JavaScript
js实现有趣的倒计时效果
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了js实现有趣的倒计时效果,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
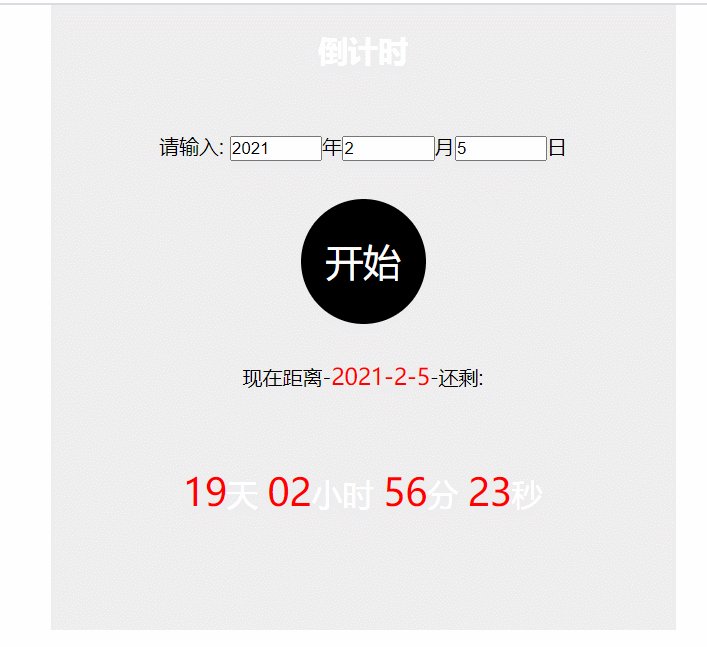
js有趣的倒计时小案例,供大家参考,具体内容如下

代码:
<!DOCTYPE htML> <html lang="en"> <head> <;meta charset="UTF-8"> <meta name="viewport" content="width=device-width, inITial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .wrap { overflow: hidden; width: 500px; height: 500px; background-color: #eeeeee; margin: 0 auto; } h2 { margin-top: 20px; text-align: center; color: #fff; } input { width: 70px; } .ipt { text-align: center; margin-top: 50px; } .run { width: 100px; height: 100px; background-color: #000; text-align: center; line-height: 100px; color: #fff; font-Size: 30px; border-radius: 50%; margin: 30px auto 0; } .juli { text-align: center; margin-top: 30px; } .sytime { text-align: center; margin-top: 60px; font-size: 25px; color: #fff; } .sytime span { font-size: 30px; color: red; } .juli span { font-size: 18px; color: red; } </style> </head> <body> <div class="wrap"> <h2>倒计时</h2> <!-- 表单 --> <div class="ipt"> 请输入: <input type="text">年<input type="text">月<input type="text">日 </div> <!-- 开始按钮 --> <div class="run">开始</div> <!-- 距离时间 --> <p class="juli">现在距离-<span class="julitime">0000</span>-还剩:</p> <!-- 剩余时间 --> <div class="sytime"> <span>00</span>天 <span>00</span>小时 <span>00</span>分 <span>00</span>秒 </div> </div> <script> // 获取元素 // 表单 VAR ipt = document.getelementsbytagname('input'); // 按钮 var BTn = document.getElementsByclassname('run')[0]; // 距离年份 var julitime = document.getElementsByClassName('julitime')[0]; // 倒计时 var sytime = document.getElementsByClassName('sytime')[0]; var time = sytime.getElementsByTagName('span'); console.LOG(ipt, btn, julitime, time); var timerId = null; // 点击事件 btn.onclick = function() { if (ipt[1].value > 12 || ipt[2].value > 30) { alert('月份要小于12且日要小于30'); return; } else if (ipt[0].value.trim() == '' || ipt[1].value.trim() == '' || ipt[2].value.trim() == '') { alert('内容不能为空'); return; } timerId = setInterval(countTime, 1000); } function countTime() { // 获取输入年份 var ipty = ipt[0].value; // 获取输入月份 var iptm = ipt[1].value; // 获取输入日份 var iptd = ipt[2].value; // console.log(ipty, iptm, iptd); var str = ipty + '-' + iptm + '-' + iptd; // console.log(str); // 赋值给距离时间 julitime.innerHTML = str; // 当前距离1970,1,1毫秒数 var nowDate = +new Date(); // 输入时间距离1970,1,1毫秒数 var inputFr = +new Date(ipty + '-' + iptm + '-' + iptd) // 未来减去现在 秒数 var times = (inputFr - nowDate) / 1000; var d = parseInt(times / 60 / 60 / 24) //天 d = d < 10 ? '0' + d : d; var h = parseInt(times / 60 / 60 % 24) //时 h = h < 10 ? '0' + h : h; var m = parseInt(times / 60 % 60); //分 m = m < 10 ? '0' + m : m; var s = parseInt(times % 60); //秒 s = s < 10 ? '0' + s : s; // console.log(d, h, m, s); time[0].innerHTML = d; time[1].innerHTML = h; time[2].innerHTML = m; time[3].innerHTML = s; } </script> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
@H_360_13@ 您可能感兴趣的文章:脚本宝典总结
以上是脚本宝典为你收集整理的js实现有趣的倒计时效果全部内容,希望文章能够帮你解决js实现有趣的倒计时效果所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)