Dreamweaver教程
adobe dreamweaver中去除超链接的下划线
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了adobe dreamweaver中去除超链接的下划线,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
1、纯工具操作步骤,懂代码更容易
划线就是不符合国人的审美观念,看着就别扭,现在就来看看我们如何将其去掉吧,其实很简单的。
先新建一个超链接,默认的是有下划线的。

点击“页面属性”

打开页面属性对话框。

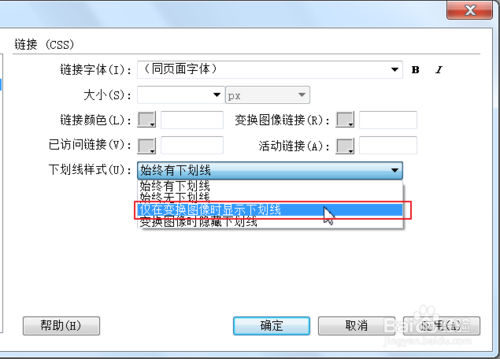
选择:链接(css).

打开链接(css)属性选项后。

选择仅在变换图像时显示下划线即可。

检查下,发现下划线已经消失。

Adobe Dreamweaver CS5 破解版下载:https://www.js-code.com/softs/55176.html
上面的操作的这么多,其实就是CSS 下划线(css text-decoration)
复制代码
代码如下:a { text-decoration: none; }
更多的使用可以参考这篇文章: CSS定义下划线样式
脚本宝典总结
以上是脚本宝典为你收集整理的adobe dreamweaver中去除超链接的下划线全部内容,希望文章能够帮你解决adobe dreamweaver中去除超链接的下划线所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Dreamweaver教程相关文章
- dreamweaver[dw9,dw8,cs3 cs5]安装视频教程 2022-04-15
- Dreamweaver复制粘贴怎么去除格式? DW设置只复制文本的技巧 2022-04-15
- Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧 2022-04-15
- dreamweaver网页上怎么制作DIV图层? 2022-04-15
- Dreamweaver怎么输入项目符号? dw项目符号的添加方法 2022-04-15
- DW2018移动文件时怎么设置从不更新链接? 2022-04-15
- Dw CC 2018速记css样式怎么关闭列表样式? 2022-04-15
- DwCC2018双字节内联输入怎么实现? 2022-04-15
- Dreamweaver2018怎么开启临时文件预览? 2022-04-15
- Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Dreamweaver教程教程