40个CSS/JS风格和功能技术处理
脚本宝典收集整理的这篇文章主要介绍了40个CSS/JS风格和功能技术处理 ,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
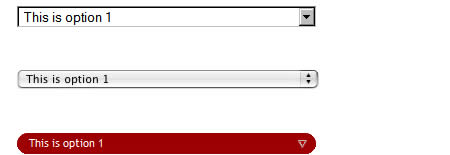
1-Styling dropdown select boxes- 修饰下拉列表。
2-<select> Something New, Part 1- 使用一点 DOM scripting 和一些有创意的CSS,你能让下拉列表好看的多。
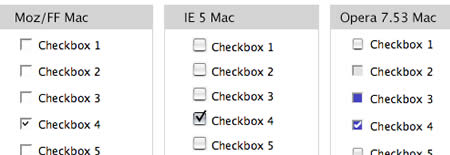
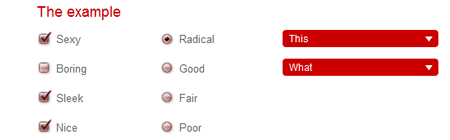
3-Styling even more form controls- 这是对HTML表单元素的控制,通过CSS能控制checkbox选择的不同显示效果。
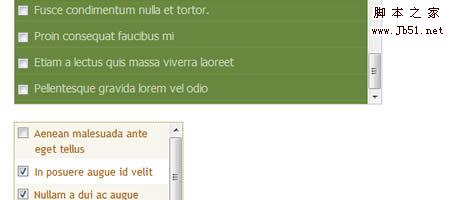
4-Check it, don’t select it- 当多选框选择元素太多,让选择项可以滚动的效果。demo代码在这里: here.
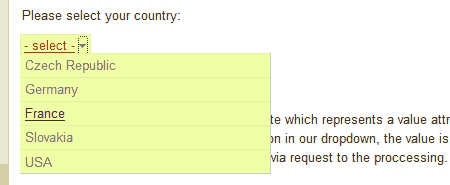
5-DropDown - xHTML/CSS/Javascript replacement of classic selectbox- 这是一个替代传统下拉列表的demo。
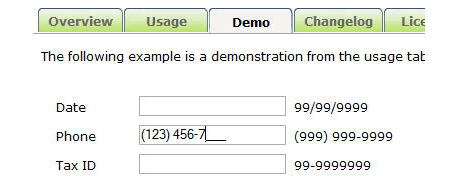
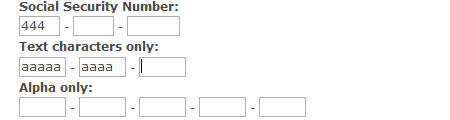
6-Masked Input Plugin- 这是对jquery库进行修改后的效果,提供给用户更方便输入和进行验证。代码在 internet Explorer 6/7, Firefox 1.5/2, Safari, 和 opera上测试通过.
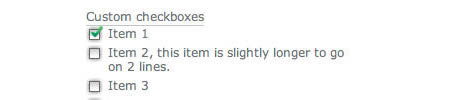
7-Custom Checkbox with jQuery- 提供定制化的checkbox效果。有 Safari skin 和 default skin两种皮肤供选择。
8-LiveValidation- LiveValidation 是一个小开源 javascript 库,提供客户端输入验证。
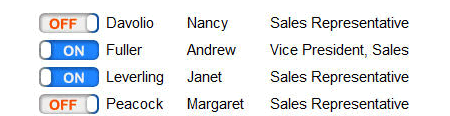
9-FancyForm- fancyForm 是一个强大的checkbox替代脚本,在外观和功能方面提供最强的灵活性。
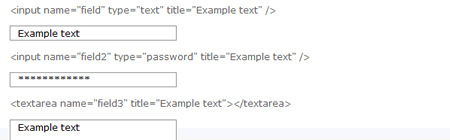
10-Styling disabled text inputs- 一个不可输入的文本输入框。查看demo代码: Styling disabled form controls with CSS
11-PrettyCheckboxes- 一个简单的 jQuery 插件 来定制checkbox和radio buttons的外观。
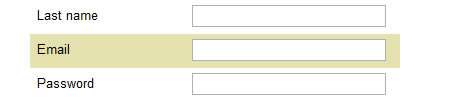
12- Building a better web forms: Context highlighting using jQuery- 当用户输入焦点变化时,输入框效果变化,demo代码在这里:here
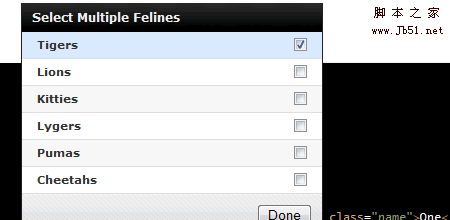
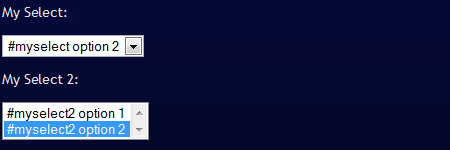
13-Control.SelectMultiple 这是下拉列表和checkbox同时使用的例子,很酷。
14- Justify elements using jQuery and CSS- 创建一个表单,内部元素需要精确定位对齐,你可以使用jQuery轻松做到这一点.
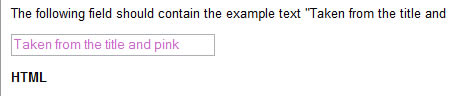
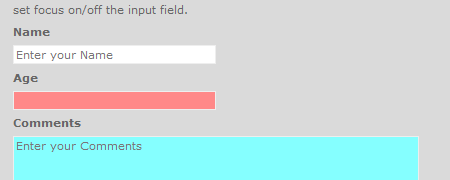
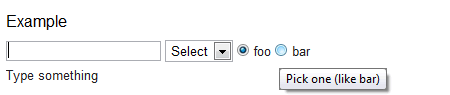
15-jQuery Form Input Example Plugin- 一个 jQuery 插件,在用户输入焦点进入后提示文字消失,很多网站用这一招。demo代码在这里: here.
16-Jquery-Autotab- 自动tab跳转,也是一个 jQuery 插件。
17-jquery-asmselect- 下拉列表的增强版。demo代码这里: here and here.
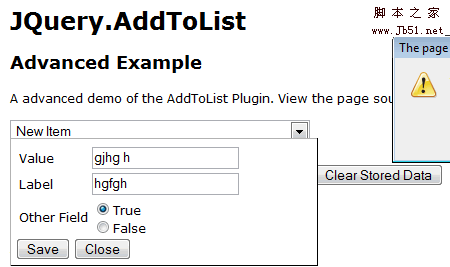
18-jQuery.AddToList- 一个非常方便定制的jQuery插件,下拉显示更多内容,通过AJAX方式新增内容,如果新增成功,成为下拉菜单的选项之一。很有用的技巧,Demo代码这里: here.
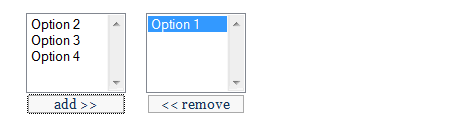
19-Easy Multi Select Transfer with jQuery- 一个jQuery完美的菜单选择例子。
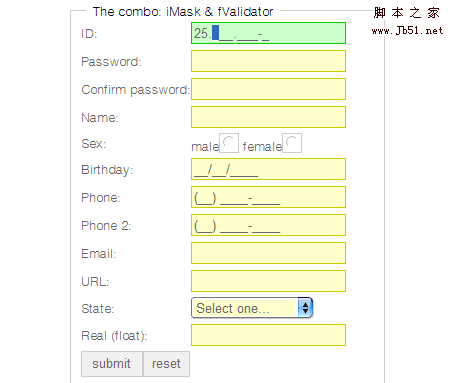
20-fValidator- fValidator 是一个开源免费 javascript 工具,提供简单表单验证。例子在这里: examples .
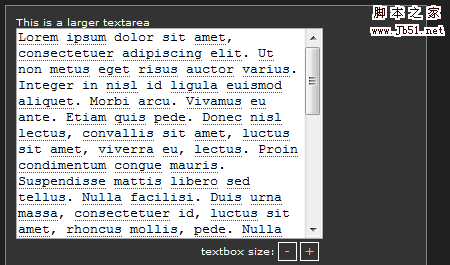
21-Grow a textarea- 提供重新定义textarea框大小的功能。
22-jQuery selectbox replacement- 一个 jQuery 插件,提供更好界面替换HTML下拉列表。demo代码在这里: here.
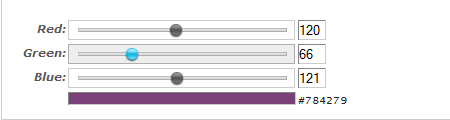
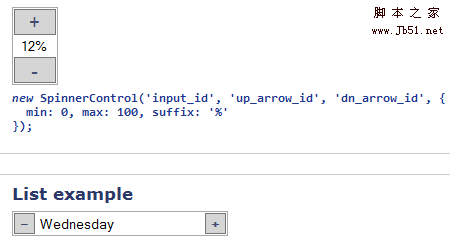
23-Unobtrusive Slider Control V2- 通过输入值滑动块定位,以及改变颜色等。demo例子在这里: here.
24- jQuery Field Plug-in- jQuery插件,提供强大的form表单控制功能,比如文件上传类型等。
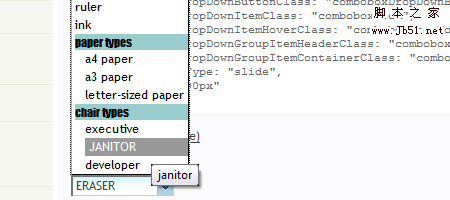
25-jquery.combobox- jquery.COMbobox是一个有用的创建HTML风格combobox工具。 demo代码在这里: here.
26-Checkboxes, Radio Buttons, Select Lists, Custom HTML Form Elements- 这个 JavaScript 和 CSS 提供可定制的图片作为背景给checkbox, radio buttons 和 select lists.
27-ToggleFormText plug-in example- ToggleFormText 是一个 jQuery 插件提供输入框帮助文字显示。
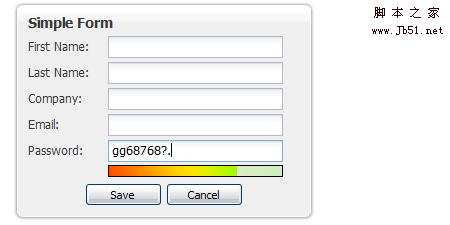
28-Password field with strength meter- extjs库,显示密码强度。
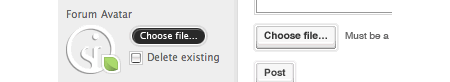
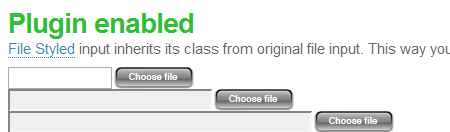
29-STYLING FILE INPUTS WITH CSS AND THE DOM- 优美的文件输入框设计。
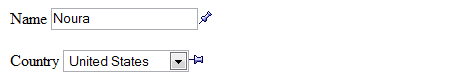
30-Pin plugin for Prototype, Remember Field’s Values- PRototyPE 的 Pin 插件提供记录某个输入框值的功能。demo代码: here.
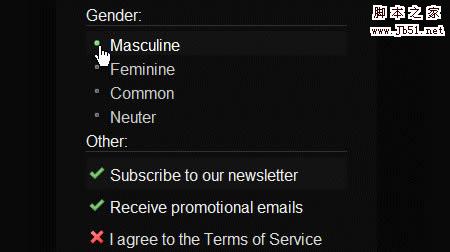
31-accessible, javascript-enhanced, css-able form elements for mootools- 一个mootools javascript-class 客户定制元素,能够通过CSS定制你的 checkboxes 和 radiobuttons 。
32-Resizeable Textboxes- 重定义text输入框的大小。
33-Resizeable Textboxes- 用图片代替按钮,用 JavaScript 和 jQuery写的. demo 这里:here.
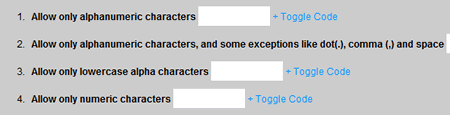
34-jQuery AlphaNumeric- jQuery AlphaNumeric 是一个 javascript控制插件,限制textboxes 或者 textareas输入字符长度。
35-Mootools Form Hints- Mootools/Javascript Form 提供输入框在线帮助。
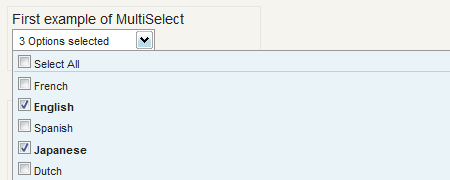
36-MultiSelect- 下拉选择框+checkbox效果。例子在这里: here.
37- Watermark Input Plugin- 这是一个jQuery插件,显示附加信息的输入框。
40-Autohelp
脚本宝典总结
以上是脚本宝典为你收集整理的40个CSS/JS风格和功能技术处理 全部内容,希望文章能够帮你解决40个CSS/JS风格和功能技术处理 所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15