html5教程-IE7浏览器下CSS属性选择器二三事
脚本宝典收集整理的这篇文章主要介绍了html5教程-IE7浏览器下CSS属性选择器二三事,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。小宝典致力于为广大程序猿(媛)提供高品质的代码服务,请大家多多光顾小站,小宝典在此谢过。
二、CSS属性选择器简介
什么是属性选择器呢?就是根据DOM元素的属性选择对应的元素。大致有下面的用法:
[attr] [attr=val] [attr^=val] [attr$=val] [attr*=val]
以上选择器,实际上是归属于CSS3选择器的,范畴。嘿,令人惊奇的是,IE8浏览器甚至IE7浏览器也支持以上这些选择器,没错,包括属性正则判断,也是支持的。
哟,你还不信?

那我们实例走起,您可以狠狠地点击这里:IE7与CSS属性选择器测试Demo
如下CSS和HTML:
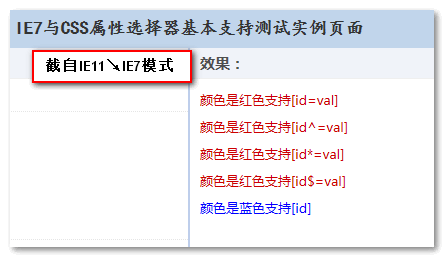
span[id=aaa] { color: #cd0000; } span[id^=b] { color: #cd0000; } span[id*=c] { color: #cd0000; } span[id$=d] { color: #cd0000; } <span id="aaa">颜色是红色支持[id=val]</span> <span id="bbb">颜色是红色支持[id^=val]</span> <span id="ccc">颜色是红色支持[id*=val]</span> <span id="ddd">颜色是红色支持[id$=val]</span>
结果逆市上扬,全线飘红:

“我去?”有人会疑问了,“既然IE7这回咸鱼翻身、光宗耀祖了,那还有什么好吐槽的呢”!
所谓“人算不如IE算”,天真的我们天真的认为事情就这么happy ending了!实际上,精彩的故事才刚刚开始。上面Demo之所以支持,因为我们使用了一个非常常用的属性id做示意的,DOM元素的原生属性何其多,你能保证IE7都照顾得来?

三、IE7浏览器不认识原生的[checked]属性
[checked]属性大家应该都知道,对吧,一般平常我们用在单选框/复选框上,表示是否选中,例如:
<<input type="radio" checked>/PRe>
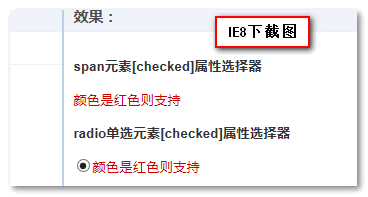
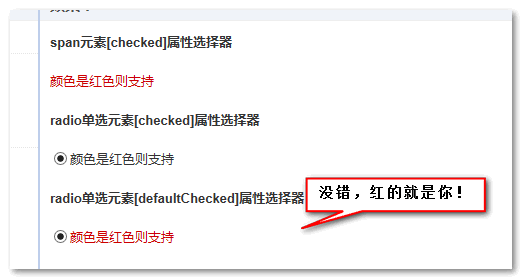
[checked]属性,在IE7那里确是不支持的,哦,抱歉,说话要严谨,是:IE7浏览器下,单复选框的[checked]作为属性选择器不支持。注意,一定是单选框(tyPE=radio)或者复选框(type=checkbox)元素才这样。比方说<div>, <span>元素上挂一个[checked]属性选择器,依然是能识别的。 如下CSS和HTML代码: [checked] { color: #cd0000; } [checked] + span { color: #cd0000; } <span checked>颜色是红色则支持</span> <input type="radio" checked><span>颜色是红色则支持</span>
结果呢,现代浏览器们自然不用说,就说IE8浏览器下,也都是全线飘红,[checked]属性选择器全支持:

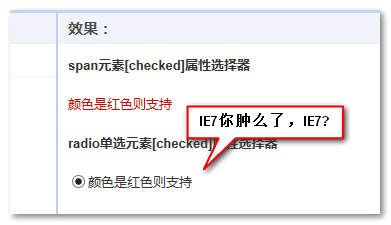
但是,本文的男主角,IE7浏览器则 ![]() , 似乎不支持单选框[checked]属性选择器:
, 似乎不支持单选框[checked]属性选择器:

不完美了,生活不美丽了。
IE7啊,IE7,枉我对你抱有期望,没想到,期望越大,失望越大。你说,你这么搞,我想根据[checked]属性模拟自定义的单复选框效果,就实现不了了啊,你怎么就不争气呢!!
很多时候,父母怪孩子不听话,其实没有发现孩子那与众不同之处,没有因材施教。
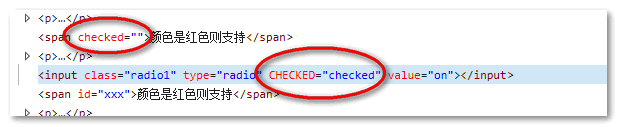
我们一窥IE7浏览器下对checked属性的HTML渲染,会发现,完全大写化了,和<span>元素上非原生的小写checked属性完全不一样:

而高版本IE浏览器下则没有这样的区分。也就是IE7浏览器似乎对单选框的checked属性特殊对待了,究竟背后藏了怎样的故事呢?
或许,我们可以等待后人来解答!………………你以为是这样的故事套路吗?错!我现在就要告诉你背后的故事。
如果我们窥探jquery prop()方法的源码,会发现,有个关键字非常抢眼,什么关键字呢?当当当当……就是defaultChecked.
也就是,虽然,IE7浏览器表面上,我们看到的是checked属性,实际上,背后运作的是defaultChecked属性,因此,对于单复选框,对于IE7浏览器,就不要指望[checked]选择器了,试试[defaultChecked]属性选择器?
[defaultChecked] + span { color: #cd0000; } 结果,IE7浏览器又开始放光彩了,百闻不如一见,您可以狠狠地点击这里:IE7浏览器[checked]/[defaultChecked]属性选择器Demo
结果,IE7浏览器东边不亮西边亮:

OK, 所以,这下大家应该知道,遇到IE7表单元素不认识[checked]属性选择器问题时候改怎么办了吧~~
四、IE7浏览器认识原生的[disabled]属性吗?
同样是表单元素的原生属性,既然IE7不识[checked]属性选择器,那是否也不认识[disabled]属性选择器呢?
很好的问题!
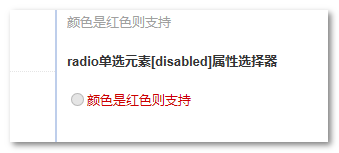
究竟认不认识呢?哈,大家放心,对于[disabled]属性选择器,IE7浏览器没有那么多花头,支持很纯正,大家放心使用。
不放心的话,您可以狠狠地点击这里看个究竟:IE7浏览器支持[disabled]属性选择器Demo
结果IE7浏览器下,顺利飘红:

五、IE7浏览器矫情之没有标签等不认爹
本来,对吧,我们差不多认为,IE7关于属性选择器的故事就这么尾声了,但是,有句话怎么说来着?“贱人就是矫情!”
关于属性选择器,IE7还有一个矫情的地方,就是部分[attr=val]的选择器,如果前面没有标签选择器或类名选择器等选择器的时候,属性选择器就没有作用。
例如,这样一个CSS代码:
[type=checkbox] { opacITy: 0.5; filter: alpha(opacity=50); } 所有复选框透明度50%, 没错吧。
但是,IE7浏览器下,不认识。
但是,我们稍作修改
input[type=checkbox] { opacity: 0.5; filter: alpha(opacity=50); } IE7浏览器都认爹认得麻溜的很!
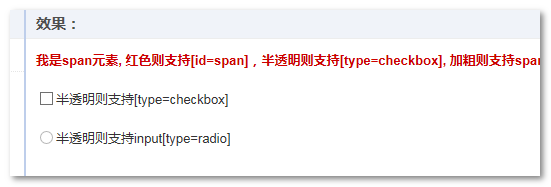
我们直接看例子吧,您可以狠狠地点击这里:IE7浏览器没有标签不认爹Demo

从上面截图可以看出,纯粹的[type=checkbox]在IE7浏览器下,并没有改变复选框的透明度;而加了input标签选择器的单选框却半透明了。这里,不仅是input标签选择器,使用类似.class类名选择器也是可以生效的。
而且,并不是所有的属性是这样,type属性就是其中一个,例如id属性,则是正常的,[id=xxx]IE7浏览器是能识别的。为何有些属性可以,有些不可以,究竟背后藏了怎样的故事呢?
或许,我们可以等待后人来解答!………………你以为是这样的故事套路吗?没错!就是这样的套路,此现象我还没深究。
补充于2016-08-06
今天还发现了IE7属性选择器另外一个特性,那就死IE7对属性名是严格区分大小写的。
在HTML中,属性名,例如id, title之类是不区分大小写的,CSS中的选择器也应该是如此。但是IE7却很有个性地说“不”,科科!
此问题在IE8浏览器中得到了修复。
六、hold不住了,结束语
明天端午节,就是屈原跳水的日子,然后今天大盘很应景,也跳水了,呵呵呵!
我靠,我怎么又在废话了。上了年纪了,完全扛不住了,以前松松忙到2-3点的状态是一去不复返了。
我要去睡觉觉了,感谢阅读,行为仓促,错误在所难免,欢迎指正,不甚感激!
也欢迎补充IE7浏览器关于属性选择器的其他精彩现象!
更多吐槽,等哪天时间充足的时候。
(本篇完)
觉得可用,就经常来吧! 脚本宝典 欢迎评论哦! html5教程,巧夺天工,精雕玉琢。小宝典献丑了!
脚本宝典总结
以上是脚本宝典为你收集整理的html5教程-IE7浏览器下CSS属性选择器二三事全部内容,希望文章能够帮你解决html5教程-IE7浏览器下CSS属性选择器二三事所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- 关于移动端h5开发相关内容总结 2022-05-17
- html5教程-学表单的第二天 2018-12-10
- html5教程-HTML5浏览器支持 2018-12-10
- html5教程-HTML5智能表单 2018-12-10
- html5教程-微信H5使用resLoader实现加载页效果 2018-12-10
- html5教程-day01-初级-JS0-热身运动、JS入门教程 2018-12-10
- html5教程-html5shiv.js和respond.min.js 2018-12-10
- html5教程-不同浏览器对于html5 audio标签和音频格式的兼容性 2018-12-10
- html5教程-使用Html5实现手风琴案例 2018-12-10
- html5教程-html5笔记 2018-12-10