Dreamweaver教程
教你把图片添加到Dreamweaver工程中
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了教你把图片添加到Dreamweaver工程中,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
1、打开Dreamweaver软件。如果你电脑里没有Dreamweaver软件的话 请点击:Dreamweaver v8.0 简体中文版(附注册机+8.02补丁):https://www.js-code.com/softs/243.html

2、点击HTML。

3、创建一个新工程。

4、鼠标放到两个<body>里面。(先准备好图片,下面现场下载图片)

5、百度一下你想添加到工程里的图片

6、点击下载。

7、图片处理一下,大小,水印等,处理到自己想要的效果。
8、 9
9
回到工程里,刚才那个界面,点击“插入”,选择“图像”。

10、会弹出选择图片窗口。点击“确定”。

11、浏览选择你的图片,右侧可以看到预览,点击“确定”。

12 、弹窗,点击“确定”。

13、浏览找到图片。

14、选中图片,并点击“确定”。

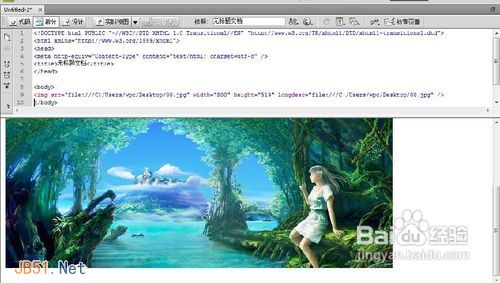
15 、详细说明里就会有图片的路径。点击“确定”。
16、
17、在弹窗中点击“确定”。

18、之后就可以看到,图片已经添加进来了。效果如下:

注意事项
图片大小可以在工程外面设置,也可以在里面设置。简单初级教程,其他问题请继续关注,提问。
脚本宝典总结
以上是脚本宝典为你收集整理的教你把图片添加到Dreamweaver工程中全部内容,希望文章能够帮你解决教你把图片添加到Dreamweaver工程中所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Dreamweaver教程相关文章
- dreamweaver[dw9,dw8,cs3 cs5]安装视频教程 2022-04-15
- Dreamweaver复制粘贴怎么去除格式? DW设置只复制文本的技巧 2022-04-15
- Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧 2022-04-15
- dreamweaver网页上怎么制作DIV图层? 2022-04-15
- Dreamweaver怎么输入项目符号? dw项目符号的添加方法 2022-04-15
- DW2018移动文件时怎么设置从不更新链接? 2022-04-15
- Dw CC 2018速记css样式怎么关闭列表样式? 2022-04-15
- DwCC2018双字节内联输入怎么实现? 2022-04-15
- Dreamweaver2018怎么开启临时文件预览? 2022-04-15
- Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Dreamweaver教程教程