html5
H5添加语音输入功能
发布时间:2022-05-17 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了H5添加语音输入功能,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。这次给大家带来H5添加语音输入功能,H5添加语音输入功能的注意事项有哪些,下面就是实战案例,一起来看一下。
这里介绍的是大家以后要用到的htML强大功能,可直接给输入框增加语音功能,下面我们先来看看实现方法。
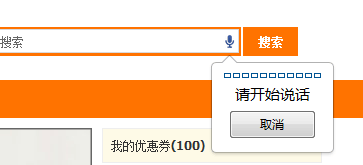
大家可以看到在输入框右边的麦克风图标,点击麦克风就能够进行语音识别了。

其实很简单,语音识别是html5的基本功能,它的用法是
<input tyPE=”text” speech x-webkit-speech />
如果喜欢XHTML类似的语法,可以这样表示
<input type=”text” x-webkIT-speech=”x-webkit-speech” />
语音识别在十年前是让人觉得不可思议的事情,即便是前些年,网页上的语音识别也只能使用其他方式实现,比如使用Flashplayer等等。不过现在,获取语音只需要简单的给输入框加入一个属性标签,就能够进行识别了。
移动设备如手机上的浏览器,只要支持html5,同样也应该支持语音识别。试试你的AndROId浏览这个网页?
另外,如果想用javascript获取语音识别这个事件的结束,可以使用Onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
相信看了本文案例你已经掌握了方法,更多精彩请关注脚本宝典其它相关文章!
推荐阅读:
H5的存储方式详解
postMessage实现跨域、跨窗口消息传递
以上就是H5添加语音输入功能的详细内容,更多请关注脚本宝典其它相关文章!
脚本宝典总结
以上是脚本宝典为你收集整理的H5添加语音输入功能全部内容,希望文章能够帮你解决H5添加语音输入功能所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的html5相关文章
- 关于移动端h5开发相关内容总结 2022-05-17
- html5教程-学表单的第二天 2018-12-10
- html5教程-HTML5浏览器支持 2018-12-10
- html5教程-HTML5智能表单 2018-12-10
- html5教程-微信H5使用resLoader实现加载页效果 2018-12-10
- html5教程-day01-初级-JS0-热身运动、JS入门教程 2018-12-10
- html5教程-html5shiv.js和respond.min.js 2018-12-10
- html5教程-不同浏览器对于html5 audio标签和音频格式的兼容性 2018-12-10
- html5教程-使用Html5实现手风琴案例 2018-12-10
- html5教程-html5笔记 2018-12-10
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新html5教程