微信小程序
富文本解析-微信小程序 rich-text 组件
发布时间:2019-06-17 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了富文本解析-微信小程序 rich-text 组件,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
微信小程序富文本解析器
微信小程序在rich-text组件后开始支持富文本解析,但需要对照一套自定义规则的 JOSN 数据格式,API 返回的富文本需要前端做数据转换。
这个主要是用于某些需要 API 直接输出富文本的地方。比如后端输出tITle字段, 但 title 字段中有加重提示的几个文字是需要标红的。
这种情况下后端如果不返回富文本,前端去在小程序去处理是比较麻烦的,还得定个规则,前端再写好样式拼接起来。如果后端直接给你返回富文本,用这个去解析可以直接搞定。
如官网给的例子:

如何才能将 HTML 转为微信小程序组件支持的数据格式呢?
html2json 是一个将 HTML 解析为对应的 JSON 格式但 html2json 库转换出来的 JSON 与微信小程序要求不一致,且不支持解析 style,故在此库的基础上做的了扩展与调整。
使用方法:
import html2json from 'wxapp-rich-text';
// 或者下载该仓库
import html2json from './your/path/index.js';
const html =
'<div id="this-id" class="this-class">sample<br/>text<h2 style="color: red;font-Size:48rpx;">sample text</h2></div>';
const json = html2json(html);
this.setData({
nodes: json,
});
源码见Github: https://github.com/treadpit/w...
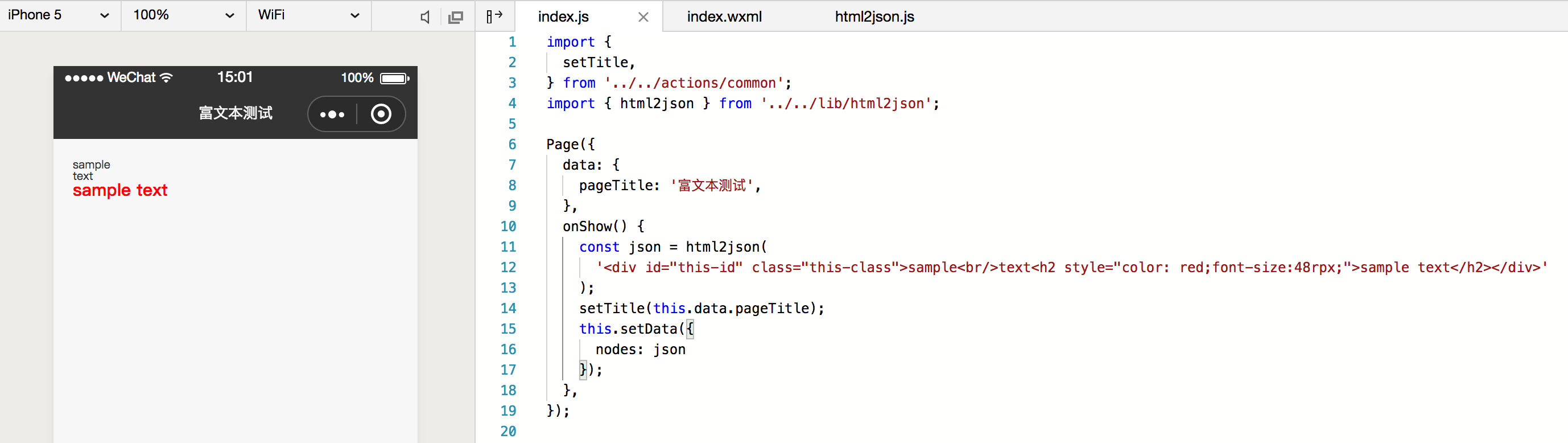
目前只测试了一些简单的例子,如下图:

脚本宝典总结
以上是脚本宝典为你收集整理的富文本解析-微信小程序 rich-text 组件全部内容,希望文章能够帮你解决富文本解析-微信小程序 rich-text 组件所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的微信小程序相关文章
- 基于后端云微信小程序开发 2019-08-05
- 微信小程序Taro开发(1):Taro安装及使用 2019-06-10
- 微信小程序开发资源汇总 awesome-wechat-weapp(不定期更新) 2019-06-09
- 微信小程序 - 收藏集 - 掘金 2019-06-21
- 微信小程序 Demo - 收藏集 - 掘金 2019-06-07
- 微信小程序概念篇 2019-06-30
- 我研究微信小程序所有资源汇总 2019-06-15
- 微信小程序资源汇总 2019-06-15
- 微信小程序 demo 整理 2019-06-27
- 前端资源系列(3)-微信小程序开发资源汇总 2019-06-28
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新微信小程序教程