一、woff2字体概览

woff字体在2012年12月被World Wide Web Consortium (W3C)推荐使用,IE9+浏览器支持。
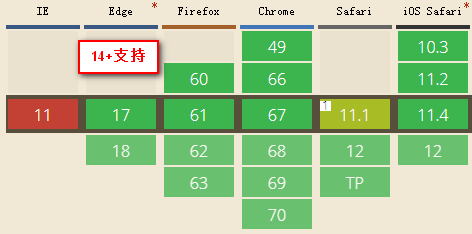
woff2字体最早在在2013年7月Chrome Canary版本上可以使用,发展到现在,几乎已经成为自定义图标字体使用的标配,目前浏览器的兼容性已经相当不错了:

基本上,在web应用中,ttf还有svg这种字体就没有出现的必要了。
woff2字体最大的优先在于体积传输小,借用Google Chrome官方话说:
新的WOFF 2.0 Web 字体压缩格式平均要比WOFF 1.0小30%以上(某些情况可以达到50%+)
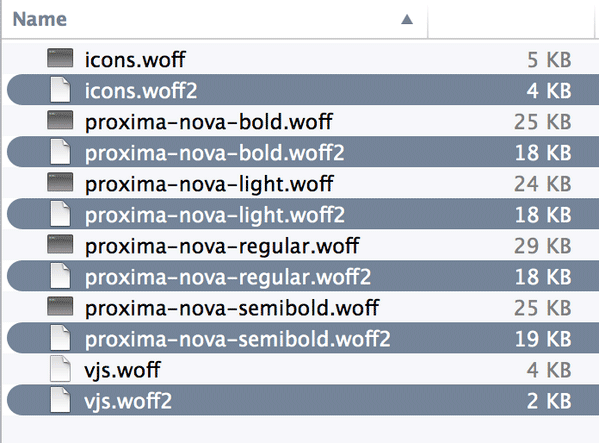
下面是一张woff vs woff2字体大小对比图:

二、TTF转WOFF2
Node.js版本
可以参考这个Github项目:https://github.com/nfroidure/ttf2woff2
应该是在google官方woff2项目外面包了一层。
使用示意如下:
var fs = require('fs'); var ttf2woff2 = require('ttf2woff2'); var input = fs.readFileSync('font.ttf'); fs.writeFileSync('font.woff2', ttf2woff2(input)); 在线TTF转woff2
下面2个地址都可以在线转换:
- http://www.fontsquirrel.com/tools/webfont-generator
- http://everythingfonts.com/ttf-to-woff2
我个人都是使用fontsquirrel这个网站的,很多年前我就推荐过,简单三步曲,1. 上传; 2. 确认版权; 3. 下载。今天还试用了下,很不错,连@font-face相关CSS代码都一并生成了。

会生成woff和woff2两个字体,如果你的项目无需兼容IE8浏览器,足够了。
对了WOFF2字体貌似是可以还原成TTF字体的,
woff2_comPress myfont.ttf woff2_decomPRess myfont.woff2
很显然,下面一行是“反压缩”,多半就是还原字体的意思,不过具体如何运行我并没有亲自尝试,如果谁有经验,欢迎分享下,我及时补充。
三、WOFF2在CSS中的使用
如下,由于IE13-和部分国产AndROId浏览器不支持,因此还需要WOFF兜底:
@font-face { font-family: MyFont; src: url('myfont.woff2') format('woff2'), url('myfont.woff') format('woff'); } 如果你的字体体积不是很大,也可以直接base64内嵌在CSS中,加载体验要比外链字体要好一些,即便你使用了新的CSS3 font-display属性。
语法是类似的:
@font-face { font-family: MyFont; src: url('data:font/woff2;base64,...') format('woff2'), url('data:font/woff;base64,...') format('woff'); } 如何转base64 encoded字符串呢?
这里有我自己弄的一个任意文件转base64的页面:/sp/base64.htML。任意文件拖进去都可以转成base64,当然也包括woff2文件。
不过,根据我的测试,woff2字体转换后没有显示mime tyPE值,直接就是data;base64,...,我复制到CSS代码中一测试,嘿,效果完全支持。当然,如果你不放心,可以手动加个font/woff2。
四、其他需要知道的知识
- WOFF字体没有必要再开启GZIP,因为这个字体文本本身就是压缩过的。
- WOFF 2.0的mime type值,怎么说呢,有些许小争议。Google使用font/woff2,而W3C则推荐application/font-woff2。我个人的建议是这样的:在CSS base64字体表示时候使用Google的font/woff2,毕竟是web呈现;然后服务器配置走application/font-woff2。
NginX: WOFF2 mime type
types { application/font-woff2 woff2; }apache: WOFF2 mime type
AddType application/font-woff2 .woff2
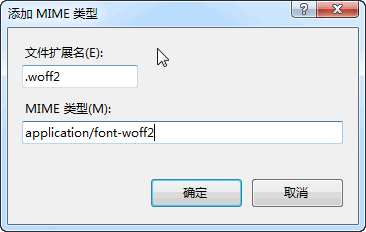
IIS:WOFF2 mime type
![了解woff2字体及转换]()
然后,根据我的测试,你设置WOFF2 mime type为application/woff2文件也能正常识别。
五、结语
拥抱WOFF2,无论是字体图标,还是单纯显示具体设计感的文字。
参考文章:Basics about WOFF 2.0

(本篇完)