ASP.NET
ASP.NET中ListView(列表视图)的使用前台绑定附源码
发布时间:2022-04-16 发布网站:脚本宝典
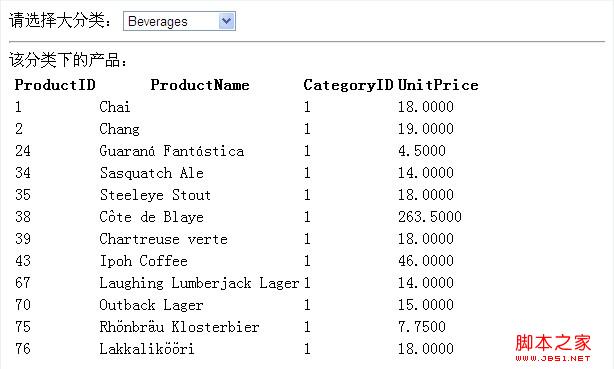
脚本宝典收集整理的这篇文章主要介绍了ASP.NET中ListView(列表视图)的使用前台绑定附源码,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。1.A,运行效果图

1.B,源代码
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DropLvw.aspx.cs" InherITs="DropLvw" %>
<!DOCTYPE htML PubLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html XMlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
请选择大分类:<asp:DropDownList ID="drop" runat="server" AutoPostBack="True"
DataSourceiD="SQLDataSource1" DataTextField="CategoryName"
DataValUEFIeld="CategoryID">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName] From [Categories]">
</asp:SqlDataSource>
<hr />
该分类下的产品:<br />
<asp:ListView ID="lvw" runat="server" DataKeynames="PRoductID"
DataSourceID="SqlDataSource2">
<ItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<EmptyDataTemplate>
<table runat="server" style="">
<tr>
<td>
未返回数据。</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除" />
</td>
<td>
</td>
<td>
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text='<%# Bind("ProductName") %>' />
</td>
<td>
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text='<%# Bind("CategoryID") %>' />
</td>
<td>
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text='<%# Bind("UnitPrice") %>' />
</td>
</tr>
</InsertItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="itemPlaceholderContainer" runat="server" border="0" style="">
<tr runat="server" style="">
<th runat="server">
ProductID</th>
<th runat="server">
ProductName</th>
<th runat="server">
CategoryID</th>
<th runat="server">
UnitPrice</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="">
</td>
</tr>
</table>
</LayoutTemplate>
<EditItemTemplate>
<tr style="">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消" />
</td>
<td>
<asp:Label ID="ProductIDLabel1" runat="server"
Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text='<%# Bind("ProductName") %>' />
</td>
<td>
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text='<%# Bind("CategoryID") %>' />
</td>
<td>
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text='<%# Bind("UnitPrice") %>' />
</td>
</tr>
</EditItemTemplate>
<SelectedItemTemplate>
<tr style="">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName], [CategoryID], [UnitPrice] From [Products] WHERE ([CategoryID] = @CategoryID)">
<SelectParameters>
<asp:ControlParameter ControlID="drop" DefaultValue="1" Name="CategoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
/web.config
复制代码 代码如下:
<connectionStrings>
<add name="NorthwindConnectionString" connectionString="Data
Source=.;Initial CataLOG=Northwind;Integrated Security=True"
providerName="System.Data.SqlClient"/>
</connectionStrings>
1.C,@L_406_2@
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的ASP.NET中ListView(列表视图)的使用前台绑定附源码全部内容,希望文章能够帮你解决ASP.NET中ListView(列表视图)的使用前台绑定附源码所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的ASP.NET相关文章
- C# 一些面试试题的实例教程 2022-05-16
- .NET 6开发TodoList应用之请求日志组件HttpLogging介绍 2022-04-16
- .NET 6中间件Http Logging使用介绍 2022-04-16
- gojs一些实用的高级用法 2022-04-16
- .NET 6开发TodoList应用之实现查询排序 2022-04-16
- .NET 6开发TodoList应用之实现数据塑形 2022-04-16
- .NET微服务架构CI/CD自动打包镜像 2022-04-16
- Asp.Net Core 使用Monaco Editor 实现代码编辑器功能 2022-04-16
- .NET微服务架构CI/CD自动构建Jenkins+Gitee 2022-04-16
- .Net Core微服务网关Ocelot集成Consul 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新ASP.NET教程