JavaScript
react+axios实现github搜索用户功能(示例代码)
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了react+axios实现github搜索用户功能(示例代码),脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。

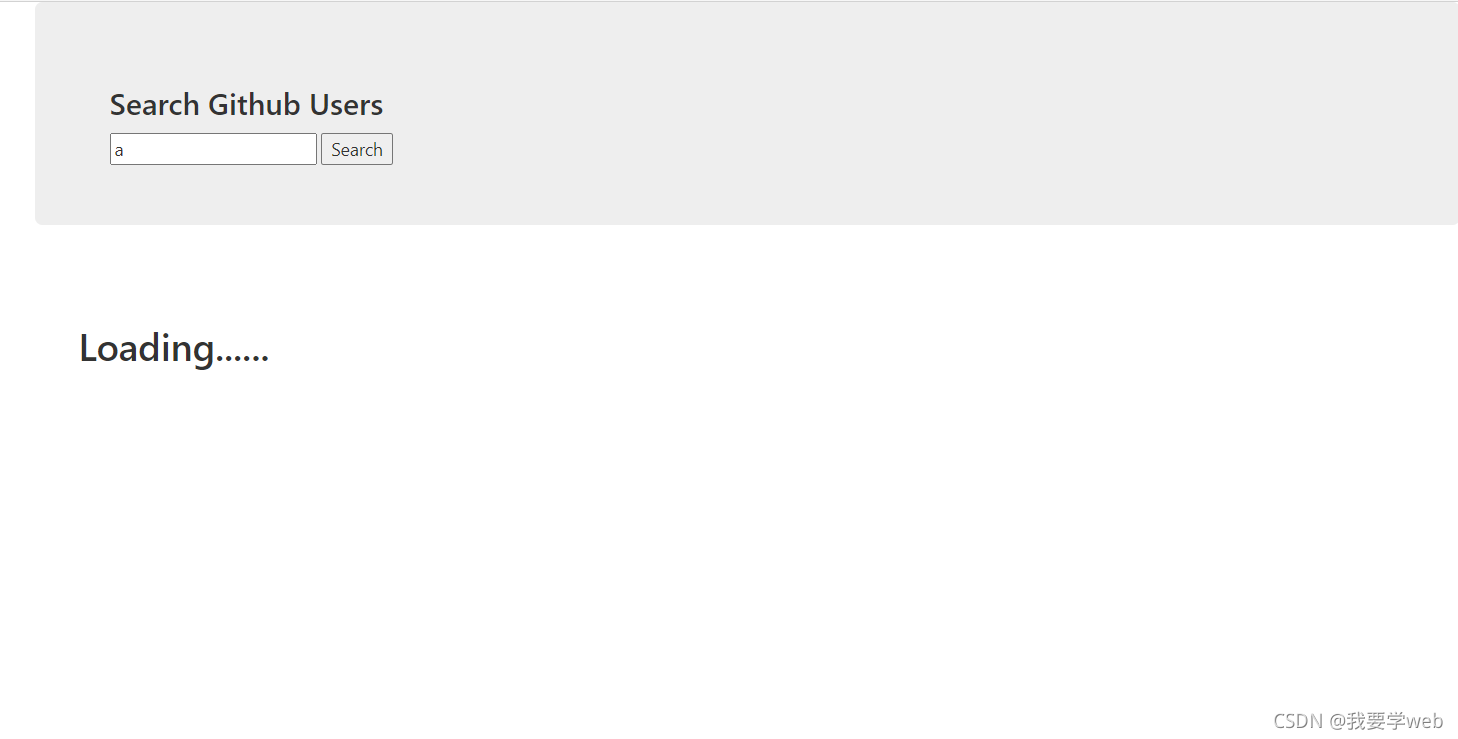
加载

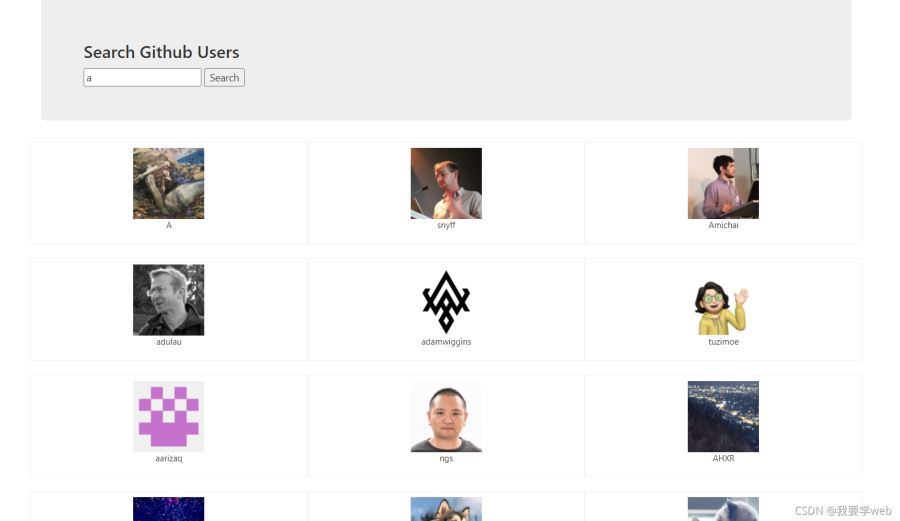
请求成功

请求失败

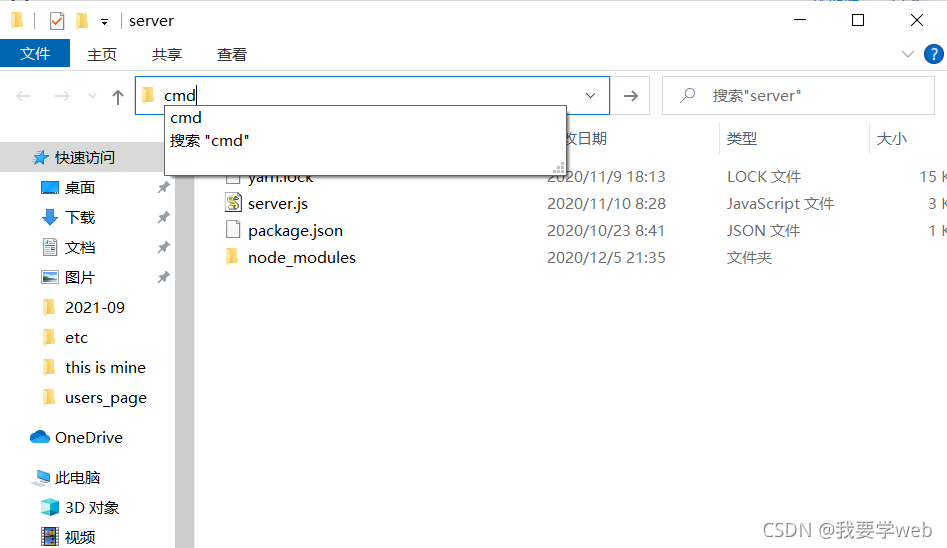
在文件路径点击cmd 回车



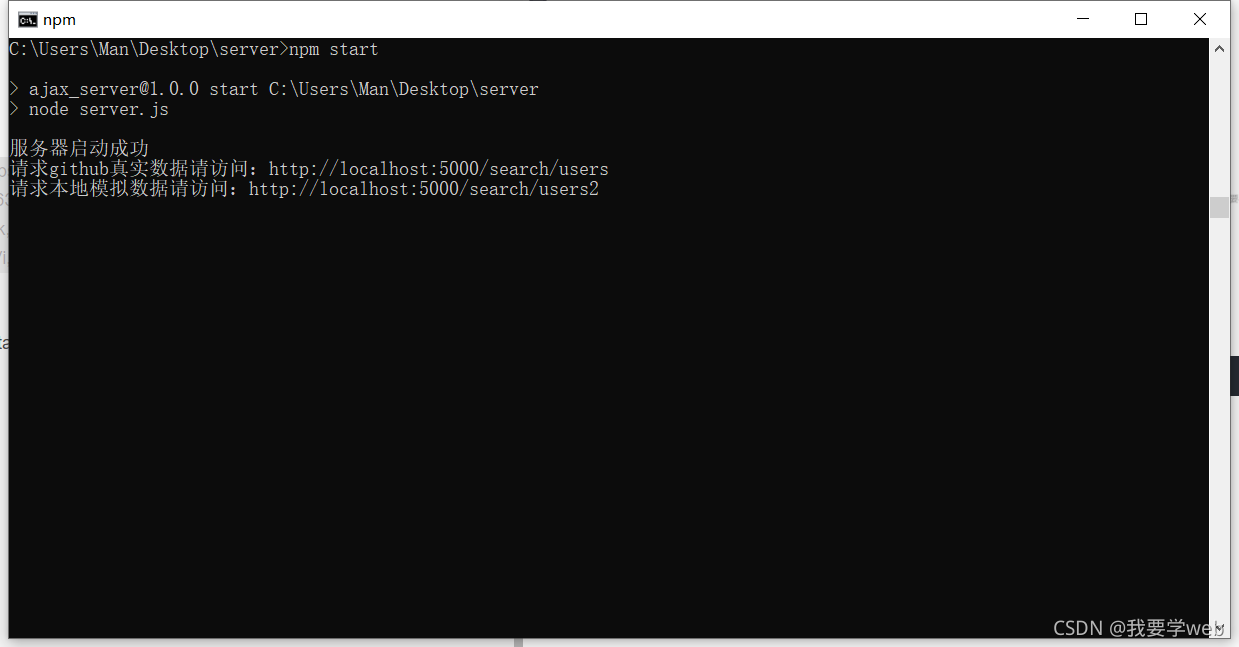
首先把服务器打开 npm start

app.js
import React, { component } From 'react'
import "./App.css"
import Header from './conomPEnts/Header'
import List from './conompents/List'
export default class App extends Component {
// 初始化state
state={
users:[],
isloading:false,
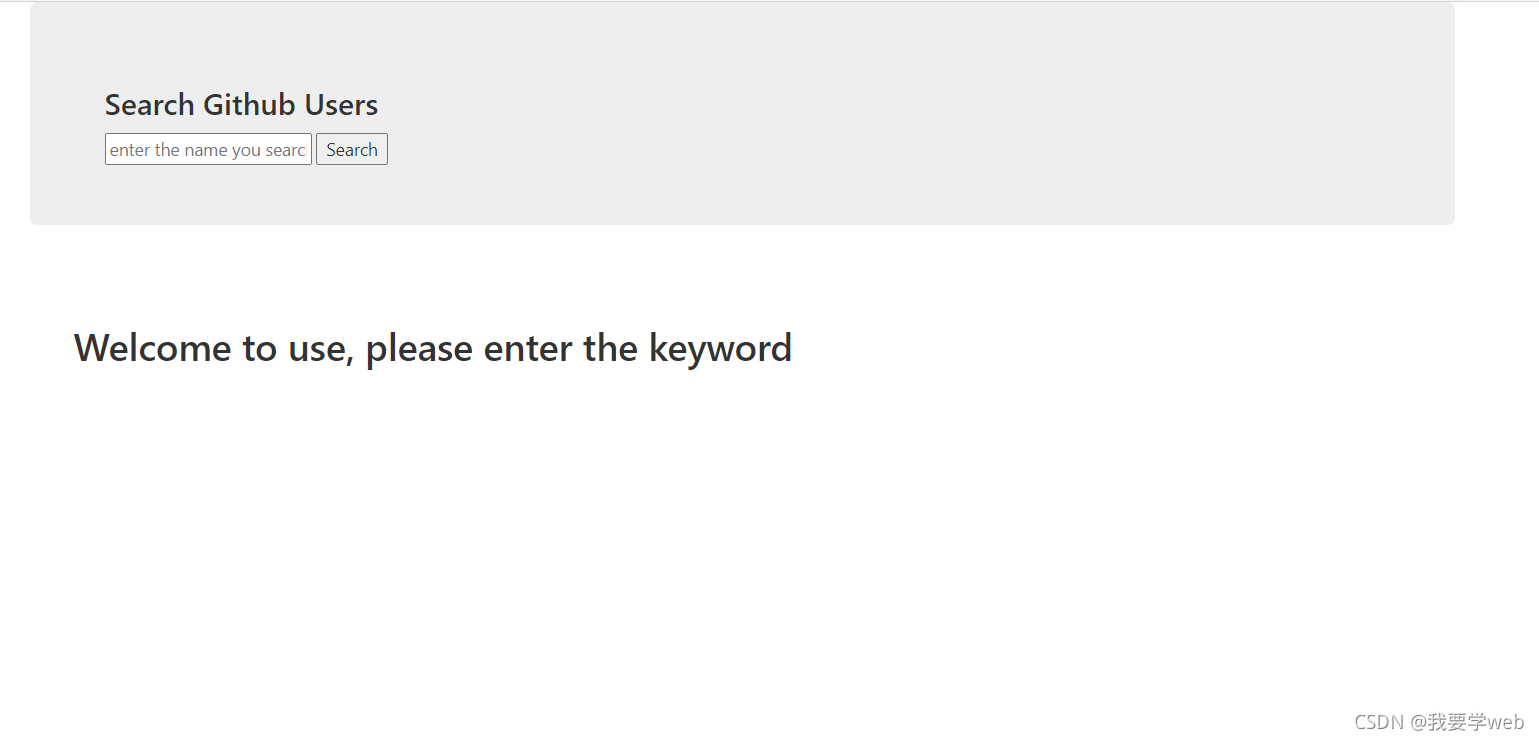
isFirst:true,
err:''
}
update=(updatemessage)=>{
this.setState(
updatemessage
)
}
render() {
return (
<div classname="container">
<Header update={this.update} />
<List users={this.state}></List>
</div>
)
}
}
Header.jsx
import React, { Component } from 'react'
import axios from"axios"
export default class Header extends Component {
seArch=()=>{
console.LOG(this.searchBTn.value);
this.PRops.update({isfirst:false, isloading:true})
axios.get(`http://localhost:3000/api1/search/users?q=${this.searchbtn.value}`).then(
// 成功时回调
response=>{
console.log("发送请求成功",response.data.ITems);
this.props.update({users: response.data.items,isloading:false})
},
// 失败时回调
error=>{
this.props.update({err:error.message,isloading:false})
console.log("失败了",error.message);
}
)
}
render() {
return (
<section className="jumbotron">
<h3 className="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search"
ref={c=>this.searchbtn=c}
/>
&nbsp;
<button onClick={this.search}>Search</button>
</div>
</section>
)
}
}
List.jsx
import React, { Component } from 'react'
import Listitem from './Listem'
export default class List extends Component {
render() {
return (
<div className="row">
{
this.props.users.isfirst ? <h2 style={{margin:"50px"}}>Welcome to use, please enter the keyword</h2> :
this.props.users.isloading ? <h2 style={{margin:"50px"}}>Loading......</h2> :
this.props.users.err ? <h2 style={{margin:"50px"}}>{this.props.users.err}</h2> :
this.props.users.users.map((a) => {
return (
<Listitem key={a.id} users={a} />
)
})
}
</div>
)
}
}
Listitem
import React, { Component } from 'react'
import "./index.css"
export default class Listitem extends Component {
render() {
return (
<div className="card" >
<a href={this.props.users.htML_url} target="_blank" >
<img src={this.props.users.avatar_url} style={{ width: '100px' }} />
</a>
<p className="card-text">{this.props.users.login}</p>
</div>
)
}
}
到此这篇关于react+axios实现搜索github用户功能的文章就介绍到这了,更多相关react axios github搜索内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
脚本宝典总结
以上是脚本宝典为你收集整理的react+axios实现github搜索用户功能(示例代码)全部内容,希望文章能够帮你解决react+axios实现github搜索用户功能(示例代码)所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)