一、即将荣耀的-webkit-text-stroke属性
无风不起浪,事出必有因,CSS文字描边属性text-stroke我最早在2010年的“CSS3 text-fill-color简介及应用展示”一文中就有提及,如今差不多七年过去了,期间并没有专门的文章介绍text-stroke文字描边属性,那本文到底是什么风吹过来的呢?
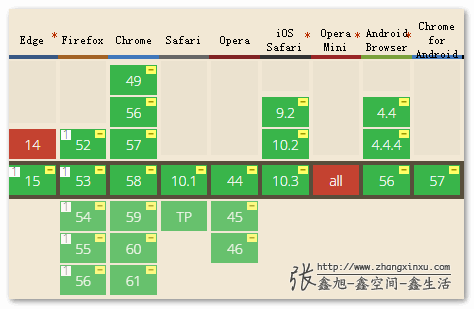
今天,我使用caniuse查看text-stroke兼容性的时候,发现了一件令我震惊的事情,最新版的Firefox以及Edge已经支持text-stroke描边属性了,并且全部都是采用-webkit-私有前缀。


没想到很多年前的言论居然成为了现实。我在12年的时候曾经翻译了一篇名为“即将到来的CSS私有前缀灾难”的文章,此文内容源自于下面的言论:
CSS工作组(CSS Working Group)联合主席Daniel Glazmang告知大家非WebKIT的浏览器厂商正在考虑支持
-webkit-前缀CSS属性。
没想到,在text-stroke属性上,真的所有其他非WebKit的浏览器厂商都支持了-webkit-前缀,看来主席不经意的一件或若干年后也会成为现实,这件事告诉我们的道理,要多看看新闻联播,看主席都讲了哪些话,说不定有时候的一些只言片语就是若干年后巨大的商机。
至于为何其他浏览器也使用-webkit-前缀,我猜想可能与text-stroke目前并非CSS标准属性有关,SVG的stroke属性是标准的。
由于各大浏览器厂商都已经确定开始支持,文字描边属性text-stroke,这就意味着在不久的将来,要实现文字描边效果,我们就可以使用原生的text-stroke属性,不用担心兼容性问题,到时候估计很多网站的设计风格就会变得更加的华丽,尤其在文本展现这一块,于是就有了好好介绍text-stroke属性的契机。
二、-webkit-text-stroke文字描边简介
CSS text-stroke属性的语法并不复杂,和border,background属性类似,其实是若干个CSS属性合并后的名称写法,不过仅仅是下面这两个CSS属性合体:text-stroke-width和text-stroke-color,也就是描边的宽度和描边的颜色,和border不同,对于text-stroke属性,我们无法指定描边的类型,只能是实线描边,不支持点线或者虚线,也无法指定描边是外描边还是内描边还是居中描边。
简单示意:
.stroke { -webkit-text-stroke: 2px red; } 等同于:
.stroke { -webkit-text-stroke-width: 2px; -webkit-text-stroke-color: red; } 另外,和border属性还有一个不同之处是宽度的默认值不一样。border-width的默认值是medium,最终表现等同于设置3px,但是text-stroke-width的默认值确是0,这就意味着,当我们使用text-stroke属性的时候,描边宽度是必不可少的,颜色理论上可以不设置,但是由于颜色缺省的时候会使用文字的color所谓描边色,导致最终的效果只是单纯的文字变得更壮实了,已然不是描边效果了,例如:
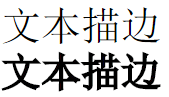
.stroke { font-Size: 40px; -webkit-text-stroke: 2px; } 然后下图是有描边和没有描边时候的对比图:

三、-webkit-text-stroke是外描边,内描边还是居中描边?
-webkit-text-stroke是外描边,内描边还是居中描边?
答案是居中描边。
要验证此观点,就弄个简单的demo就可以了,您可以狠狠地点击这里:text-stroke是外描边,内描边还是居中描边测试demo
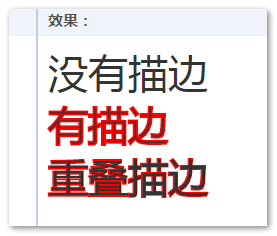
下图是demo页面测试结果截图:

如果text-stroke是外描边,则上图最后两行文字红色部分大小应该是一样的;如果text-stroke是内描边,则最后文字重叠的时候,红色边框应该是看不见的;而最终的结果是,最后两行红色边框大小不一,差不多一半大小的样子,由此可以说明text-stroke是居中描边效果。
居中描边特性的应用
text-stroke的居中描边特性,本质上让真实文本的字重削弱了,例如文字在页面上渲染时候,线条粗细大概是1像素,这时候我们设置个1像素宽的描边,则真实显示粗细岂不是只剩下0.5像素,如果真是这样,我们其实可以模拟font-weight属性的不同字重效果。
现代开源字体,你有思源黑体或者思源宋体,或者苹方字体都有丰富的字重,font-weight:100和font-weight:400可以明显看出文字的粗细不一样,但是对于微软雅黑字体,由于字重的缺失,font-weight:100和font-weight:400粗细都是一样的,都是正常粗细,这其实很难满足挑剔的设计师的需求,在一些弱表现场景,设计师其实希望我们这粗细更细一点,以营造更精致的感觉。在OS X苹果系的产品下很好实现,因此苹方等字体字重丰富,但是,在大头windows系统下,中文字体弱的很,除了正常和粗就没有其他表现。但是,有了text-stroke的居中描边特性,理论上,在windows系统也有了字重解决方案。
对于更大的字重,直接类似-webkit-text-stroke:1px即可,关键是如何表现更小的字重。
1. 文字所在背景是纯色
我们只要设置-webkit-text-stroke-color描边颜色和背景色保持一致,就可以让文字变细了。话是这么讲没错,但是实际的效果……我们直接看图吧~
Chrome浏览器下(左侧数值是描边大小,上面是字号设置大小):

Firefox浏览器下:

可以看到最终的效果,似乎确实变细的,但是,又似乎不够细腻,尤其字号较小的时候,文字线条的边缘好像被狗啃了一样,并没有丝滑之感,我们不妨放大一探究竟:

由于鄙人的显示器屏幕密度有限,为1,最小显示单位为1像素,所以,如果要想小数大小的描边效果生效,就需要特殊的文字边缘渲染算法进行视觉上的处理,而由于字符线条切线角度往往是不规则多变的,这就导致细节渲染上无法尽善尽美,于是视觉上会有某县线条位置会有“狗啃”的感觉。如果类似iMac这种5K屏幕,最小渲染单位为0.2像素,则显示效果一定非常细腻,这就是为什么高清屏显示效果更佳出众的原因。
但是,如果我们的文字字号比较大,例如sLOGan这种标题文字,则字号变细的效果则要好很多:

您可以狠狠地点击这里:text-stroke与文字font-weight字重变细demo
2. 文字所在背景非纯色
目前为止我还没想到什么好办法。

四、text-shadow与文字的外描边效果
如果想要有文字的外描边效果,可以使用CSS3 text-shadow属性模拟,兼容IE10+,例如:
.strok-outside { text-shadow: 0 1px red, 1px 0 red, -1px 0 red, 0 -1px red; } 由于text-shadow不支持阴影扩展(box-shadow支持),因此,我们使用四向阴影叠加实现,效果类似下面这样:

基本效果达成,但是,实际上,并不是真正外描边效果,因为一个矩形四面投影的时候,四个角实际上会有空隙,这就导致方方正正的汉字最终的外描边效果显得比较的圆润,有点幼圆字体的感觉。
如果设计师对外描边效果比较苛刻,可以使用-webkit-text-stroke描边文字和非描边文字相互重叠覆盖的方法模拟,技巧就在于-webkit-text-stroke描边文字的描边宽度要是要实现的外描边效果宽度的2倍。本文的第一个demo中的“重叠描边”实际上已经演示了如何操作,这里就不再展开啦!
四、-webkit-text-stroke与多重描边效果
text-shadow属性值可以不断累加,但是text-stroke属性却不行,如果想要实现多重描边效果,可以借助伪元素多层叠加模拟。
例如:
<p data-text="多重描边">多重描边</p>
p { -webkit-text-stroke: 1px #fff; font-size: 40px; position: relative; z-index: 0; } p::before, p::after { content: attr(data-text); position: absolute; left: 0; z-index: -1; } p::before { -webkit-text-stroke: 7px yellow; } p::after { -webkit-text-stroke: 4px red; } 最后效果这般丰富多彩:

五、结束语
webkit-background-clip: text; -webkit-text-fill-color: transparent;
这个CSS声明组合可以让文字正体显示为背景模样,于是文字可以是渐变色或者甚至图案,再配合-webkit-text-stroke描边,文本的表现力又可以更上一层楼。
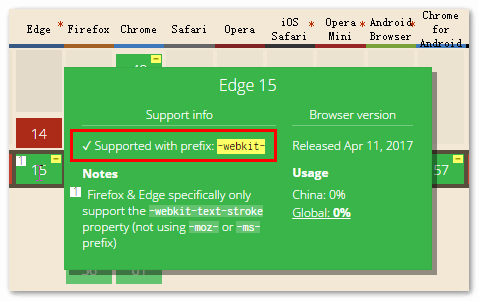
对了,忘记告诉大家了,Firefox浏览器已经支持webkit-background-clip:text以及-webkit-text-fill-color属性了,也就是说,文字渐变效果在Firefox浏览器下页已经可以无压力实现,至于Edge 15,由于我身边并没有对应设备测试,所以并不确定结果,按照我的判断,应该也跟进支持了。希望有条件的小伙伴可以告知测试结果,我这里更新下,顺便帮你微博或者知乎挂了链接打个广告。
以上就是本文的全部内容,感谢阅读!

(本篇完)