我在下一盘很大的棋,本文只是其中的一个棋子。
需要提前知道的:
- 目前而言,对
step雄起的浏览器为IE10+, Chrome以及Opera浏览器。 - 需要预先知道
number类型input的一些基本知识。 - HTML5
step的验证机制可以应用在不支持的浏览器上。
问题引导,威逼利诱
如下一小段含step属性的HTML代码:
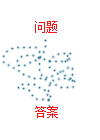
<input tyPE="number" step="2.1" min="1" />
在Chrome浏览器下长相应该是下面这个样子(假设限宽70像素):

下面提问,请问:
我的答案是:
在你大脑这样:

也有可能是这样子:

之后,我们得到了正确的答案:A. 1.0以及C. 3.1
可能有人有疑问?明明step是2.1,但是2.1确实无效的数值呢??
keep on~~
实例页面,现身说法
如果您正在使用的是文章一开始提到的“雄起”浏览器,您可以狠狠地点击这里:HTML5 number文本框step验证demo
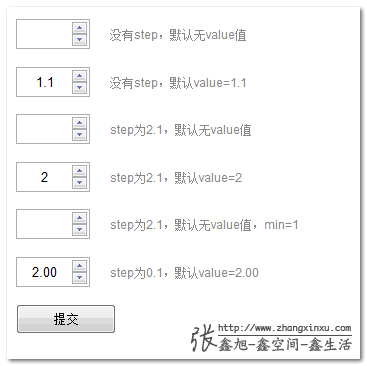
下为Chrome浏览器下截图:

N个number类型输入框,您可以随意设置值,点击最后的“提交”按钮,内置的HTML验证会判断您输入的数值是否是符合要求的。
例如,与上面的提问对应的输入框是倒数第二个框框,如下示意:

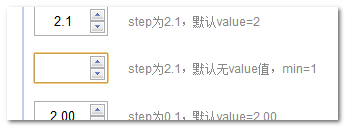
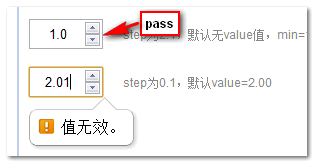
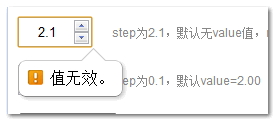
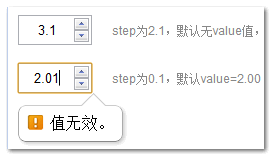
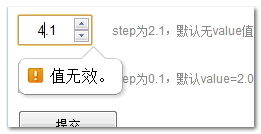
我们依次输入1.0, 2.1, 3.1, 4.2看一下是否会出现提示,结果依次如下截图:




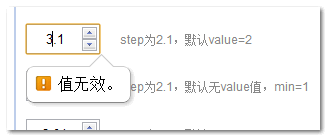
但是,同样是step=2.1上面一个框框,输入3.1却是无效的:

为何有此差异呢?
细心的你可能发现了其中的差异,就是min属性作的祟。
当min=1的时候,
min + step * 0 = 1 + 2.1 * 0 = 1 min + step * 1 = 1 + 2.1 * 1 = 3.1 min + step * 1 = 1 + 2.1 * 2 = 5.2 . . .
于是,1.0以及3.1是有效值,而2.1无效的。
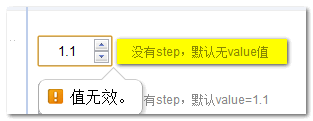
当number框没有min的时候,min是无限小,实际验证的时候,min等同于0, 因此:
<input type="number" step="2.1" />
的有效值是:0, 2.1, 4.2.
min + step * 0 = 0 + 2.1 * 0 = 0 min + step * 1 = 0 + 2.1 * 1 = 2.1 min + step * 1 = 0 + 2.1 * 2 = 4.2 . . .
max跟step的有效值判断不来电的。
总结概括,小功告成
末日即将来临,没有多少时间扯废话,以下为demo页面测试得出的一些结论:
- 输入非数值内容,如字母
x,值会被置空缺省处理 - 浏览器当作你没输入过。 - 在number输入框的世界里,1.00和1.0和1是没有区别的。
- 默认
step为1,因此,木有step属性值的时候,小数值是无效的(.0除外)。

- 输入数值的有效与否与
step以及min属性相关,至于max, 是卖切糕的,不搭噶。 - 输入值是否有效的计算公式是:
是否:(输入数值 - min值) ÷ step值 === 整数
- 当没有
min的时候,我们可以把min等同于0计算处理(实际min是无限小)。 - IE10虽然支持
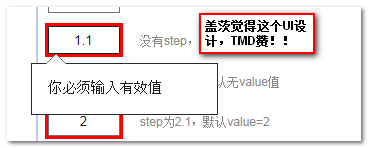
number类型输入框,但是在UI表现上,却没有上下增减按钮。而且,其提示效果真是粗糙的令人啧舌!

- opera浏览器不能准确认识
step=".1",或者应该是不认识,IE10以及Chrome浏览器可以准确识别为step="0.1", 因此,从兼容角度来讲,还是写成0.1而不是.1 - 每个浏览器对值无效时候的提示文字都是不一样的:
IE10是:“你必须输入有效值”;
Opera是:此表单不允许数字 **。此输入框值允许特定的数字。
Chrome是:值无效。个人而言,更喜欢Chrome的简洁明了的表述。
欢迎补充,欢迎指出文章表述不准确的地方。
(本篇完)
@H_126_253@觉得可用,就经常来吧! 脚本宝典 欢迎评论哦! html5教程,巧夺天工,精雕玉琢。小宝典献丑了!
脚本宝典总结
以上是脚本宝典为你收集整理的html5教程-HTML5 number类型文本框step属性的验证机制全部内容,希望文章能够帮你解决html5教程-HTML5 number类型文本框step属性的验证机制所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。