ASP.NET
根据Eval()函数绑定的值,来显示GridView中的控件的方法
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了根据Eval()函数绑定的值,来显示GridView中的控件的方法,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
复制代码 代码如下:
<asp:TemplateField HeaderText="操作" ShowHeader="False">
<ITemTemplate>
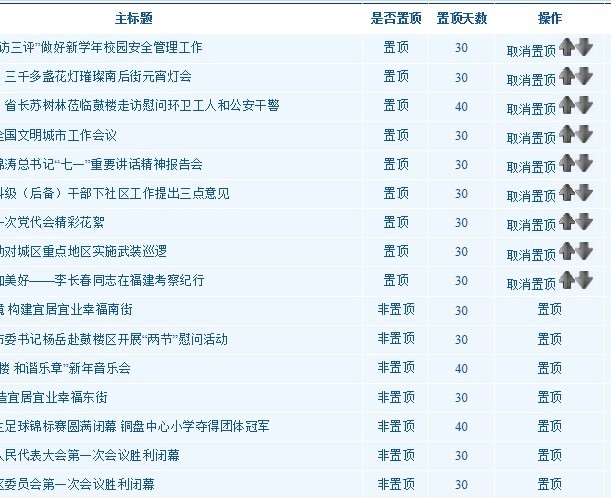
<asp:LinkButton ID="BTn_zhiding" runat="server" CommandName="Tranfer" Commandargument='<%#Eval("ARTICLE_ID")%>' Text='<%#Eval("BeTop") == "置顶" ? "取消置顶":"置顶" %>' OnCommand="RowCommand"></asp:LinkButton>
<asp:PlaceHolder ID="PlaceHolder1" runat="server" Visible='<% #Eval("BeTop") == "置顶"%>'>
<asp:ImageButton ID="imgBtn_OrderUp" runat="server" ImageUrl="~/pic/向上.jpg" CommandName="OrderUp"
Commandargument='<% #Eval("ARTICLE_ID") %>' OnCommand="RowCommand" />
<asp:ImageButton ID="imgBtn_OrderDown" runat="server" ImageUrl="~/pic/向下.jpg" CommandName="OrderDown"
CommandArgument='<% #Eval("ARTICLE_ID") %>' OnCommand="RowCommand" />
</asp:PlaceHolder>
</ItemTemplate>
<ItemStyle HorizontalAlign="center"/>
</asp:TemplateField>
根据绑定的值,动态显示GridView中每一行中的控件,
用<asp:PlaceHolder runat="server" Visible='<% #Eval("BeTop") == "置顶"%>'>

脚本宝典总结
以上是脚本宝典为你收集整理的根据Eval()函数绑定的值,来显示GridView中的控件的方法全部内容,希望文章能够帮你解决根据Eval()函数绑定的值,来显示GridView中的控件的方法所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的ASP.NET相关文章
- C# 一些面试试题的实例教程 2022-05-16
- .NET 6开发TodoList应用之请求日志组件HttpLogging介绍 2022-04-16
- .NET 6中间件Http Logging使用介绍 2022-04-16
- gojs一些实用的高级用法 2022-04-16
- .NET 6开发TodoList应用之实现查询排序 2022-04-16
- .NET 6开发TodoList应用之实现数据塑形 2022-04-16
- .NET微服务架构CI/CD自动打包镜像 2022-04-16
- Asp.Net Core 使用Monaco Editor 实现代码编辑器功能 2022-04-16
- .NET微服务架构CI/CD自动构建Jenkins+Gitee 2022-04-16
- .Net Core微服务网关Ocelot集成Consul 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新ASP.NET教程