Dreamweaver教程
Dreamweaver建立的站点怎么更改图像的默认文件夹位置?
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Dreamweaver建立的站点怎么更改图像的默认文件夹位置?,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
熟练地管理网站文件,能让我们的网站井然有序,修改升级等会十分方便。
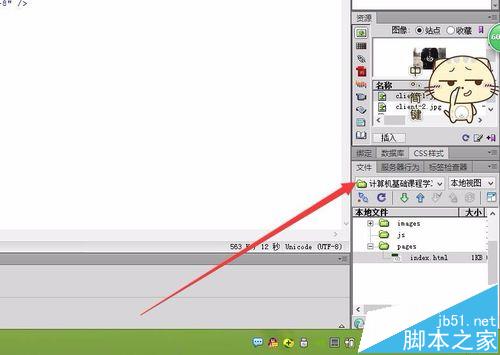
1、打开Dreamweaver,找到软件中我们的站点,如图:

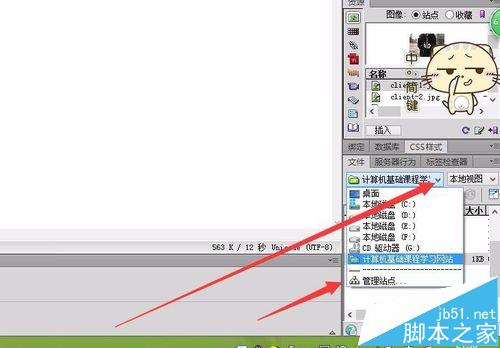
2、点击站点旁边的下拉箭头,并选择“管理站点”,如图:

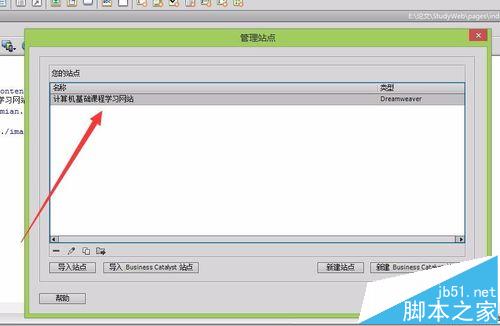
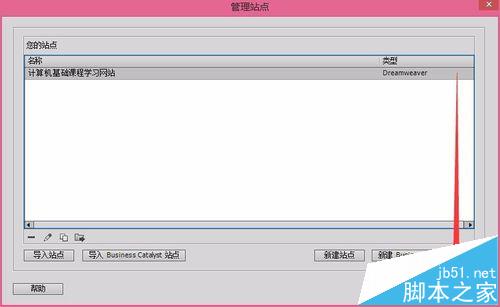
3、在弹出来的窗口中,选中需要管理的站点,双击,如图:

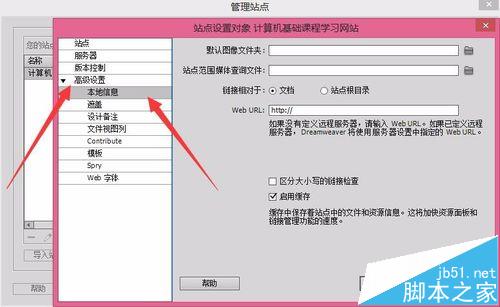
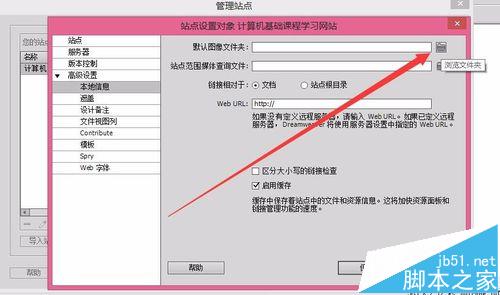
4、选择“高级设置”中的“本地信息”,如图:

5、点击“浏览文件夹”图标,如图:

6、选择images文件夹即可,如图:

7、最后点击“完成”即可,如图:

注意事项:
文件夹是事先在站点的根目录里创建好的
相关推荐:
脚本宝典总结
以上是脚本宝典为你收集整理的Dreamweaver建立的站点怎么更改图像的默认文件夹位置?全部内容,希望文章能够帮你解决Dreamweaver建立的站点怎么更改图像的默认文件夹位置?所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Dreamweaver教程相关文章
- dreamweaver[dw9,dw8,cs3 cs5]安装视频教程 2022-04-15
- Dreamweaver复制粘贴怎么去除格式? DW设置只复制文本的技巧 2022-04-15
- Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧 2022-04-15
- dreamweaver网页上怎么制作DIV图层? 2022-04-15
- Dreamweaver怎么输入项目符号? dw项目符号的添加方法 2022-04-15
- DW2018移动文件时怎么设置从不更新链接? 2022-04-15
- Dw CC 2018速记css样式怎么关闭列表样式? 2022-04-15
- DwCC2018双字节内联输入怎么实现? 2022-04-15
- Dreamweaver2018怎么开启临时文件预览? 2022-04-15
- Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Dreamweaver教程教程
