HTML/Xhtml
Html读取本地文件夹下图片并显示的示例代码
发布时间:2022-04-12 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Html读取本地文件夹下图片并显示的示例代码,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
一 目的
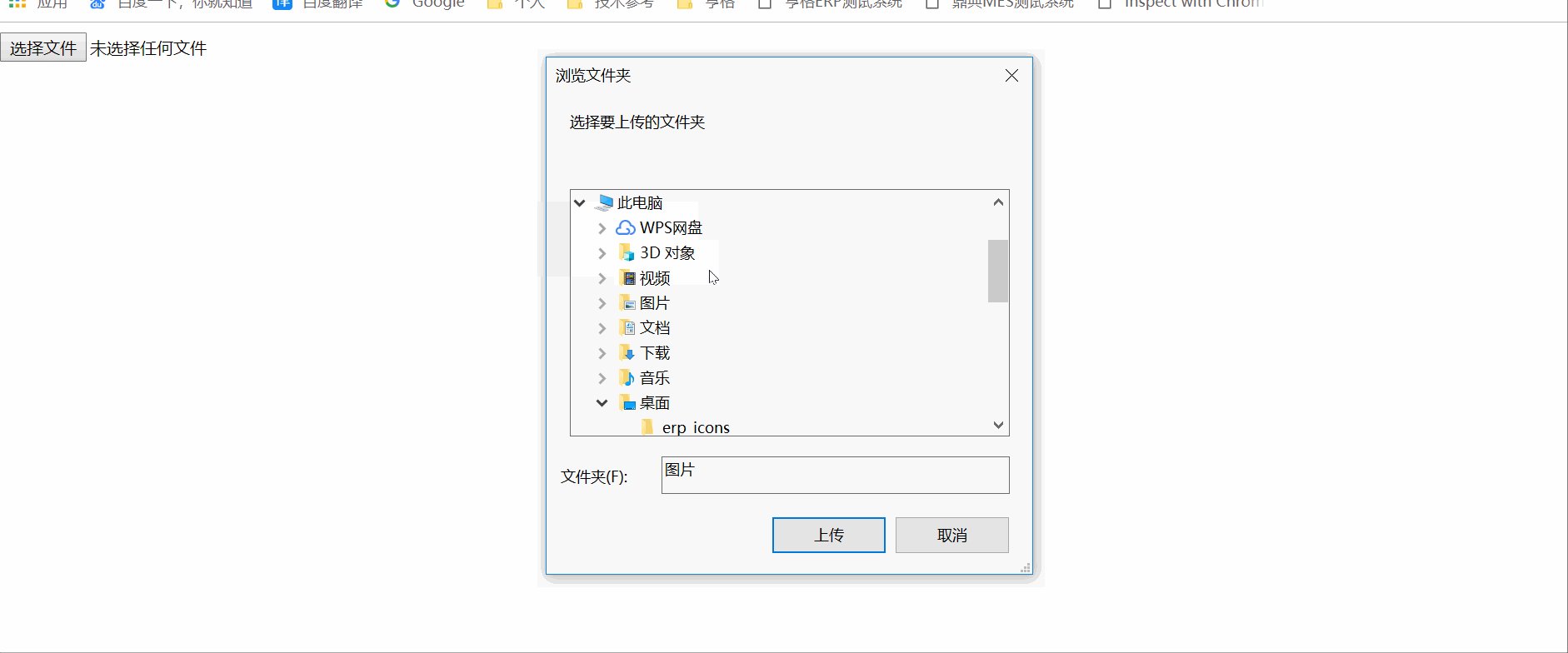
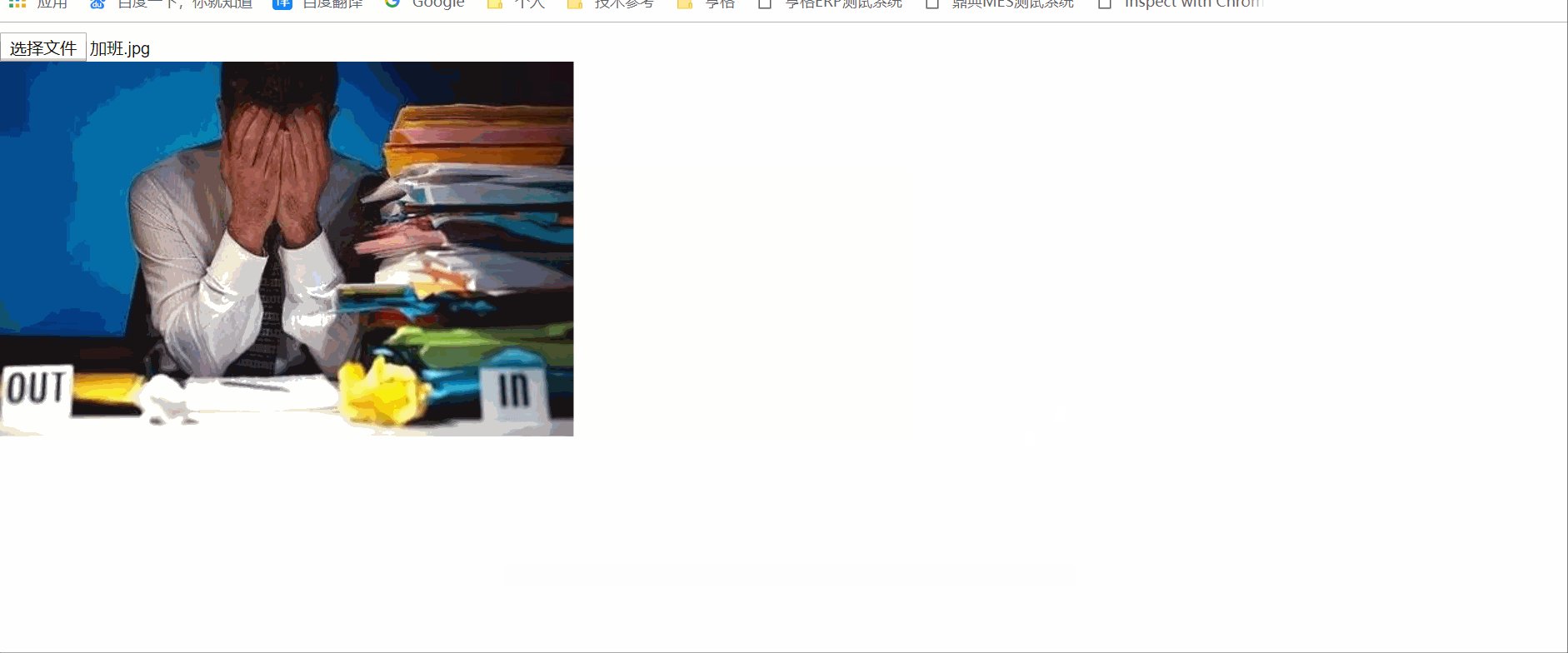
在HtML上选择本地文件夹,自动读取文件夹及子文件夹下的所有图片并显示在页面。
技术分析:
存在问题
解决方法:
调用Web API接口FileReader中readAsDataURL方法读取数据(这个函数参数file标签获取到的文件路径),然后把数据加载到FileReader中(base64格式),之后就可以用Img来指定源时base64格式的数据,可以绘制图片。
二 代码
<!DOCTYPE html> <html> <head> <tITle>ReadImageDemo</title> </head> <body> <input type="file" id="selectFiles" onchange="dealSelectFiles()" multiple webkitdirectory> <canvas id=";myCanvas" width=1440 height=900></canvas> <script type="text/javascript"> VAR imgPOSX = 0; var imgWidth = 256; function dealSelectFiles(){ /// get select files. var selectFiles = document.getElementById("selectFiles").files; for(var file of selectFiles){ console.LOG(file.webkitRelativePath); /// read file content. var reader = new FileReader(); reader.readAsDataURL(file); reader.onloadend = function(){ /// deal data. var img = new Image(); /// after loader, result storage the file content result. img.src = this.result; img.onload = function(){ var myCanvas = document.getElementById("myCanvas"); var cxt = myCanvas.getContext('2d'); cxt.drawImage(img, imgPosX, 0); imgPosX += imgWidth; } } } } </script> </body> </html>
三 效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
脚本宝典总结
以上是脚本宝典为你收集整理的Html读取本地文件夹下图片并显示的示例代码全部内容,希望文章能够帮你解决Html读取本地文件夹下图片并显示的示例代码所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的HTML/Xhtml相关文章
- 了解HTTP Headers的方方面面 图文说明 2022-04-12
- Html分层的box-shadow效果的示例代码 2022-04-12
- html+css实现血轮眼轮回眼特效代码 2022-04-12
- html实现随机点名器的示例代码 2022-04-12
- HTML中table表格拆分合并(colspan、rowspan) 2022-04-12
- HTML页面滚动时部分内容位置固定不滚动的实现 2022-04-12
- HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手 2022-04-12
- HTML通过表单实现酒店筛选功能 2022-04-12
- HTML中的表单Form实现居中效果 2022-04-12
- HTML+CSS制作心跳特效的实现 2022-04-12
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新HTML/Xhtml教程