HTML/Xhtml
详解HTML中table表格的frame和rules属性
发布时间:2022-04-12 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了详解HTML中table表格的frame和rules属性,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
table标签的frame和rules属性,可以控制边框的显示。frame属性控制着表格最外围的四条边框的可见性,而 rules 则控制着表格内部边框的可见性。
frame属性可取的值及含义如下:
* void - 默认值。表示不显示表格最外围的边框。
* box - 同时显示四条边框。
* border - 同时显示四条边框。
* above - 只显示顶部边框。
* below - 只显示底部边框。
* lhs - 只显示左侧边框。
* rhs - 只显示右侧边框。
* hsides - 只显示水平方向的两条边框。
* vsides - 只显示垂直方面的两条边框。
rules 属性可取的值有五个,分别是:
* none - 默认值。无边框。
* groups - 为行组或列组加边框。
* rows - 为行加边框。
* cols - 为列加边框。
* all - 为所有行列(单元格)加边框@H_126_17@
代码示例:
- <table border="1" width="600" frame="hsides" rules="groups">
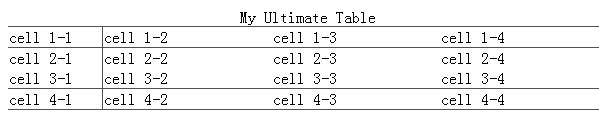
- <caption>My UltiMATE Table</caption>
- <colgroup span="1" width="200"></colgroup>
- <colgroup span="3" width="400"></colgroup>
- <thead>
- <tr>
- <td>cell 1-1</td>
- <td>cell 1-2</td>
- <td>cell 1-3</td>
- <td>cell 1-4</td>
- </tr>
- </thead>
- <tfoot>
- <tr>
- <td>cell 4-1</td>
- <td>cell 4-2</td>
- <td>cell 4-3</td>
- <td>cell 4-4</td>
- </tr>
- </tfoot>
- <tbody>
- <tr>
- <td>cell 2-1</td>
- <td>cell 2-2</td>
- <td>cell 2-3</td>
- <td>cell 2-4</td>
- </tr>
- <tr>
- <td>cell 3-1</td>
- <td>cell 3-2</td>
- <td>cell 3-3</td>
- <td>cell 3-4</td>
- </tr>
- </tbody>
- </table>
在浏览器中的显示效果如下图:
脚本宝典总结
以上是脚本宝典为你收集整理的详解HTML中table表格的frame和rules属性全部内容,希望文章能够帮你解决详解HTML中table表格的frame和rules属性所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的HTML/Xhtml相关文章
- 了解HTTP Headers的方方面面 图文说明 2022-04-12
- Html分层的box-shadow效果的示例代码 2022-04-12
- html+css实现血轮眼轮回眼特效代码 2022-04-12
- html实现随机点名器的示例代码 2022-04-12
- HTML中table表格拆分合并(colspan、rowspan) 2022-04-12
- HTML页面滚动时部分内容位置固定不滚动的实现 2022-04-12
- HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手 2022-04-12
- HTML通过表单实现酒店筛选功能 2022-04-12
- HTML中的表单Form实现居中效果 2022-04-12
- HTML+CSS制作心跳特效的实现 2022-04-12
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新HTML/Xhtml教程