JavaScript
JS实现简易日历效果
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了JS实现简易日历效果,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
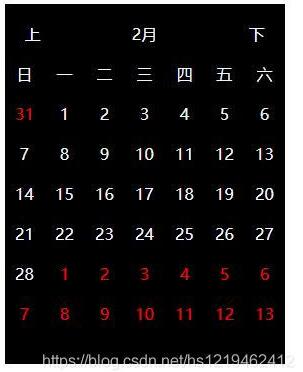
本文实例为大家分享了JS实现简易日历效果的具体代码,供大家参考,具体内容如下


css
* {
m@R_360_2604@in: 0;
padding: 0;
list-style: none;
}
#box {
width: 280px;
height: 360px;
margin: 50px auto;
background-color: black;
color: aliceblue;
line-height: 40px;
}
#header {
height: 40px;
color: aliceblue;
line-height: 40px;
}
#header span {
float: left;
text-align: center;
margin-top: 10px;
line-height: 40px;
}
#prev,
#next {
width: 20%;
line-height: 40px;
cursor: pointer;
}
#current {
width: 60%;
line-height: 40px;
}
#week li {
width: 40px;
text-align: center;
float: left;
line-height: 40px;
}
#content li {
width: 40px;
text-align: center;
float: left;
line-height: 40px;
}
htML
<div id="box"> <div id="header"> <span id="PRev">上</span> <span id="current"></span> <span id="next">下</span> </div> <ul id="week"> <li>日</li> <li>一</li> <li>二</li> <li>三</li> <li>四</li> <li>五</li> <li>六</li> </ul> <ul id="content"> <!-- <li>31</li> <li>1</li> <li>2</li> --> </ul> </div>```
js
VAR current = document.querySelector('#current');//月份name var prev = document.querySelector('#prev'); // 上个月 var next = document.querySelector('#next'); // 下个月 var content = document.querySelector('#content'); // 日期内容 // 上个月要显示的天数 // 求出本月第一天是星期几 // 求出上个月最大的天数 把日期设为0 function getPrevDays(date) { var date = new Date(date); // 把日期设为第一天,为了获取第一天是星期几 date.setDate(1); var week = date.getDay(); // 把日期设为0,为了得到上个月的最后一天 date.setDate(0); var maxDay = date.getDate(); var list = []; // 遍历红色日期的范围 push进数组 for (var i = maxDay - week + 1; i <= maxDay; i++) { list.push(i); } return list; } // 求本月的天数 // 月份推到下个月 // 日期设为0 function getNowDays(date) { var date = new Date(date); date.setMonth(date.getMonth() + 1); date.setDate(0); var maxDay = date.getDate(); // console.LOG(maxDay) var list = []; // for (var i = 1; i <= maxDay; i++) { list.push(i) } return list; } // 下个月要显示的天数 function getNextDays(prevDays, nowDays) { var list = []; // 一页日历42天,42 - 上月天数 - 这个月天数 = 最后显示剩余的下个月天数 for (var i = 1; i <= 42 - prevDays - nowDays; i++) { list.push(i) } return list } var x = 1; // 封装输出日期内容 // x记录点击月份 根据月份 上面数组自动获取当月要显示的时间 function output(x) { arr1 = getPrevDays('2021-' + x); arr2 = getNowDays('2021-' + x); arr3 = getNextDays(arr1.length, arr2.length); // console.log(arr2); var res = ''; for (var i = 0; i < arr1.length; i++) { res += '<li style="color:red;">'; res += arr1[i]; res += '</li>'; } for (var i = 0; i < arr2.length; i++) { res += '<li>'; res += arr2[i]; res += '</li>'; } for (var i = 0; i < arr3.length; i++) { res += '<li style="color:red;">'; res += arr3[i]; res += '</li>'; } // 三个数组输出结果拼接起来 输出 return content.innerHTML = res; } // 输出月份显示 var date = new Date(); current.innerHTML = showMonth(new Date()); // 月份 function showMonth(date) { var date = new Date(date); date.setMonth(date.getMonth()); var mon = date.getMonth(); // var year = date.getFullyear(); return (mon + 1) + '月'; } output(x); // 下个月 next.onclick = function () { x++; // console.log(x); if (x > 12) { x = 1; output(x); } else { current.innerHTML = showMonth('2021-' + x); output(x); } } // 上个月 prev.onclick = function () { x--; console.log(x); if (x < 1) { x = 12; current.innerHTML = showMonth('2021-' + x); output(x); } else { current.innerHTML = showMonth('2021-' + x); output(x); } }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
脚本宝典总结
以上是脚本宝典为你收集整理的JS实现简易日历效果全部内容,希望文章能够帮你解决JS实现简易日历效果所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)