ASP.NET
MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二)
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二),脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
新闻网站建立,后台登录界面的搭建
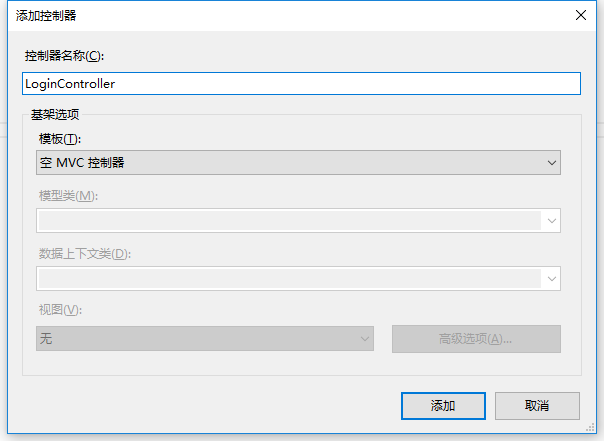
首先我们在Controllers里面新添加一个控制器就叫LoginController,右键点击Controllers添加控制器就可以了(注意后面一定是Controller结尾,这是一种约定)

其次:右键点击index建立Index视图。(不选择使用母版页)

现在我们就可以在Index视图中设计我们的登录页面了。
这里需要我们引入几个Css样式和JS文件

简单的进行登录界面的布局
<htML> <head> <;meta name="viewport" content="width=device-width" /> <tITle>登录</title> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="~/Content/EasyUI/jquery.easyui.min.js"></script> <script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script> <link href="~/Content/EasyUI/themes/default/easyui.css" rel="external nofollow" rel="stylesheet" /> <link href="~/Content/EasyUI/themes/icon.css" rel="external nofollow" rel="stylesheet" /> <script tyPE="text/javascript"> $(function () { initWin(); //初始化登录窗体 }); function initWin() { $("#win").window({ title: "登录", width: 400, height: 270, collapsible: false, minimizable: false, maximizable: false, closable: false, modal: true, resizable: false, }); } </script> </head> <body> <div id="win"class="easyui-window"> <div> <div style="height:20px"></div> <table> <tr> <td style="width:20px"></td> <td>用户名:</td> <td><input type="text"class="easyui-textbox" id="txtName" name="txtName"/></td> <td><span id="spanName" style="color:red"></span></td> </tr> <tr style="height:10px"></tr> <tr> <td style="width:20px"></td> <td>密 码:</td> <td><input type="password/"class="easyui-textbox"id="txtPwd" name="txtPwd"></td> <td><span id="spanPwd" style="color:red"></span></td> </tr> <tr style="height:10px"></tr> <tr> <td style="width:20px"></td> <td>验证码:</td> <td><input type="text"class="easyui-textbox" id="txtVcode" name="txtVcode"/></td> <td><span id="spanVcode"style="color:red"></span></td> </tr> <tr style="height:10px"></tr> <tr> <td style="width:20px"></td> <td><img id="image" src="" style="float: left; height: 24px;" /></td> <td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="changeVcode">看不清,换一张</a></td> </tr> </table> </div> <div style="height:10px"></div> <div data-options="region:'south',border:false" style="text-align:center;padding:5px 0 0;"> <a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="BTnOk" style="width:80px">登录</a> </div> </div> </body> </html>
运行的结果图:

这里验证码的图片没有显示出来,这是没有关系的,在下一节中就讲怎么把验证码显示出来。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二)全部内容,希望文章能够帮你解决MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二)所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的ASP.NET相关文章
- C# 一些面试试题的实例教程 2022-05-16
- .NET 6开发TodoList应用之请求日志组件HttpLogging介绍 2022-04-16
- .NET 6中间件Http Logging使用介绍 2022-04-16
- gojs一些实用的高级用法 2022-04-16
- .NET 6开发TodoList应用之实现查询排序 2022-04-16
- .NET 6开发TodoList应用之实现数据塑形 2022-04-16
- .NET微服务架构CI/CD自动打包镜像 2022-04-16
- Asp.Net Core 使用Monaco Editor 实现代码编辑器功能 2022-04-16
- .NET微服务架构CI/CD自动构建Jenkins+Gitee 2022-04-16
- .Net Core微服务网关Ocelot集成Consul 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新ASP.NET教程