本文的一些测试结果不是出自我手,来自:How Do Browsers Render the Different CSS Border Style Values?
满脑子都是国庆假期,要是原文翻译根本没有这个精气神。于是,直接整理出文章一些核心内容,分享给大家。
以下是测试使用的代码:
.box { width: 50px; height: 50px; border-width: 5px; border-color: #444; /* 后面会改成 "pink" 调个休 */ border-style: dotted; /* dashed, double, groove, ridge, inset, outset */ } 当当当当,下面就是效果show了,ready? go!
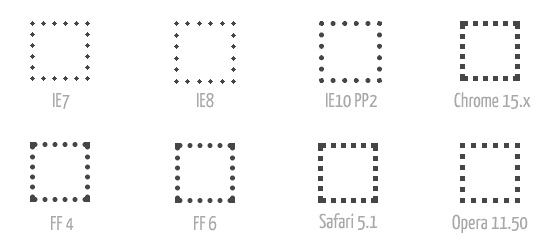
Value: dotted
各个浏览器对比结果如下:

上面的对比结果直接把IE6给无视了(下同),唉,人家生活在american,国情不一样哈。IE7~IE8钻石形状,IE10全部可爱圆点,其他浏览器,自己看图吧。
哪个是正统?
IE10的渲染已经接近规范的描述。圆角渲染最靠谱的应该是FireFox浏览器。
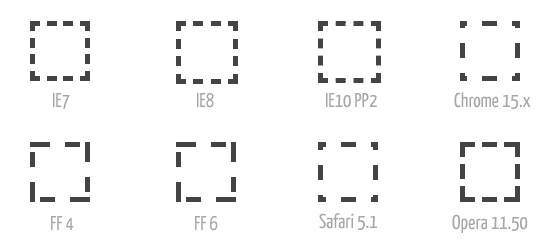
Value: dashed

所有浏览器都是方条条,不过长度啊,空白间距啊都有挺标新立异的。
哪个是正统?
根据规范定义,貌似哪个都对。如果您非要一大堆螃蟹里挑出个阳澄湖大闸蟹的话,FireFox那个丑陋的鸟样更准确些。
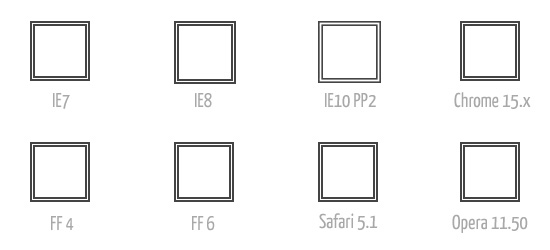
Value: double

考验大家眼力的时候到了,找出其中不循规蹈矩的那一个。哦呵呵,恭喜你,找对了,就是IE10版本的边框,颜色淡了那么一点点。
哪个是正统?
虽然真理往往掌握在少数人手中,但是,常识往往掌握在大多数人手中。我就不说什么了。
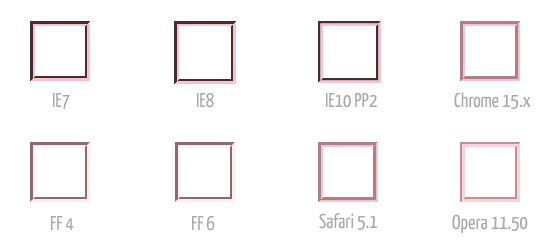
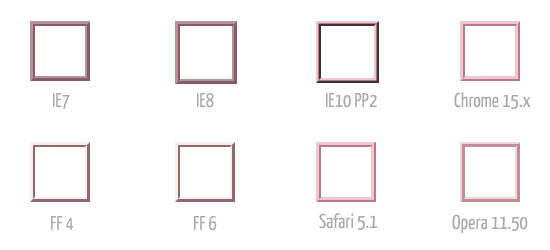
Value: groove

groove是凹槽的意思。不同浏览器下groove的长相就像女人一样,花样百变。我再一次就不说什么了。
哪个是正统?
根据测试者的认识,没有一个是真正正确的,可能作者稍微抠了一点,颜色的变化应该是“曲线式”的,但是,上面没有一个是这样的。
Value: ridge

ridge是山脊的意思。从效果来看,ridge和groove真称得上“奸夫淫妇”的美名哈。
哪个是正统?
虽然长相不一,其实大家都是正确的。只不过都不是100% OK的那种。Firefox, Safari, 和Chrome应该是最准确的。
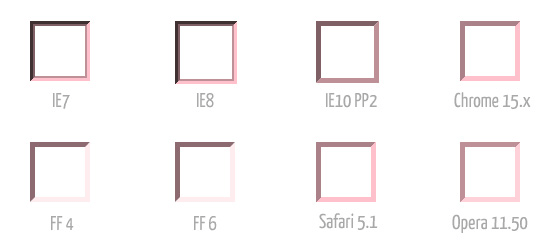
Value: inset

IE7和IE8的内陷的阴影真是好阴暗哦,果然应了那句话,相由心生。
哪个是正统?
除了IE7和IE8,其他浏览器的边框都是可以竖大拇指滴
@H_808_126@
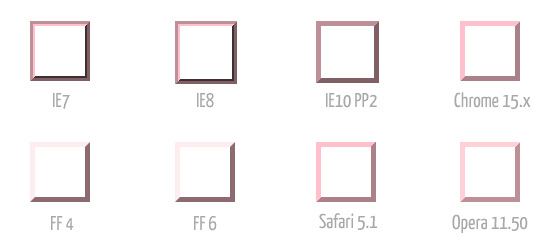
。Value: outset

IE好像都蛮黑的。但是,基本上还都过得去。Safari和Chrome的相貌是最好的。
哪个是正统?
不管你信不信,反正我是信了。IE7和IE8要比其他的来的更准确。恩恩,其他浏览器最大的问题在于就像个小胸的美女,难以区分前胸和后背。”inset”和”outset”长得过于类似。IE10尤其是个平胸女王,很容易让男朋友以为晚上都是趴着睡的。
最后:祝大家国庆happy!


(本篇完)