一、开篇小问题
题目:实现类似下图的宽度自适应效果,IE9+,FireFox,Chrome,Opera等使用CSS3实现,IE6~8浏览器使用图片实现。

计时思考……
二、思考中
————- 假设这是大家全神贯注思考的18分钟 ————————
……思考结束
三、问题引导
针对不同浏览器实现类似的效果,我们可能都会想到CSS hack这个东西,让不同的浏览器下引用不同的CSS属性或是不同的CSS属性值。
于是要实现上图所示的效果,我们可能会将CSS代码分成两块,一块针对IE6~8,另外一块针对IE9+和其他浏览器。于是我们可能会看到类似下面的代码:
/*IE6 IE7 IE8*/ .rad,.rad_in{background:url(/study/image/rad_bg.png) no-rePEat;} .rad{background-posITion:right -300px;} /*IE9+以及其他现代浏览器*/ :root .rad, :root: .rad_in{background:none;} :root .rad{border:1px solid #ccc; border-radius:6px; box-shadow:0 0 4px rgba(0,0,0,.2);} :root .rad_in{border:1px solid #fff; border-radius:6px; box-shadow:inset 0 0 20px rgba(0,0,0,.1);}
确实,上面的代码可以让我们达到我们多希望的效果。但是,实际上,我们可以直接拿某些CSS3属性当CSS hack使用,可以实现同样的效果。
四、CSS3属性作为CSS hack
上述效果中,有浏览器冲突的CSS属性一个是border,另外一个就是background。由于IE6~8并不认识border-radius以及box-shadow,所以这两个属性纯属围观群众,不需要做处理。
所以上面的代码等同于:
/*IE6 IE7 IE8*/ .rad,.rad_in{background:url(/study/image/rad_bg.png) no-repeat;} .rad{background-position:right -300px; border-radius:6px; box-shadow:0 0 4px rgba(0,0,0,.2);} .rad_in{border-radius:6px; box-shadow:inset 0 0 20px rgba(0,0,0,.1);} /*IE9+以及其他现代浏览器*/ :root .rad, :root: .rad_in{background:none;} :root .rad{border:1px solid #ccc;} :root .rad_in{border:1px solid #fff;}
于是,CSS hack部分能够就是独眼龙看告示——一目了然了!
however,我们没有必要使用:root这个hack属性来针对现代浏览器和老一辈的IE浏览器分别写CSS样式,我们可以直接使用CSS3作为hack,区分不同的浏览器。
我们先直接看下CSS3 作为CSS hack下的代码:
.rad,.rad_in{background:url(/study/image/rad_bg.png) no-repeat; background:rgba(0,0,0,0);} .rad{border:1px solid rgba(204, 204, 204, 1); border-radius:6px; box-shadow:0 0 4px rgba(0,0,0,.2); background-position:right -300px;} .rad_in{border:1px solid rgba(255, 255, 255, 1); border-radius:6px; box-shadow:inset 0 0 20px rgba(0,0,0,.1);} RGBA颜色属于CSS3中的东西,IE6~8浏览器并不认识它。于是,我们把border的颜色表示用RGBA颜色,IE6~8浏览器就直接不认识这里的border属性,也就不会显示什么边框颜色了。同理,background属性也是使用RGBA颜色值,表示完全透明背景,直接在支持CSS3 RGBA浏览器下重置了前面的background,同时IE6~8浏览器下前面的图片background属性值因为不认识后面的background,所以,没有被重置,依旧坚挺地图片显示。
于是,虽然没有明显的CSS hack印记,我们还是实现了各个浏览器下大致类似的效果,其中的利器就是CSS3属性本身。
您可以狠狠地点击这里:巧用CSS3属性作为CSS hack实例页面
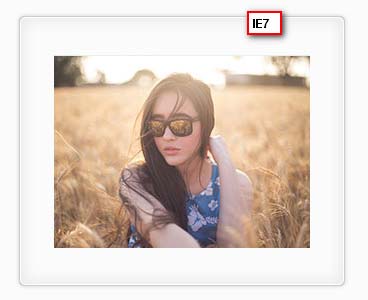
下图为IE7浏览器下的效果截图:

四、末了闲话
为什么示意照片老是这个人?因为其照片正好是我实例的美女图片系列中的第一个,所以才频繁亮相。就像我们背英语单词,单词书上第一页的单词显然被背诵的次数要多是一样的道理。
That’s all, thanks!
(本篇完)