Dreamweaver教程
Dreamweaver怎么设置代码视图的字体大小?
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Dreamweaver怎么设置代码视图的字体大小?,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
Dreamweaver是一个强大的网页编辑器,代码字体很小看不清楚怎么办?让我们一起来学习一下怎么修改代码字体大小。为了方便观察字体的大小是否符合您的需求,小编将创建一个htML页面进行讲解。
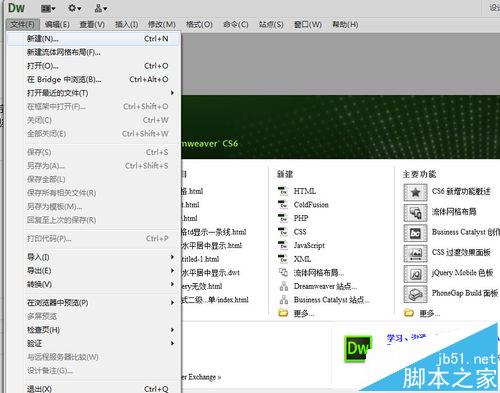
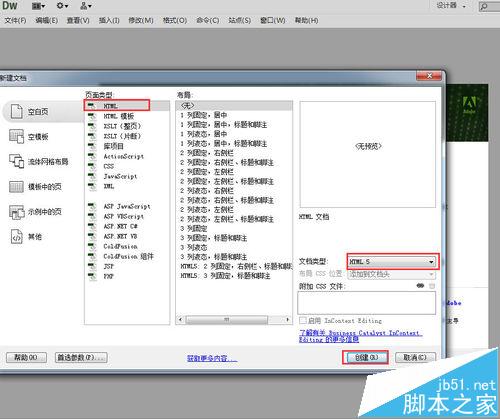
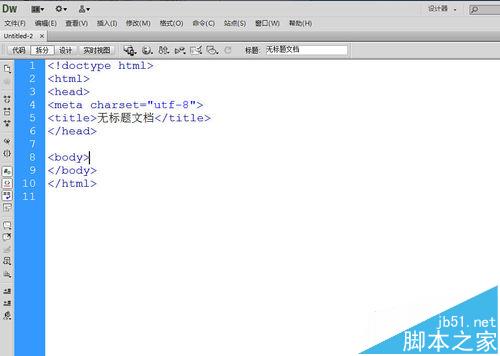
1、新建html页面。打开Dreamweaver软件,点击菜单栏上的“文件”——“新建”(或者按Ctrl+n),在弹出新建文档对话框中选择文件类型为 html,文档类型为 HTML5,然后点击“创建”按钮。


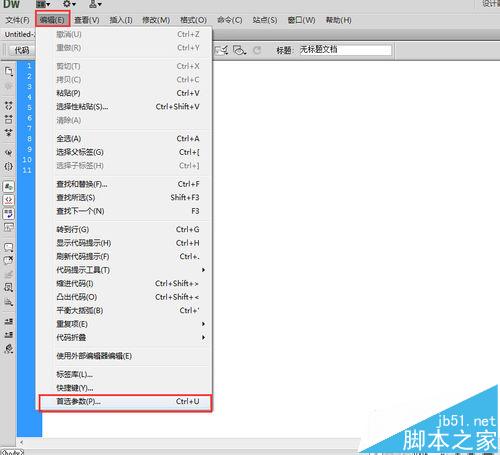
2、点击菜单栏上的“编辑”——“首选参数”或者是按CTTL+u快捷键。

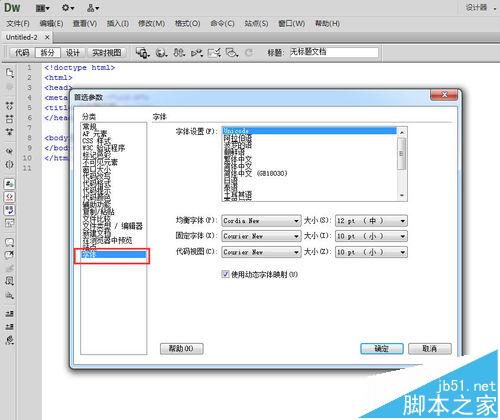
3、在首选参数对话框中选择分类为‘字体’。如图:

4、在分类的右边找到代码视图这一行,设置代码视图的字体大小,然后点击“确认”按钮。如图:


5、页面的代码字体大小和设置的字体大小是一样的。如图:

相关推荐:
脚本宝典总结
以上是脚本宝典为你收集整理的Dreamweaver怎么设置代码视图的字体大小?全部内容,希望文章能够帮你解决Dreamweaver怎么设置代码视图的字体大小?所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Dreamweaver教程相关文章
- dreamweaver[dw9,dw8,cs3 cs5]安装视频教程 2022-04-15
- Dreamweaver复制粘贴怎么去除格式? DW设置只复制文本的技巧 2022-04-15
- Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧 2022-04-15
- dreamweaver网页上怎么制作DIV图层? 2022-04-15
- Dreamweaver怎么输入项目符号? dw项目符号的添加方法 2022-04-15
- DW2018移动文件时怎么设置从不更新链接? 2022-04-15
- Dw CC 2018速记css样式怎么关闭列表样式? 2022-04-15
- DwCC2018双字节内联输入怎么实现? 2022-04-15
- Dreamweaver2018怎么开启临时文件预览? 2022-04-15
- Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Dreamweaver教程教程