盲人站长深恶痛绝的onfocus=”this.blur()”
脚本宝典收集整理的这篇文章主要介绍了盲人站长深恶痛绝的onfocus=”this.blur()”,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
在谈到读屏软件操作页面时,他对我们前端的同学特别的强调:他最深恶痛绝的就是页面链接上有 onfocus=”this.blur()” 这句代码,这从何说起呢?

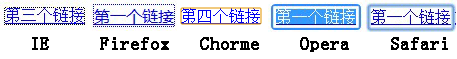
(图一)
各位同学,看到这句代码有没有觉得眼熟,对的,你懂的,我们常用它来去除链接取得焦点时外围出现的虚线框(如上图一),GOOGLE一下,前面几十页谈的都是这个去除虚线框的技巧。但我们也许以前从未想过:我们的这行代码给盲人用户们带来了巨大的困扰:这中断了盲人用户的Tab键路径,导致Tab光标无法聚焦页面的下一个控制器(链接、表单域、object、image map等)。测试如下:
<body>
<a href="#" >第一个链接</a>
<a href="#" >第二个链接</a>
<a href="#" onfocus="this.blur();">第三个链接</a>
<a href="#" >第四个链接</a>
<a href="#" >第五个链接</a>
<a href="#" >第六个链接</a>
</body>
按下Tab键,第一和第二个链接都可以正常获取焦点,继续Tab到第三个链接时,悲剧出现了:此时焦点会回到第一个链接,而无法Focus到第四个链接,原因是当Focus到第三个链接时,onfocus=”this.blur()” 事件处理强制触发了失焦,焦点重新回到文档的最开始。于是不停按Tab的结果就是焦点在前面三个链接轮流转,后面的内容通过Tab键无法访问[1]。
那么,有更好的方式吗?从根源上看,加onfocus=”this.blur()”是为了去除链接获取焦点后外围的虚线框(当然chrome、safari、opera下的focus效果各异,这里姑且就这么叫吧 )。W3C关于Outline的文章里说明这个虚线框用来告诉用户当前页面获取焦点的元素。我觉得,虚线框的存在有它的合理性,但有时你也许无法回避某些”视觉洁癖”需求(如图二:虚线框使“商品”背景和下面的红色色块分隔开了),以下总结了去掉虚线框的几种常用方法:
| 去除虚线框的方法 | 优劣 | 兼容性 | 是否中断tab |
|---|---|---|---|
| <a href=”#” onfocus=”this.blur()”>this blur</a>@H_126_52@ | 链接聚焦触发时失去焦点,js和htML耦合在一起 | 没有兼容性问题 | 是 |
| a:focus {outline:none}或 a{outline:none} |
outline由css2.1引入,去除虚线框视觉上的问题正是css的职责 | ie6/ie7不支持,ie8+/ff /safari/oPEra[2]支持 | 否 |
| <a href=”#” hidefocus=”true” >hidefocus</a> | 该属性是ie的私有属性[3] | ie5+支持 | 否 |
| a { noFocusLine: exPression(this.onFocus = this.blur())} | 可批量处理,但exPRession的性能问题不能忽视 | expression ie6/7支持,ie8+、非ie不支持 | 是 |
综合以上,去除链接虚线框的推荐方法是:ie下用hidefocus属性,ff/chorme/opera/safari下用Outline:none。即:
<a href="#" hidefocus="true" >链接</a>
a:focus {
outline:none;
}
杨永全同学无奈地说,如果页面因为onfocus="this.blur()"导致tab无法访问页面全部内容,争渡读屏软件在读取页面之前会强制过滤掉这个属性,但是如果用户是在js里面动态触发this.blur(),读屏软件又要出新招来克制了。这无疑增加了读屏软件的开发工作量,为了让盲人用户们能更顺畅的访问我们的网站,尽量避免使用onfocus="this.blur()"哦。
注释
[1]Safari默认情况下,按tab键是不会focus链接的,但会focus表单域,在偏好设置-高级勾选“按下tab以高亮显示网页上的每一项”可开启该功能。Opera比较特殊,它通过shift+上下左右方向键可以向上下左右focus页面焦点。
[2]在Opera下点击链接(focus和active状态)时都不会出现所谓的虚线框,所以 Opera下链接的虚线框问题可以不计。 Opera 通过shift+上下左右键产生的线框通过outline:none并不能去除,但是Opera支持outline这个属性。
[3]hidefocus属性是ie的私有属性,虽然hidefocus属性有true or false两个值,但测试结果是ie5-ie9不管其值为true or false, 只要添加hidefocus属性,该链接都会失去虚线框。
脚本宝典总结
以上是脚本宝典为你收集整理的盲人站长深恶痛绝的onfocus=”this.blur()”全部内容,希望文章能够帮你解决盲人站长深恶痛绝的onfocus=”this.blur()”所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15