一、CSS选择器可以用来实现搜索功能
CSS选择器可以用来实现搜索功能。
以前提过CSS3的选择器结合表单元素可以用来控制元素的显隐,这里,类似的,还是CSS3的选择器,用来过滤和搜索页面元素。
二、demo走起
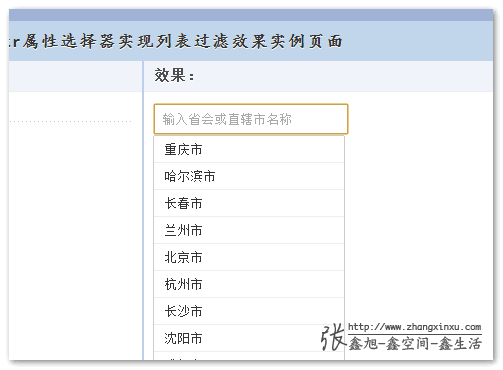
您可以狠狠地点击这里:CSS attr属性选择器实现列表过滤效果demo
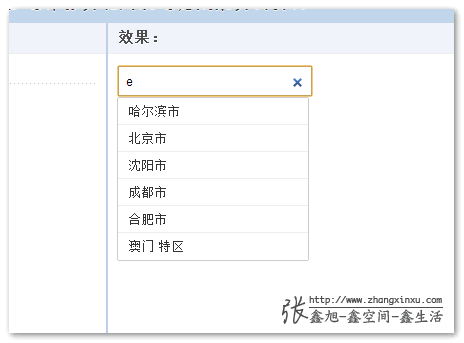
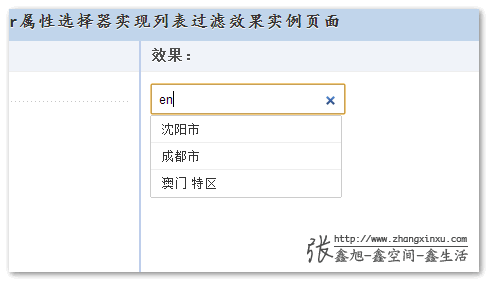
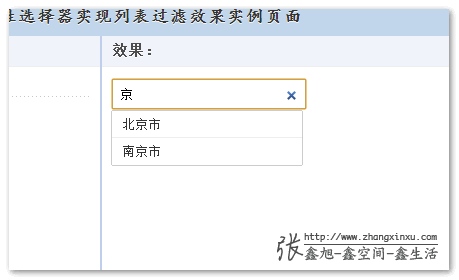
demo页面输入任意的英文字符或中文,就能过滤省会以及直辖市了,如下图:




以往,我们要根据关键字确定哪些元素应该显示或隐藏需要借助JS的字符串匹配。但是,上面的匹配与显隐完全是CSS控制的,很神奇吧,更高效更方便,到底是如何实现的呢?
三、CSS搜索过滤元素的原理
CSS3选择器中,有一个叫做属性选择器的东西,有:[attr](有该属性), [attr=xxx](属性值是xxx), [attr^=xxx](属性值是xxx开头), [attr$=xxx](属性值xxx擦屁股), [attr*=xxx](属性值包含xxx)这些用法。
demo中的过滤使用的是任意匹配,也就是[attr*=xxx]这种用法。于是,我们再结合not选择器就可以把不匹配的元素给隐藏了,例如:
就是所有data-index值中不含有sh的列表隐藏。
我们来看下demo的HTML,部分列表省略,关键部分标记大姨妈:
<input tyPE="seArch" class="search" id="cITy" placeholder="输入省会或直辖市名称" /> <label class="datalist" for="city"> <div class="list" data-index="重庆市chongqing">重庆市</div> <div class="list" data-index="哈尔滨市haerbing">哈尔滨市</div> <div class="list" data-index="长春市changchun">长春市</div> ... </label>
可见,CSS实现搜索的关键就是data-index这个自定义属性间的匹配。
SO,我们要实现搜索或者过滤,只要动态改变[attr*=xxx]中xxx这个值就可以了,JS验证?No, No, No! 浏览器都帮你做了,兄弟。
于是,配合下面这点JS,效果即完成:
VAR eleStyle = document.createElement("style"); document.querySelector("head").appendChild(eleStyle); // 文本框输入 document.querySelector("input").addEventListener("input", function() { var val = this.value.trim().toLowerCase(); if (val !== '') { // 改变CSS筛选规则 eleStyle.innerHTML = '.list:not([data-index*="'+ this.value +'"]) { display: none; }'; } else { eleStyle.innerHTML = ''; } });
四、兼容性
属性选择器IE8就开始支持了,不过如果要使用到not选择器,似乎又要IE9+浏览器了。
因此,本技术目前IE9+支持,IE6-IE8需要您继续加班写JS代码实现。
其实,属性选择器不仅仅可以实现过滤,包括元素高亮,图标动态标注等都是可以实现的,配合其他一些CSS行为,可能会有更灿烂的菊花盛开。
行文匆促,若有错误,在所难免,欢迎指正,欢迎讨论。
参考文章:Client-side full-text search in CSS
(本篇完)