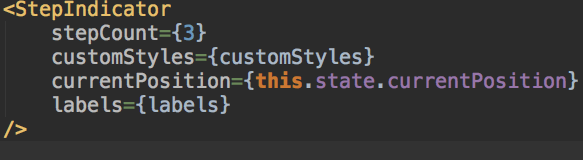
<StepIndicator
stepCount={3}
customStyles={customStyles}
currentPosition={this.state.currentPosition}
labels={labels}
/>
currentPosition设置当前时间轴的节点位置,over,来看一下最终的效果

脚本宝典总结
以上是脚本宝典为你收集整理的时间轴组件react-native-step-indicator使用全部内容,希望文章能够帮你解决时间轴组件react-native-step-indicator使用所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的React相关文章
- 告别webpack react 搭建多页面之痛 2019-06-16
- React-Native 写了个 Douban App 2019-06-05
- react可高度配置表格/列表组件(react-tabllist) 2019-08-05
- reactjsweekly -- React Chrome Dev Tool!! React.js开发者的福音啊! 2019-06-28
- React Router V4 正式版发布 2019-06-19
- React学习笔记1---起步 2019-06-06
- react 自学之路 2019-06-06
- react生成二维码的插件 2019-06-23
- React-StepPitGuide《React踩坑指南》- React基础知识 2019-06-13
- 学习 React:是 ES6还是 React? 2018-11-17
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新React教程