一、单刀直入,效果抢先
如果您手头上的浏览器是非IE浏览器,您可以狠狠地点击这里:CSS代码的实时编辑与效果显示demo
在demo页面中,可以看到左半边有个虚框框,里面有一些CSS代码,细心的你可能发现了,这些CSS代码是可以编辑的,而且这些CSS代码直指右侧的张含韵小姐的年轻时候的照片,如下图所示:

修改编辑左侧的CSS样式,你会发现右侧的图片样式跟着被修改了,例如,修改边框宽度为3像素:

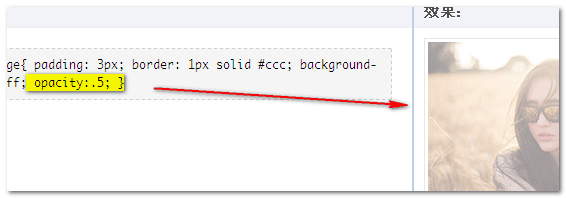
或者是添加透明度属性,让图片50%半透明,如下:

这就是本文的内容——CSS代码的实时编辑与效果呈现。此功能的实现没有任何的JavaScript脚本,完全就是浏览器自带的功能实现的,现在就来揭开这个神秘的面纱吧。
二、style标签也是标签
p{color:green;} 对于p, div, img标签之流,我们整日与之为伍,所以可能忽略了一些不常用的标签,例如head标签或是style标签。
在99.9%的情况下,style标签是用来放置CSS样式的,例如:
<style> p{color:green;} </style> 其不占据任何空间,里面的CSS代码也不会在页面上呈现。style本身的功用是如此的明显与强烈,以至于我们忽略了它的其他一些特性。正如我们平时总是把鞋子当鞋子穿,而忽略了其实鞋子也是一个非常顺手且颇具杀伤力的武器。style标签也是标签,我们其实是可以将其当普通的p, img, input标签之流看待,是完全可以通过CSS控制其样式的,例如:
style{display:block;} 甚至可以添加边框,背景色什么的。正如demo页面中的虚框样式。
之前在“div模拟textarea文本域轻松实现高度自适应”一文中曾介绍过一个HTML5属性 – contentedITable,可以让标签元素处于可编辑状态,此属性对于style标签同样适用。
所以,只要对style标签应用相应的CSS样式同时设置contenteditable属性就可以让CSS样式即时编辑更新啦!
为了不影响head标签中的style标签,我们可以如下设置style标签的样式:
body style{display:block; ...} 三、demo实例代码展示
正如上面提到的,先用CSS对body下的style标签进行样式设置,如下:
body style{ display:block; padding:0.6em 0.8em; border:1px dashed #ccc; background-color:#f5f5f5; color:#000; font-family:Monaco, monospace; font-Size:12px; white-space:PRe-wrap; word-wrap:break-word; } 然后页面中相应的style标签的HTML代码如下:
<style contenteditable>.test_image{ padding: 3px; border: 1px solid #ccc; background-color: #fff; }</style>
于是,就实现了页面上CSS代码修改同时效果实时预览啦,很简单吧!
补充2011-03-15
您还可以使用如下选择器更精准地控制可编辑的style标签:
style[contenteditable]{...} 四、结束语
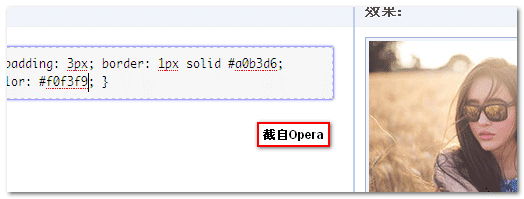
可编辑style标签的好处在于,仅仅一份CSS代码,就可以既显示,又编辑,非常方便。像我们做前端的,以后调试啊,或是写demo页面就方便多了。不过有缺憾的是,虽然IE浏览器也支持contenteditable,即标签元素的编辑模式,但是,其内置的style标签中的CSS代码却是无法再页面上呈现出来的,这使得IE浏览器下无法实现Style标签下的CSS实时修改预览功能,要想解决IE下的该问题,估计还要借助于JavaScript代码。对于其他浏览器,无论是opera,还是Chrome都是效果良好的,例如下面截自OPEra浏览器的图片:

我们思绪可以飞得更远些,我们借助此项技术非常简单的实现一个功能不错的源码编辑器。或者SNS网站中个人空间自定义背景源码编辑框。或者是将CSS的可视化修改调试写成插件,兼容IE浏览器,为其他前端er们造福,节约开发时间。本文更多的是展示此技术的些基础内容,一些更高级的应用还需要聪明的您来开发与分享了。
参考文章:Show and Edit Style Element
(本篇完)
@H_504_126@觉得可用,就经常来吧! 脚本宝典 欢迎评论哦! html5教程,巧夺天工,精雕玉琢。小宝典献丑了!
脚本宝典总结
以上是脚本宝典为你收集整理的html5教程-style标签下的CSS代码的显示与实时编辑全部内容,希望文章能够帮你解决html5教程-style标签下的CSS代码的显示与实时编辑所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。