一、关于视频倍速播放
B站,或者腾讯视频等主流视频网站视频现在都支持倍速播放功能。


这个功能对于当下快节奏的生活而言,是很有用的,说夸张点是延长了我们的生命,哈哈哈。
对于一个靠技术吃饭人,总免不了关注点在技术实现上,究竟是如何实现的呢?且看~
二、HTML5 video视频倍速播放的实现
当当当当,实现其实很简单,使用playbackRate属性控制下就好了。
playbackRate属性是个可读写的控制音视频播放速率的属性。
语法如下:
// 视频获取速率 VAR videoSPEed = video.playbackRate; // 视频设置播放速率,如正常速度播放 video.playbackRate = 1.0; // 获取音频播放速率 var audioSpeed = audio.playbackRate; // 音频设置播放速率,如正常速度播放 audio.playbackRate = 1.0;
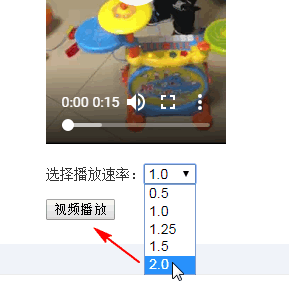
倍速播放控制简易demo
您可以狠狠地点击这里:HTML5 video视频playbackRate倍速播放demo
例如,我们下拉选择2.0倍速,然后点击下面的播放按钮:

就可以看到土味视频效果了。

相关代码如下:
var select = document.querySelector('select'); var button = document.querySelector('button'); // 视频元素 var video = document.querySelector('video'); // 改变播放速率 select.addEventListener('change', function () { video.playbackRate = this.value; }); // 点击播放按钮 button.addEventListener('click', function () { video.play(); }); 其实关键代码就下面这一行:
video.playbackRate = this.value;
是不是简单得有点超乎想象了呢?
三、结束语
倍速播放是HTML5 video视频播放天然支持功能,因此,视频网站通常倍速播放只在HTML5视频播放器中支持,传统的flash播放器没有这个功能,例如爱奇艺视频:


夏日炎炎,就这些,一个技术小tips,希望能够让你有所收获。
感谢阅读,欢迎交流!

(本篇完)